序言
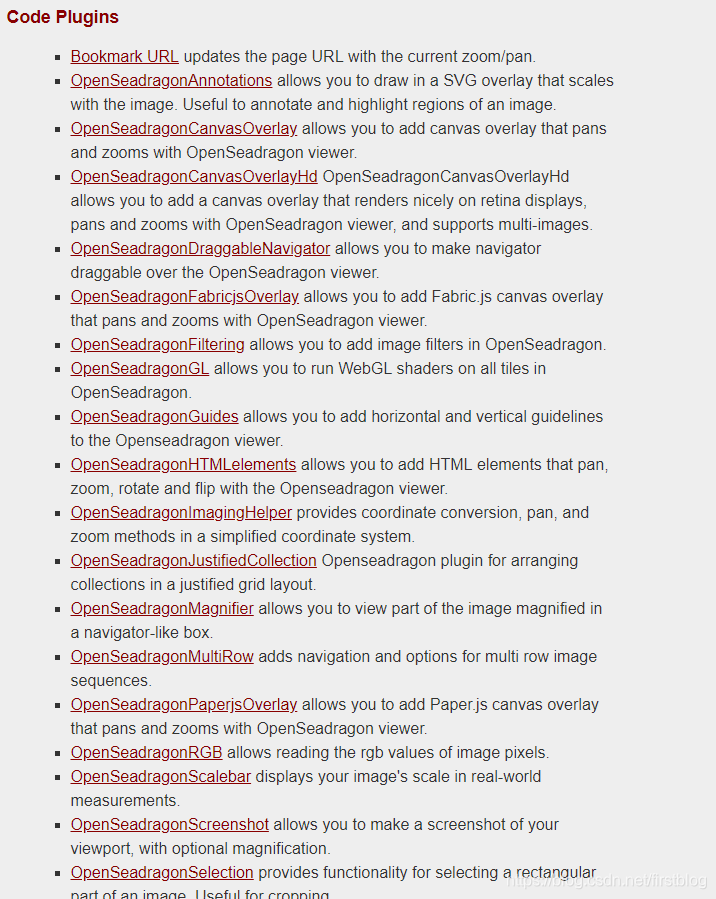
在我们的项目中,一般不可能只是简单的显示图片,对应着还需要做一些图像标注、图像颜色过滤等操作,比如一些医学病理切片。所以openseadragon也为我们提供了一些插件,我们打开官网,找到plugins


这些插件中有很多是中间件,各位根据自己的需求自行研究把,在我的项目中只使用到了OpenseadragonFiltering颜色过滤插件
OpenseadragonFiltering中间件
在filtering的github中介绍了很多过滤颜色的插件,但是在我实际应用中,只有卷积(锐度)是好用的,所以我还引用了第三方的插件,稍候介绍,此处只介绍Filtering的卷积(锐度)如何使用。
根据github使用说明,将openseadragon与filtering结合可以这样使用
1 viewer.setFilterOptions({
2 filters: {
3 processors: []
4 }
5 })
所以卷积应该放在processors里,即
1 viewer.setFilterOptions({
2 filters: {
3 processors: [
4 OpenSeadragon.Filters.CONVOLUTION(arr)
5 ]
6 }
7 })
关于卷积矩阵的定义,建议大家百度一下。在这里大概说一下,卷积矩阵需要保证矩阵内所有数字相加得1,而且,矩阵必须为奇数,即3*3、5*5、7*7矩阵,具体使用哪种矩阵,根据你项目的需求而定。一般矩阵越大,卷积精度越高。在这里我是用的是最简单的3*3矩阵,直接上我的代码
1 viewer.setFilterOptions({
2 filters: {
3 processors: [
4 that.getConvolution()
5 ]
6 }
7 })
8
9 getConvolution:function(){
10 //矩阵规则,所有数相加得1;一般矩阵为3*3、5*5、7*7,只要保证为奇数即可,此处用最简单的3*3。
11 var num = parseInt(convolution.config.nowValue);//获取当前用户输入的卷积数值
12 var arr = [0,-num,0,-num,num*4+1,-num,0,-num,0]/不一定按照这种矩阵来,只要保证相加得1即可
13 return OpenSeadragon.Filters.CONVOLUTION(arr)
14 }
当然可能还有些童鞋不明白卷积矩阵到底是啥,简单说明一下,在插件处理图像时,是按照像素来进行处理得,从(0,0)这个像素点一直处理到你图像的右下角,每处理一点,都会使用这个卷积矩阵。当前点即为矩阵中心点,用第一个点(0,0)举例,这点就对应着上边代码的(num*4+1)这个点,然后按照一定的规则结合你的矩阵,将这个点的四周像素点进行处理。如果你不是一个专业做图像,就不用管具体是怎么实现的,你只需要知道矩阵的一般规则即可,感兴趣还是建议去百度一下更为专业的解释。
接下来我使用另一个插件来处理伽马、对比度、饱和度和三通道颜色。
caman.js
如果各位看了filtering的github可以找到,这个插件也提供了结合caman.js使用的方法,使用方法如下
1 viewer.setFilterOptions({
2 filters: {
3 processors: [
4 function(context, callback) {
5 Caman(context.canvas, function() {
6 //这里放需要加入的图像处理
7 this.render(callback);
8 });
9 }
10 ]
11 }
12 })
关于caman.js的使用,各位在官网可以找到,使用方法非常简单,这里就不再赘述了,关于filtering和caman两种不同的颜色过滤结合使用在filtering的github里也有介绍,我就直接贴上我项目中的完整过滤代码
1 updateFilter:function(){
2 Caman.Store.put = function() {};
3 viewer.setFilterOptions({
4 filters: {
5 processors: [
6 //卷积(锐度)
7 that.getConvolution(),
8 function(context, callback) {
9 Caman(context.canvas, function() {
10 //伽马
11 this.gamma(用户输入的数值);
12 //对比度
13 this.contrast(用户输入的数值);
14 //饱和度
15 this.saturation(用户输入的数值);
16 //三通道颜色
17 this.channels({
18 red: 用户输入的数值,
19 green:用户输入的数值,
20 blue:用户输入的数值
21 });
22 //必须render
23 this.render(callback);
24 });
25 }
26 ]
27 }
28 })
29 },
30 getConvolution:function(){
31 //矩阵规则,所有数相加得1;一般矩阵为3*3、5*5、7*7,只要保证为奇数即可,此处用最简单的3*3。
32 var num = 用户输入的数值;
33 var arr = [0,-num,0,-num,num*4+1,-num,0,-num,0]
34 return OpenSeadragon.Filters.CONVOLUTION(arr)
35 }
这里注意一点,所有的过滤必须给定一个默认的数值,因为中间件filtering的processors,如果你每次只设置一种过滤,那么之前设置的过滤将被清空,只绘制这一次的过滤,所以在我的项目中,图像被openseadragon打开后,我就调用了updateFilter这个方法,然后每次用户输入都将会调用updateFilter这个方法。
至此,颜色过滤就完成了。
结束
openseadragon这个系列也是自己摸索了很长时间才完成到这个程度。实际项目中可能大家还会遇到画线、标注和测量的问题,因为各种js间点击事件的冲突,所以画线标注我一直没找到一个很好的解决方案,所以也就不放上来了。如果你也正在处理openseadragon 的项目,大家可以一起相互讨论,如果以后我找到了好的解决方案,我会再次更新这个系列。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号