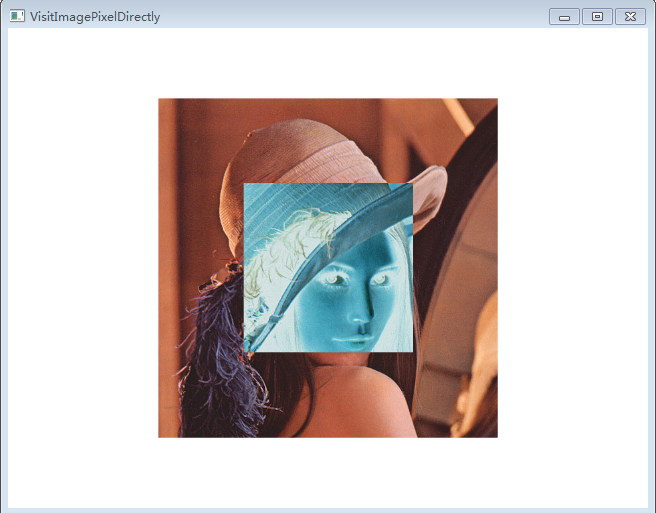
1.直接访问图像像素(索引法)
1 #include <vtkAutoInit.h>
2 VTK_MODULE_INIT(vtkRenderingOpenGL);
3
4 #include <vtkSmartPointer.h>
5 #include <vtkImageData.h>
6 #include <vtkBMPReader.h>
7 #include <vtkImageViewer2.h>
8 #include <vtkRenderer.h>
9 #include <vtkRenderWindow.h>
10 #include <vtkRenderWindowInteractor.h>
11
12 int main()
13 {
14 vtkSmartPointer<vtkBMPReader> reader =
15 vtkSmartPointer<vtkBMPReader>::New();
16 reader->SetFileName("lena.bmp");
17 reader->Update();
18
19 int dims[3];
20 reader->GetOutput()->GetDimensions(dims);
21
22 int nbofComp;
23 nbofComp = reader->GetOutput()->GetNumberOfScalarComponents();
24
25 for (int k = 0; k < dims[2]; k++)
26 {
27 for (int j = 0; j < dims[1]; j++)
28 {
29 for (int i = 0; i < dims[0]; i++)
30 {
31 if (i < 384 && i > 128 && j > 128 && j < 384)
32 {
33 unsigned char *pixel = (unsigned char *)(reader->GetOutput()->GetScalarPointer(i, j, k));
34 *pixel = 255 - *pixel;
35 *(pixel + 1) = 255 - *(pixel + 1);
36 *(pixel + 2) = 255 - *(pixel + 2);
37 }
38 }
39 }
40 }
41
42 vtkSmartPointer<vtkImageViewer2> imgViewer =
43 vtkSmartPointer<vtkImageViewer2>::New();
44 imgViewer->SetInputData(reader->GetOutput());
45
46 vtkSmartPointer<vtkRenderWindowInteractor> rwi =
47 vtkSmartPointer<vtkRenderWindowInteractor>::New();
48 imgViewer->SetupInteractor(rwi);
49 imgViewer->Render();
50 imgViewer->GetRenderer()->ResetCamera();
51 imgViewer->Render();
52 imgViewer->GetRenderer()->SetBackground(1.0, 1.0, 1.0);
53 imgViewer->SetSize(640, 480);
54 imgViewer->GetRenderWindow()->SetWindowName("VisitImagePixelDirectly");
55
56 rwi->Start();
57
58 return 0;
59 }
输出结果:
上述案例实现了将图像的100*100大小的区域设置为反色。首先定义一个reader读取一副bmp图像,通过vtkImageData函数GetDimensions()获取图像的大小。建立三次循环,通过GetScalarPointer(i, j,k)函数获取访问图像像素值。需要注意的是,GetScalarPointer()函数返回的是void*类型,因此需要根据图像的实际类型进行强制转换。如上面代码中将像素值数组的头指针类型转换为unsigned char *。如果对于数据类型不确定的话,还可以先通过vtkImageCast将图像数据类型强制转换为特定的数据类型,再进行遍历。
在这里,我们需要注意的一点是VTK中彩色图以及矢量图的存储方式,具体如下:
因此在修改RGB图像以及向量图像像素时,需要根据像素的元组的组分数目来访问。上例中,需要修改每个像素的RGB值时,首先获得第(i, j, k)个像素的地址也就是R值的地址,然后将地址加1来访问后续G值以及B值。如果对于像素的元组组分不确定时,可以通过函数GetNumberOfScalarComponents()来获取。如下所示:
int nbOfComp = reader->GetOutput()->GetNumberOfScalarComponents();
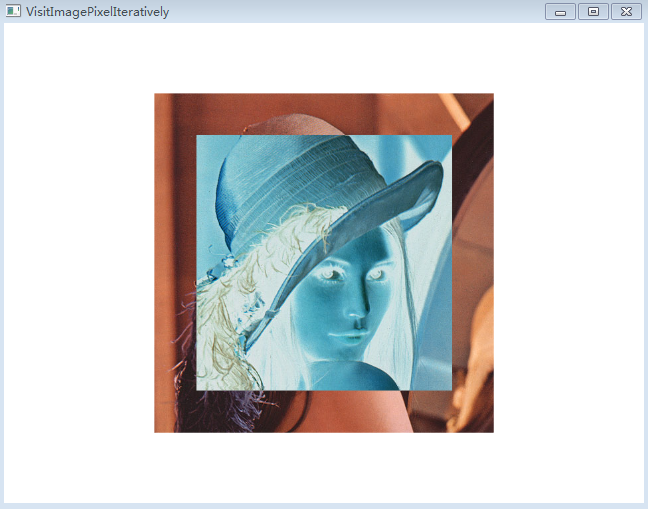
2.迭代器方法访问图像像素
另外VTK中提供了vtkImageIterator类来利用迭代器方法访问图像像素。该类是一个模板类,使用时,需要提供迭代的图像像素类型以及迭代的区域大小。
1 #include <vtkAutoInit.h>
2 VTK_MODULE_INIT(vtkRenderingOpenGL);
3
4 #include <vtkSmartPointer.h>
5 #include <vtkBMPReader.h>
6 #include <vtkImageData.h>
7 #include <vtkImageIterator.h>
8 #include <vtkImageViewer2.h>
9 #include <vtkRenderer.h>
10 #include <vtkRenderWindow.h>
11 #include <vtkRenderWindowInteractor.h>
12
13 int main()
14 {
15 vtkSmartPointer<vtkBMPReader> reader =
16 vtkSmartPointer<vtkBMPReader>::New();
17 reader->SetFileName("lena.bmp");
18 reader->Update();
19
20 int subRegion[6] = { 64, 448, 64, 448, 0, 0 };
21 vtkImageIterator<unsigned char> iter(reader->GetOutput(),subRegion);
22
23 while (!iter.IsAtEnd())
24 {
25 unsigned char *inSI = iter.BeginSpan();
26 unsigned char *inSIEnd = iter.EndSpan();
27
28 while ( inSI != inSIEnd )
29 {
30 *inSI = 255 - *inSI;
31 ++inSI;
32 }
33 iter.NextSpan();
34 }
35
36 vtkSmartPointer<vtkImageViewer2> imgViewer =
37 vtkSmartPointer<vtkImageViewer2>::New();
38 imgViewer->SetInputConnection(reader->GetOutputPort());
39
40 vtkSmartPointer<vtkRenderWindowInteractor> rwi =
41 vtkSmartPointer<vtkRenderWindowInteractor>::New();
42 imgViewer->SetupInteractor(rwi);
43 imgViewer->Render();
44 imgViewer->GetRenderer()->ResetCamera();
45 imgViewer->Render();
46 imgViewer->GetRenderer()->SetBackground(1.0, 1.0, 1.0);
47 imgViewer->SetSize(640, 480);
48 imgViewer->GetRenderWindow()->SetWindowName("VisitImagePixelIteratively");
49
50 rwi->Start();
51
52 return 0;
53 }
输出结果:

如果对于ITK图像区域迭代器熟悉的话,可能会对上面代码存在疑问。上面代码中首先读取了一副bmp图像,然后定义了一个子区域。注意在定义子区域的时候,不要超过图像的大小范围。subRegion的六个值分别表示区域中x的最小最大值,y的最小最大值,z的最小最大值。由于处理的图像为二维图像,因此z的取值范围为[0,0]。然后根据图像类型unsigned char定义实例化一个图像迭代器it,定义it时有两个参数:一个是要访问的图像,另外一个是访问的图像区域。设置完毕后,迭代器开始工作。注意,上面代码中有两个while循环。
首先看第一个while循环,这里判断迭代器是否结束。进入循环后,对于每个迭代器it,又存在第二个循环。这个循环判断的是当前像素的组分是否迭代完毕。由于vtk中所有类型的图像格式都是vtkImageData,因此每个像素可能是标量,也可能是向量。因此,每当访问到一个像素时,需要迭代当前像素的组分。组分迭代时,inSI = it.BeginSpan()获取第一个组分,inSIEnd = it.EndSpan()表示组分迭代完毕,通过++inSI不断迭代组分,并对像素的组分值进行处理,当inSI与inSIEnd相等时组分迭代完毕。然后继续迭代像素it,直至迭代完毕所有像素。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号