序言
如果你正在寻找openseadradgon的相关资料,那么我相信你一定清楚了这个插件的作用,这里就不再赘述了。openseadragon所支持的图像协议可以在官网找到:https://openseadragon.github.io/#examples-and-features,在本系列教程中,所有的图像源使用的是微软的dzi协议。你一定会问dzi协议又是什么鬼,别着急,在最早我开始学习openseadragon时,我也不懂dzi,所以关于dzi协议的介绍和生成图像规则我会在后边的系列中详细介绍,请耐心看下去。此系列是为解决实战、特别是不懂图像的小白而创建,让你不需要懂那些专业名词一样能够使用这个插件做出项目。
我们知道一般的项目都是先经由后端处理,然后将数据返回给前端,再进行展示。但是在openseadragon的官网中例子中只有一个简单的静态操作,当时为了研究如何才能显示出和后端结合的项目,也是花费了很大的功夫。说了这么多你最关心的来了,这个系列到底要介绍什么?
基础应用
根据openseadragon官方案例
1 <div id="openseadragon1" style="width: 800px; height: 600px;"></div>
2 <script src="/openseadragon/openseadragon.min.js"></script>
3 <script type="text/javascript">
4 var viewer = OpenSeadragon({
5 id: "openseadragon1",//绑定ID
6 prefixUrl: "/openseadragon/images/",//openseadragon自带的一些图标
7 tileSources: {
8 Image: {
9 xmlns: "http://schemas.microsoft.com/deepzoom/2009",
10 Url: root + "/public/images/first/",//图片存放的路径
11 Overlap: "0",
12 TileSize: "1024",
13 Format : "jpg",
14 Size:{
15 Height: "38912",
16 Width: "24704"
17 }
18 }
19 }
20 });
21 </script>
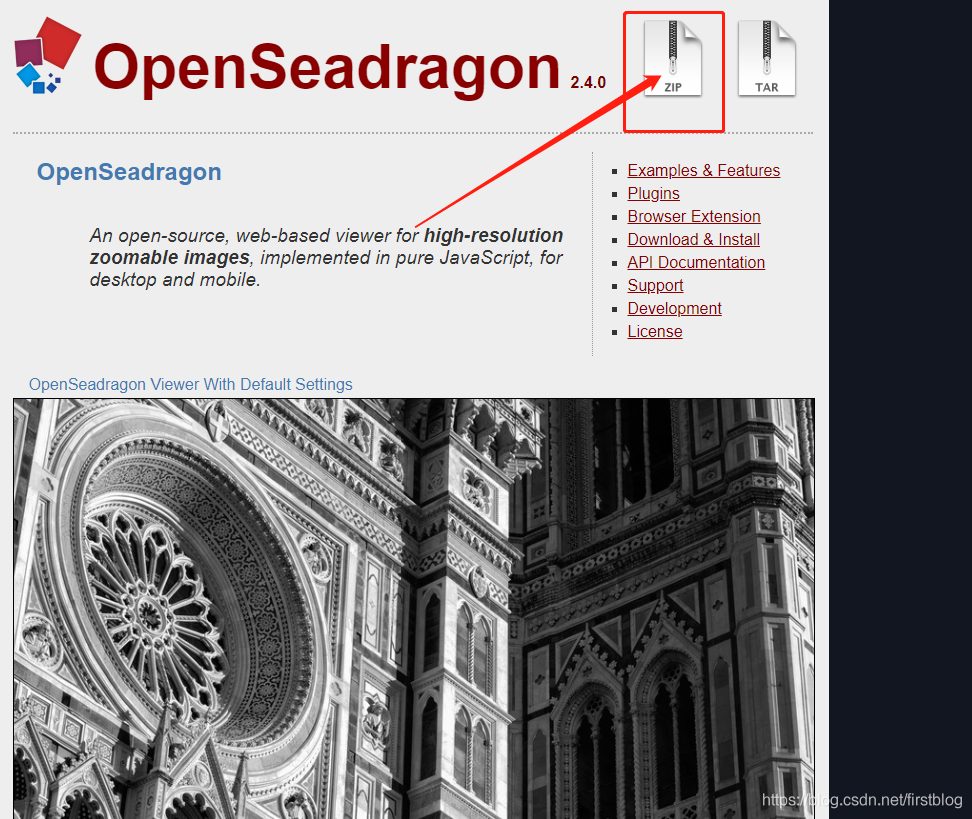
关于这个案例很简单,我已在代码中添加注释,要想运行这个项目也简单,首先去官网https://openseadragon.github.io/#examples-and-features这个地址,把下图所指的压缩包下载下来,然后解压压缩包后,你会得到一个images文件夹和openseadragon的源码

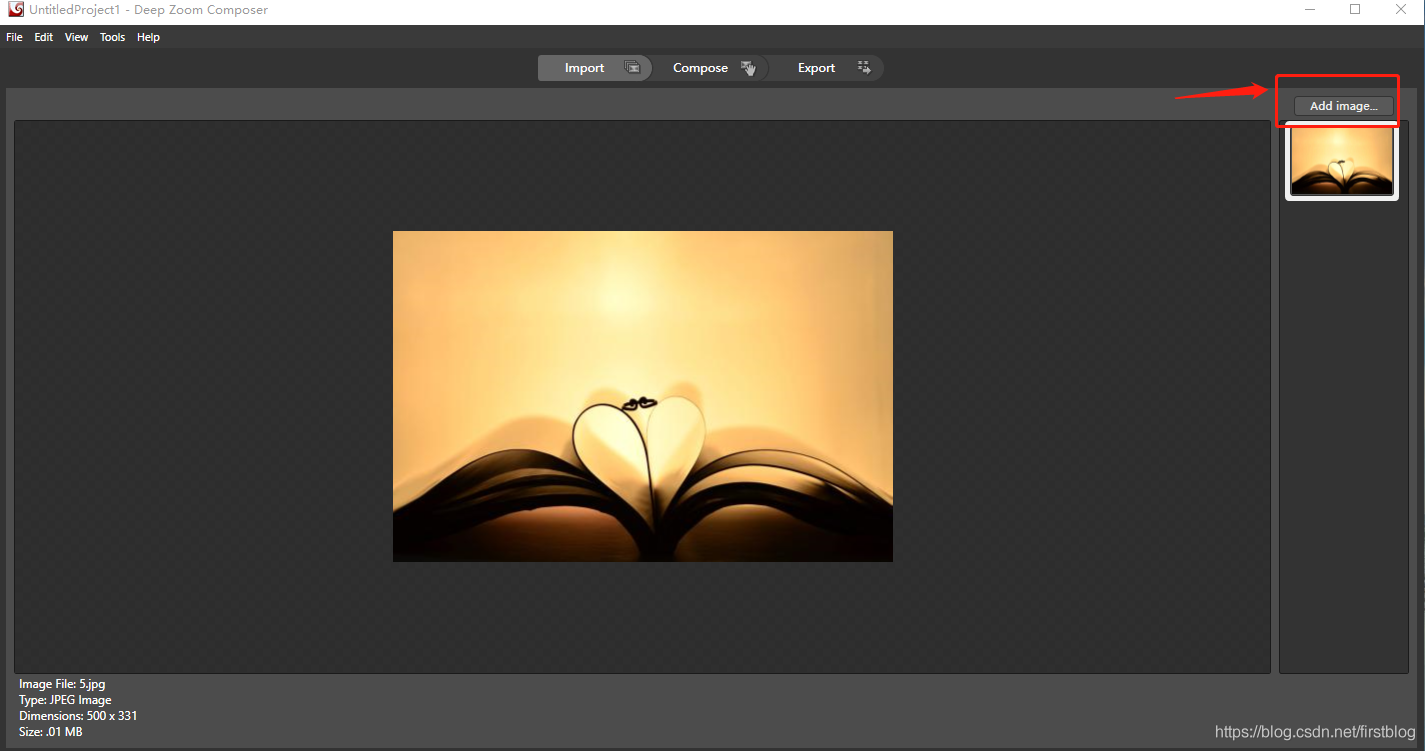
这个images文件夹就是官方案例中prefixUrl属性所需的图标,将openseadragon和images文件夹放入你的工程。之后我们就剩下tileSources没有装载数据源了,如果你没有现成的图片,那么你需要先下载一个工具http://www.microsoft.com/en-us/download/details.aspx?id=24819,这是微软的工具,点击下载即可,安装完成后打开软件,新建一个工程,点击下图所示add image

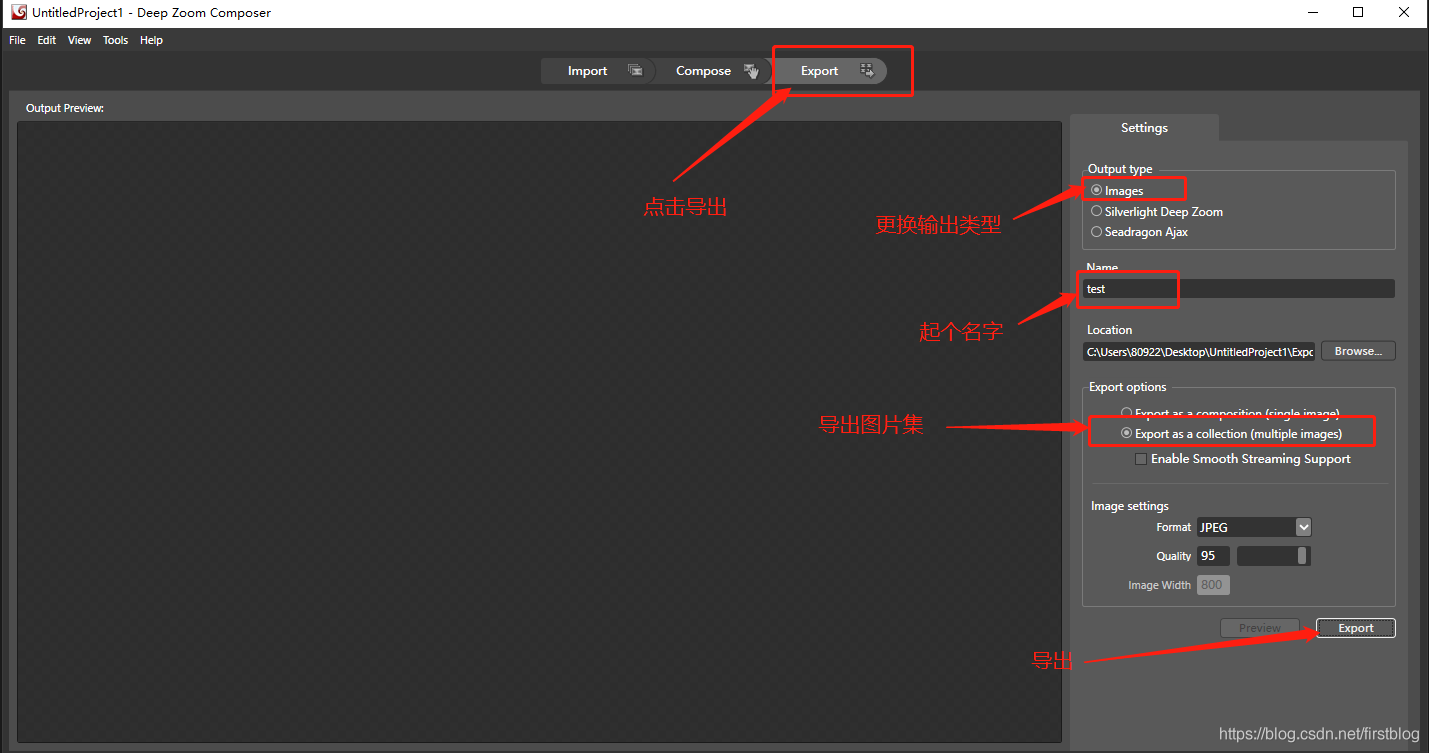
图片导入后,按下图所示步骤,导出处理后的图片

去你所导出的目录,找到dzc_output_images文件夹

dzc_output_images内有一个文件夹和xml,这个文件夹里的图片就是你所需的图片tileSources图片源了,复制dzc_output_images文件夹里边的文件夹,拷贝到你的工程内,然后打开xml,你会发现tileSources的一些配置,然后将上边的代码对应的位置换成你xml里的内容即可。然后运行项目,你就可以看到openseadragon的案例已成功运行。
结束
这一章干货比较少,下一章节我会将viwer中的optinos选项的文档翻译放出来,之后你们就可以进行各种的测试了




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全网最简单!3分钟用满血DeepSeek R1开发一款AI智能客服,零代码轻松接入微信、公众号、小程
· .NET 10 首个预览版发布,跨平台开发与性能全面提升
· 《HelloGitHub》第 107 期
· 全程使用 AI 从 0 到 1 写了个小工具
· 从文本到图像:SSE 如何助力 AI 内容实时呈现?(Typescript篇)