这次教程中,我们将之前几课的基础上,教大家如何创建立体的3D模型。我们将开始生成真正的3D对象,而不是像之前那几课那样3D世界中的2D对象。我们会把之前的三角形变为立体的金字塔模型,把四边形变为立方体。
我们给三角形增加左侧面、右侧面、后侧面来生成一个金字塔。给正方形增加左、右、上、下及背面生成一个立方体。我们混合金字塔上的颜色,创建一个平滑着色的对象;给立方体的每一面来个不同的颜色。
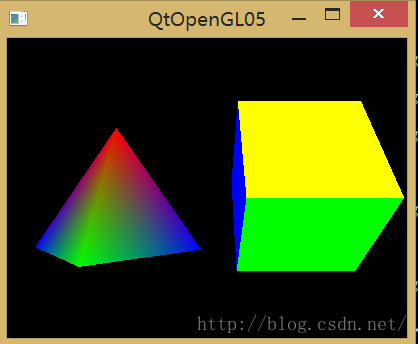
程序运行时效果如下:
下面进入教程:
要实现3D模型,只需在第04课代码的基础上,对paintGL()函数作一定的修改。
下面我将重写整个paintGL()函数,具体代码如下:
1 void MyGLWidget::paintGL() //从这里开始进行所以的绘制
2 {
3 glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); //清除屏幕和深度缓存
4 glLoadIdentity(); //重置当前的模型观察矩阵
5
6 glTranslatef(-1.5f, 0.0f, -6.0f); //左移1.5单位,并移入屏幕6.0单位
7 glRotatef(m_rtri, 0.0f, 1.0f, 0.0f); //绕y轴旋转三角形
8 glBegin(GL_TRIANGLES); //开始绘制金字塔
9 glColor3f(1.0f, 0.0f, 0.0f); //红色
10 glVertex3f(0.0f, 1.0f, 0.0f); //上顶点(前侧面)
11 glColor3f(0.0f, 1.0f, 0.0f); //绿色
12 glVertex3f(-1.0f, -1.0f, 1.0f); //左下(前侧面)
13 glColor3f(0.0f, 0.0f, 1.0f); //蓝色
14 glVertex3f(1.0f, -1.0f, 1.0f); //右下(前侧面)
15
16 glColor3f(1.0f, 0.0f, 0.0f); //红色
17 glVertex3f(0.0f, 1.0f, 0.0f); //上顶点(右侧面)
18 glColor3f(0.0f, 0.0f, 1.0f); //蓝色
19 glVertex3f(1.0f, -1.0f, 1.0f); //左下(右侧面)
20 glColor3f(0.0f, 1.0f, 0.0f); //绿色
21 glVertex3f(1.0f, -1.0f, -1.0f); //右下(右侧面)
22
23 glColor3f(1.0f, 0.0f, 0.0f); //红色
24 glVertex3f(0.0f, 1.0f, 0.0f); //上顶点(后侧面)
25 glColor3f(0.0f, 1.0f, 0.0f); //绿色
26 glVertex3f(1.0f, -1.0f, -1.0f); //左下(后侧面)
27 glColor3f(0.0f, 0.0f, 1.0f); //蓝色
28 glVertex3f(-1.0f, -1.0f, -1.0f); //右下(后侧面)
29
30 glColor3f(1.0f, 0.0f, 0.0f); //红色
31 glVertex3f(0.0f, 1.0f, 0.0f); //上顶点(左侧面)
32 glColor3f(0.0f, 0.0f, 1.0f); //蓝色
33 glVertex3f(-1.0f, -1.0f, -1.0f); //左下(左侧面)
34 glColor3f(0.0f, 1.0f, 0.0f); //绿色
35 glVertex3f(-1.0f, -1.0f, 1.0f); //右下(左侧面)
36 glEnd(); //金字塔绘制结束
37
38 glLoadIdentity(); //重置模型观察矩阵
39 glTranslatef(1.5f, 0.0f, -6.0f); //右移1.5单位,并移入屏幕6.0单位
40 glRotatef(m_rquad, 1.0f, 0.0f, 0.0f); //绕x轴旋转四边形
41 glBegin(GL_QUADS); //开始绘制立方体
42 glColor3f(0.0f, 1.0f, 0.0f); //绿色
43 glVertex3f(1.0f, 1.0f, -1.0f); //右上(顶面)
44 glVertex3f(-1.0f, 1.0f, -1.0f); //左上(顶面)
45 glVertex3f(-1.0f, 1.0f, 1.0f); //左下(顶面)
46 glVertex3f(1.0f, 1.0f, 1.0f); //右下(顶面)
47
48 glColor3f(1.0f, 0.5f, 0.0f); //橙色
49 glVertex3f(1.0f, -1.0f, 1.0f); //右上(底面)
50 glVertex3f(-1.0f, -1.0f, 1.0f); //左上(底面)
51 glVertex3f(-1.0f, -1.0f, -1.0f); //左下(底面)
52 glVertex3f(1.0f, -1.0f, -1.0f); //右下(底面)
53
54 glColor3f(1.0f, 0.0f, 0.0f); //红色
55 glVertex3f(1.0f, 1.0f, 1.0f); //右上(前面)
56 glVertex3f(-1.0f, 1.0f, 1.0f); //左上(前面)
57 glVertex3f(-1.0f, -1.0f, 1.0f); //左下(前面)
58 glVertex3f(1.0f, -1.0f, 1.0f); //右下(前面)
59
60 glColor3f(1.0f, 1.0f, 0.0f); //黄色
61 glVertex3f(1.0f, -1.0f, -1.0f); //右上(后面)
62 glVertex3f(-1.0f, -1.0f, -1.0f); //左上(后面)
63 glVertex3f(-1.0f, 1.0f, -1.0f); //左下(后面)
64 glVertex3f(1.0f, 1.0f, -1.0f); //右下(后面)
65
66 glColor3f(0.0f, 0.0f, 1.0f); //蓝色
67 glVertex3f(-1.0f, 1.0f, 1.0f); //右上(左面)
68 glVertex3f(-1.0f, 1.0f, -1.0f); //左上(左面)
69 glVertex3f(-1.0f, -1.0f, -1.0f); //左下(左面)
70 glVertex3f(-1.0f, -1.0f, 1.0f); //右下(左面)
71
72 glColor3f(1.0f, 0.0f, 1.0f); //紫色
73 glVertex3f(1.0f, 1.0f, -1.0f); //右上(右面)
74 glVertex3f(1.0f, 1.0f, 1.0f); //左上(右面)
75 glVertex3f(1.0f, -1.0f, 1.0f); //左下(右面)
76 glVertex3f(1.0f, -1.0f, -1.0f); //右下(右面)
77 glEnd(); //立方体绘制结束
78
79 m_rtri += 0.5f; //增加金字体的旋转变量
80 m_rquad -= 0.5f; //减少立方体的旋转变量
81 }
首先创建一个绕着其中心轴旋转的金字塔,金字塔的上顶点高出原点一个单位,底面中心低于原点一个单位,上顶点在底面的投影位于底面的中心。要注意的是所有的面-三角形都是逆时针次序绘制的,这点十分重要,在以后的课程中我会做出解释。现在,我们只需明白要么都逆时针,要么都顺时针,但永远不要将两种次序混在一起,除非我们有足够的理由必须这么做。
开始绘制金字塔,应注意到四个侧面处于同一glBegin(GL_TRIANGLES)和glEnd()语句之间,由于我们是用过三角形来构造这个金字塔的,OpenGL知道每三个点构成一个三角形,当它画完一个三角形之后,如果还有余下的点出现,它就以为新的三角形要开始绘制了。OpenGL在这里并不会将四个点画成一个四边形,而是假定新的三角形开始了,千万不要无意中增加任何多余的点。对于颜色的选择,我们只需对应好位置,就能取得不错的效果。
开始绘制立方体,它由六个四边形组成,所有的四边形都以逆时针次序绘制,即按照右上、左上、左下、右下的次序绘画。你也许认为画立方体的背面的时候这个次序看起来好像顺时针,但别忘了我们从立方体背后看背面的时候,与你现在所想的正好相反(我们是从立方体外面来观察立方体的)。当然,你也可以尝试用平滑着色来绘制立方体。
现在就可以运行程序查看效果了!





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 全网最简单!3分钟用满血DeepSeek R1开发一款AI智能客服,零代码轻松接入微信、公众号、小程
· .NET 10 首个预览版发布,跨平台开发与性能全面提升
· 《HelloGitHub》第 107 期
· 全程使用 AI 从 0 到 1 写了个小工具
· 从文本到图像:SSE 如何助力 AI 内容实时呈现?(Typescript篇)