QSlider是Qt中常用的控件,样式也各种各样,自己尝试做的一个样式,尽管handle能用图片做的更完美,不用图片,视觉效果上,仍然没什么问题,round handle
1、渐变在右上角
1 QSlider
2 {
3 background-color: #ff00ff;
4 border-style: outset;
5 border-radius: 10px;
6 }
7
8 QSlider::groove:horizontal
9 {
10 height: 12px;
11 background: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 #B1B1B1, stop:1 #c4c4c4);
12 margin: 2px 0
13 }
14 QSlider::handle:horizontal
15 {
16 background: QRadialGradient(cx:0, cy:0, radius: 1, fx:0.5, fy:0.5, stop:0 white, stop:1 green);
17 width: 16px;
18 height: 16px;
19 margin: -5px 6px -5px 6px;
20 border-radius:11px;
21 border: 3px solid #ffffff;
22 }
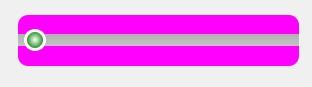
效果如下图:

2、渐变在圆形中心
1 QSlider
2 {
3 background-color: #ff00ff;
4 border-style: outset;
5 border-radius: 10px;
6 }
7
8 QSlider::groove:horizontal
9 {
10 height: 12px;
11 background: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 #B1B1B1, stop:1 #c4c4c4);
12 margin: 2px 0
13 }
14 QSlider::handle:horizontal
15 {
16 background: qradialgradient(spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.5, fy:0.5, stop:0 white, stop:1 green);
17 width: 16px;
18 height: 16px;
19 margin: -5px 6px -5px 6px;
20 border-radius:11px;
21 border: 3px solid #ffffff;
22 }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号