1.引言:图像数据结构
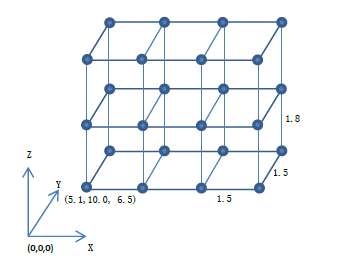
数字图像文件内容由两个部分组成:图像头信息和数据。图像头信息定义了图像的基本信息,主要包括起点位置(Origin),像素间隔(space)和维数(dimension)。通过这三个参数即可以决定图像空间位置和规模。图像可以看做是空间中的一个规则网格,网格中的每个最小单元称之为一个像素(二维)或者体素(三维),这样网格在每个方向上的像素或者体素个数即为图像在该方向的维数。像素索引表示每个像素在图像网格中的位置,是图像内部的网格坐标。而在医学图像中,每个图像除了内部坐标外,还存在一个世界坐标。这个世界坐标依赖于成像设备。在医学图像中起点位置(Origin),像素间隔(space)和图像维数决定了世界坐标系。这样通过起点位置,像素间隔和像素索引即可计算每个像素的世界坐标位置。图像数据即为图像像素的像素值,一般采用一维数组来表示和存储。已知像素索引和图像维数下,即可计算每个像素对应的像素值。通常图像的像素值为一个标量,例如一般灰度图像;图像像素值也可以是一个向量,例如彩色图像;另外图像像素值还可以是张量,如梯度场图像。医学图像处理中大部分的图像都是灰度图像。这里需要注意灰度图像的灰度值的数据类型,在一般的灰度图像处理中不需要考虑,因为其范围默认为0-255,可以采用一个unsigned char类型来表示。但是在医学图像处理中,256灰度级远远不能满足要求,因此灰度范围往往大于256级。常见的医学图像的像素数据类型为unsigned short,灰度范围为0-65536。
2.采用Source创建源图像
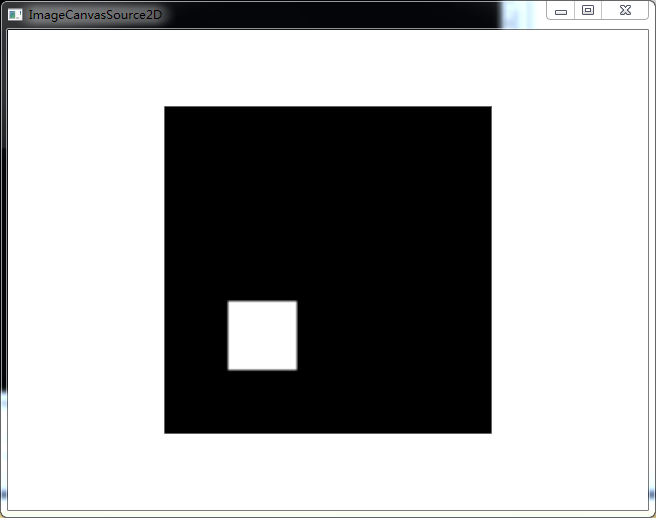
VTK中内置多个创建图像的Source,利用这些Source可以快速的创建图像,其中以vtkImageCanvasSource2D为代表。该Source功能是创建一个画布(空白图像),并提供了多种几何图形(点、线段、圆、矩形以及图像等)的绘制填充功能。1 #include <vtkAutoInit.h> 2 VTK_MODULE_INIT(vtkRenderingOpenGL); 3 4 #include<vtkSmartPointer.h> 5 #include<vtkImageCanvasSource2D.h> 6 #include<vtkImageData.h> 7 #include<vtkImageActor.h> 8 #include<vtkRenderer.h> 9 #include<vtkRenderWindow.h> 10 #include<vtkRenderWindowInteractor.h> 11 #include<vtkInteractorStyleImage.h> 12 13 int main() 14 { 15 vtkSmartPointer<vtkImageCanvasSource2D> canvas = 16 vtkSmartPointer<vtkImageCanvasSource2D>::New(); 17 canvas->SetScalarTypeToUnsignedChar(); 18 canvas->SetNumberOfScalarComponents(1); 19 canvas->SetExtent(0,100,0,100,0,0); 20 canvas->SetDrawColor(0,0,0,0); 21 canvas->FillBox(0,100,0,100); 22 canvas->SetDrawColor(255,0,0,0); 23 canvas->FillBox(20,40,20,40); 24 canvas->Update(); //这一步还必不可少诶??? 25 26 //创建演员 27 vtkSmartPointer<vtkImageActor> actor = 28 vtkSmartPointer<vtkImageActor>::New(); 29 actor->SetInputData(canvas->GetOutput()); 30 //定义视窗 31 double viewport[4] = {0,0,1,1}; 32 vtkSmartPointer<vtkRenderer> renderer = 33 vtkSmartPointer<vtkRenderer>::New(); 34 renderer->SetViewport(viewport); 35 renderer->AddActor(actor); 36 renderer->ResetCamera(); 37 renderer->SetBackground(1.0,1.0,1.0); 38 39 //设置渲染窗口(搬上舞台) 40 vtkSmartPointer<vtkRenderWindow> renderwindow = 41 vtkSmartPointer<vtkRenderWindow>::New(); 42 renderwindow->AddRenderer(renderer); 43 renderwindow->SetSize(640,480); 44 renderwindow->Render(); 45 renderwindow->SetWindowName("ImageCanvasSource2D"); 46 47 //设置窗口交互(演员-观众) 48 vtkSmartPointer<vtkRenderWindowInteractor> rwi = 49 vtkSmartPointer<vtkRenderWindowInteractor>::New(); 50 vtkSmartPointer<vtkInteractorStyleImage> style = 51 vtkSmartPointer<vtkInteractorStyleImage>::New(); 52 rwi->SetInteractorStyle(style); 53 rwi->SetRenderWindow(renderwindow); 54 rwi->Initialize(); 55 rwi->Start(); 56 57 return 0; 58 }在上面代码中,首先定义了一个vtkImageCanvasSource2D的指针,然后设置画布的像素数据类型,像素成分数目和画布的大小。然后,在该画布中,利用FillBox绘制两个填充矩形,并通过SetDrawColor()来设置两个矩形的颜色。
代码运行结果为:除了vtkImageCanvasSource2D外,vtkImageEllipsoidSource,该类根据指定的中心,各个轴的半径来生成一个前景为椭圆(球)的二值图像;vtkImageGaussianSource类生成一副像素值服从高斯分布的图像;vtkImageGridSource用于生成网格线图像;vtkImageNoiseSource生成一个像素值为随机数的噪声图像;vtkImageSinusoidSource生成的图像像素值由正弦函数决定。
3.直接创建一幅图像
VTK中可以手动生成图像,然后根据需要进行像素赋值。 1 #include <vtkAutoInit.h>
2 VTK_MODULE_INIT(vtkRenderingOpenGL);
3
4 #include <vtkSmartPointer.h>
5 #include <vtkImageData.h>
6 #include <vtkImageActor.h>
7 #include <vtkRenderer.h>
8 #include <vtkRenderWindow.h>
9 #include <vtkRenderWindowInteractor.h>
10 #include <vtkInteractorStyle.h>
11
12 #include <vtkInformation.h>
13
14 int main()
15 {
16 //vtk的新版本在vtkImageData类中取消了SetScalarTypeToUnsignedChar()方法;
17 //现在仅能用如下方法设置:
18 //static void SetScalarType(int, vtkInformation* meta_data);
19 vtkSmartPointer<vtkImageData> img =
20 vtkSmartPointer<vtkImageData>::New();
21 vtkSmartPointer<vtkInformation> info =
22 vtkSmartPointer<vtkInformation>::New();
23 img->SetDimensions(16,16,1);
24 img->SetScalarType(VTK_UNSIGNED_CHAR,info);
25 img->SetNumberOfScalarComponents(1,info);//每个像素需要表示的组份 =1是指标量图
26 img->AllocateScalars(info);//很重要
27
28
29 unsigned char *ptr = NULL;
30 ptr = (unsigned char*)img->GetScalarPointer();
31
32 for(int i=0; i<16*16*1; i++)
33 {
34 *ptr ++ = i%256;
35 }
36 ///启动渲染引擎
37 vtkSmartPointer<vtkImageActor> actor =
38 vtkSmartPointer<vtkImageActor>::New();
39 actor->SetInputData(img);
40
41 double viewport[4] = {0,0,1,1};
42 vtkSmartPointer<vtkRenderer> render =
43 vtkSmartPointer<vtkRenderer>::New();
44 render->SetViewport(viewport);
45 render->AddActor(actor);
46 render->ResetCamera();
47 render->SetBackground(1,1,1);
48
49 vtkSmartPointer<vtkRenderWindow> window =
50 vtkSmartPointer<vtkRenderWindow>::New();
51 window->AddRenderer(render);
52 window->SetSize(640,480);
53 window->Render();
54 window->SetWindowName("CreateVTKImageData");
55
56 vtkSmartPointer<vtkRenderWindowInteractor> rwi =
57 vtkSmartPointer<vtkRenderWindowInteractor>::New();
58 vtkSmartPointer<vtkInteractorStyle> style =
59 vtkSmartPointer<vtkInteractorStyle>::New();
60 rwi->SetInteractorStyle(style);
61 rwi->SetRenderWindow(window);
62 rwi->Initialize();
63 rwi->Start();
64
65 return 0;
66 }
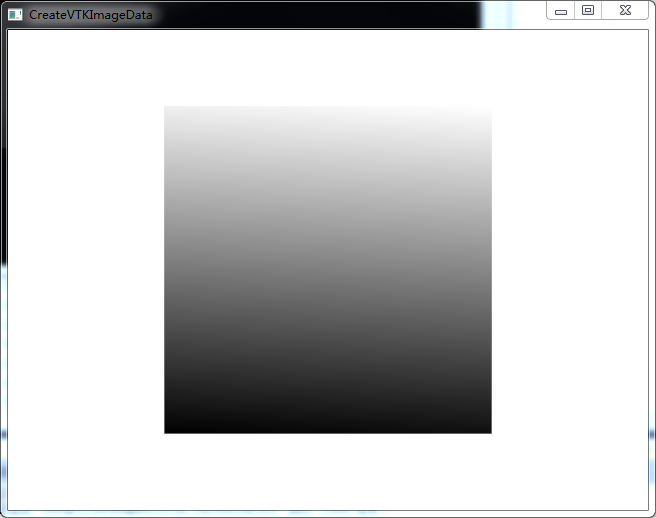
首先定义vtkImageData指针,然后指定图像的维数,而图像的原点和像素间隔则都是采用默认值,因此不需要设置。SetScalarType指定图像的每个像素值的数据类型为unsigned char,SetNumberOfScalarComponents则指定了每个像素值的数据成分为1,每个像素值为1个标量值,参数设置完毕后,调用AllocateScalars()分配内存,生成图像数据。图像生成后,默认所有像素值为0。可以通过访问图像数据数组来设置每个像素值,GetScalarPointer()即返回图像的数据数组(图像数据数组都采用一维数组),然后根据图像的大小,访问每个像素并为其赋值。生成的图像如下所示:

分类:
VTK






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 全网最简单!3分钟用满血DeepSeek R1开发一款AI智能客服,零代码轻松接入微信、公众号、小程
· .NET 10 首个预览版发布,跨平台开发与性能全面提升
· 《HelloGitHub》第 107 期
· 全程使用 AI 从 0 到 1 写了个小工具
· 从文本到图像:SSE 如何助力 AI 内容实时呈现?(Typescript篇)
2020-01-06 VisionPro 图标工具说明
2020-01-06 Qt OpenCV::Mat与Qt::QImage相互转换
2020-01-06 QT .和::和:和->
2020-01-06 Qt QImage的浅拷贝与深拷贝
2020-01-06 Qt QImag图像保存、格式转换
2020-01-06 Qt 获取当前时间
2020-01-06 Qt 信号阻塞和断开