序言
根据系列前的三篇,你已经可以正确地显示图像,后端也可以正确地组织目录结构得到图像,那么接下来就是前端与后端的结合。
openseadragon已经自带了ajax请求,你只需要正确的使用即可。
前端请求
再来回顾基础篇的代码
1 <div id="openseadragon1" style="width: 800px; height: 600px;"></div>
2 <script src="/openseadragon/openseadragon.min.js"></script>
3 <script type="text/javascript">
4 var viewer = OpenSeadragon({
5 id: "openseadragon1",//绑定ID
6 prefixUrl: "/openseadragon/images/",//openseadragon自带的一些图标
7 tileSources: {
8 Image: {
9 xmlns: "http://schemas.microsoft.com/deepzoom/2009",
10 Url: root + "/public/images/first/",//图片存放的路径
11 Overlap: "0",
12 TileSize: "1024",
13 Format : "jpg",
14 Size:{
15 Height: "38912",
16 Width: "24704"
17 }
18 }
19 }
20 });
21 </script>
我们可以看到tileSources里放置的是前端写死的路径和数据,现在我们需要将tileSources更换成请求ajax的方式。
1 var viewer2 = OpenSeadragon({
2 id: "openseadragon1",
3 prefixUrl: root + "/public/images/icon/",
4 tileSources:{
5 tileSource:root + "/api/get/ali/image",//后台接口地址
6 loadTilesWithAjax:true,//使用ajax请求
7 success:function(res){
8 console.log(res)//成功回调
9 },
10 error:function(err){
11 console.log(err)//失败回调
12 }
13 }
14 });
把tileSources里的内容换成如上代码即可正确显示数据。就是这么简单。当然按照这样写后端的数据返回格式也有要求。
后端数据返回格式
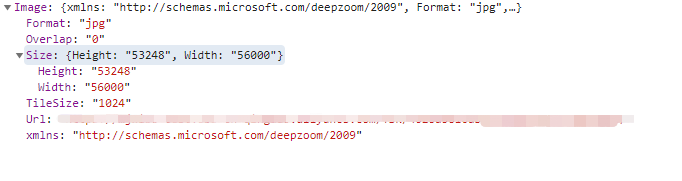
后端返回json格式数据如下图所示

是不是很熟悉,这种格式即为静态数据时tileSources里的配置。在开篇时说过,要结合阿里存储,上图被我注释掉的是我们公司阿里文件存储的地址,因为设计到客户资料,所以不便显示。当然如果你只是一个前端的话,没有后端跟你配合研究这个,你可能会很麻烦。贴心如我,后端的代码也为你准备好了。
我使用的是spring boot 框架
首先定义最外层返回数据 ResData.java
1 public class ResData {
2 private String xmlns;
3 private String Url;
4 private String Overlap;
5 private String TileSize;
6 private String Format;
7 private Object Size;
8
9 public ResData() {
10 }
11
12 public Object getSize() {
13 return Size;
14 }
15
16 public void setSize(SizeData size) {
17 Size = size;
18 }
19
20 @Override
21 public String toString() {
22 return "ResData{" +
23 "xmlns='" + xmlns + '\'' +
24 ", Url='" + Url + '\'' +
25 ", Overlap='" + Overlap + '\'' +
26 ", TileSize='" + TileSize + '\'' +
27 ", Format='" + Format + '\'' +
28 ", Size=" + Size +
29 '}';
30 }
31
32 public String getXmlns() {
33 return xmlns;
34 }
35
36 public void setXmlns(String xmlns) {
37 this.xmlns = xmlns;
38 }
39
40 public String getUrl() {
41 return Url;
42 }
43
44 public void setUrl(String url) {
45 Url = url;
46 }
47
48 public String getOverlap() {
49 return Overlap;
50 }
51
52 public void setOverlap(String overlap) {
53 Overlap = overlap;
54 }
55
56 public String getTileSize() {
57 return TileSize;
58 }
59
60 public void setTileSize(String tileSize) {
61 TileSize = tileSize;
62 }
63
64 public String getFormat() {
65 return Format;
66 }
67
68 public void setFormat(String format) {
69 Format = format;
70 }
71 }
之后定义 Size.java
1 public class SizeData {
2 private String Height;
3 private String Width;
4
5 public SizeData() {
6 }
7
8 @Override
9 public String toString() {
10 return "SizeData{" +
11 "Height='" + Height + '\'' +
12 ", Width='" + Width + '\'' +
13 '}';
14 }
15
16 public String getHeight() {
17 return Height;
18 }
19
20 public void setHeight(String height) {
21 Height = height;
22 }
23
24 public String getWidth() {
25 return Width;
26 }
27
28 public void setWidth(String width) {
29 Width = width;
30 }
31 }
然后在接口java中,引入上两个java,并处理接口返回逻辑
1 @GetMapping("/image")
2 public Object setInfo() {
3 ResData resdata = new ResData();
4 resdata.setFormat("格式");
5 resdata.setOverlap("重叠像素");
6 resdata.setTileSize("切割大小");
7 resdata.setUrl("图片地址");
8 resdata.setXmlns("命名空间");
9 SizeData size = new SizeData();
10 size.setWidth("宽度");
11 size.setHeight("高度");
12 resdata.setSize(size);
13 JSONObject a = new JSONObject();
14 a.put("Image",resdata);
15 return a;
16 }
至此,运行项目即可正确显示图像。
进阶
虽然按照上述方法可以正确显示图像,但是对于接口返回的数据有着严格的要求,我们自己的项目返回格式肯定是经过了一些处理的,所以在实际的应用中前端可以采用如下方式加载图像。
首先,绑定元素
1 var viewer = OpenSeadragon({
2 id: "openseadragon1",
3 prefixUrl: root + "/public/img/seadragon/icon/",
4 });
然后定义tileSource
var tileSource = new OpenSeadragon.TileSource;
然后使用自己的ajax请求,向后端请求数据
1 admin.req({
2 url:root + "后端地址",
3 method:"GET",
4 contentType:"application/json",
5 success:function(res){
6 var data = res.body.data.Image;//数据处理
7 tileSource = {//装载tileSource
8 Image: {
9 xmlns: data.xmlns,
10 Url: data.Url,
11 Overlap: data.Overlap,
12 TileSize: data.TileSize,
13 Format: data.Format,
14 Size: {
15 Height: data.Size.Height,
16 Width: data.Size.Width
17 }
18 }
19 };
20 viewer.open(tileSource)//将tileSource在viewer中打开
21 },
22 fail:function(err){
23 }
24 })
这样做有什么好处?这样做之后你可以使用openseadragon中tileSource各种方法,例如success回调,举个栗子
1 admin.req({
2 url:root + "后端地址",
3 method:"GET",
4 contentType:"application/json",
5 success:function(res){
6 var data = res.body.data.Image;//数据处理
7 tileSource = {//装载tileSource
8 Image: {
9 xmlns: data.xmlns,
10 Url: data.Url,
11 Overlap: data.Overlap,
12 TileSize: data.TileSize,
13 Format: data.Format,
14 Size: {
15 Height: data.Size.Height,
16 Width: data.Size.Width
17 }
18 },
19 success:function(){
20 console.log("tileSource 成功装载")
21 }
22 };
23 viewer.open(tileSource)//将tileSource在viewer中打开
24 },
25 fail:function(err){
26 }
27 })
因为ajax请求是异步操作,前端有时需要知道图像是否已在界面中成功打开,所以我们还可以进一步做监听
1 viewer.addHandler("open",function() {
2 console.log("图像打开成功");
3 });
至此,你可以监听到openseadragon各个阶段的变化。还不赶快去找老板讨赏>_<
结束
做到这里,一个成熟的基础项目框架已搭建完成。还有一个致命的问题,如果你使用的是阿里文件存储,且客户资料是保密的,还需要后端进行ajax请求拦截校验,并且阿里云那边也需要设置相应的拦截机制。
下一章会介绍openseadragon其他属性的应用,属于进阶教程。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号