新建一个qt项目,在界面上添加一个按钮,文本为:Hello,QT
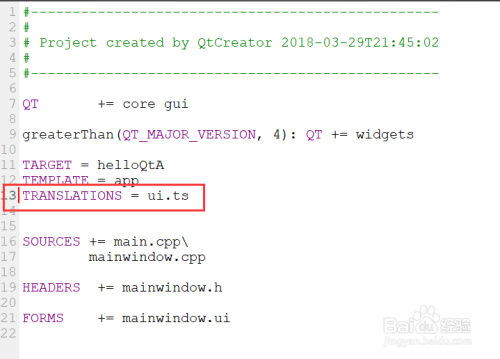
在工程的pro文件中,添加一行
TRANSLATIONS = ui.ts
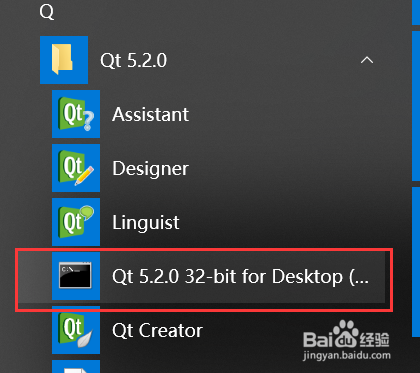
在开始->程序中选择qt命令行窗口
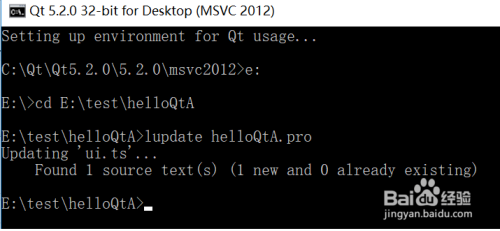
改变工程路径到新建的项目目录,然后输入lupdate helloQtA.pro
执行成功后,在工程的路径下,可以看到生成一个ui.ts文件
找到qt目录下的linguist.exe程序,然后对ui.ts文件,进行翻译
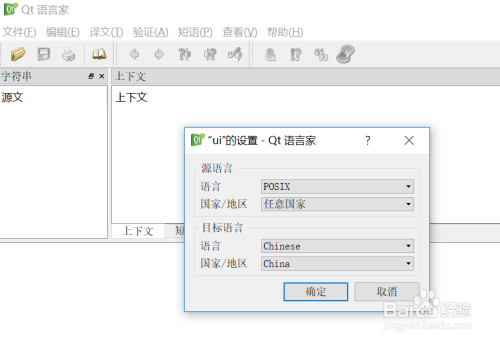
将生成的ui.ts,拖到打开的linguist.exe程序的界面,从弹出的对话框选择翻译后的语言。我这里选择的是汉语
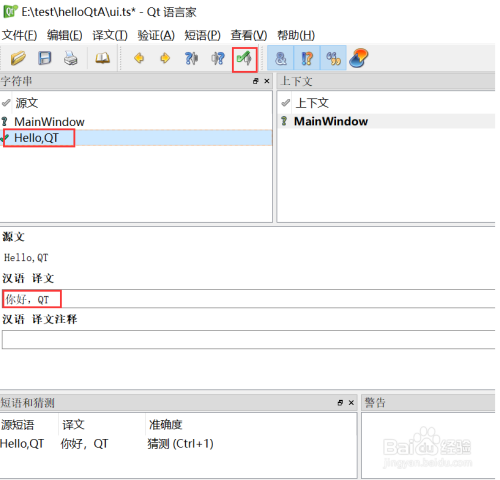
选择界面中出现的英文字符串,然后写出对应的汉语译文,然后点击工具栏中的带对号的工具栏保存。翻译完所有的字符串后,点击保存
继续在qt命令行窗口中,输入lrelease ui.ts
会在工程目录下生成ui.qm文件,它是Qt Linguist创建的语言翻译的编译文件
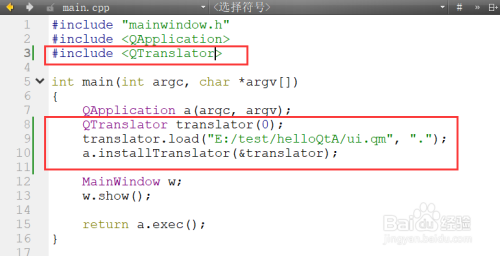
然后在main.cpp文件中,加载生成的ui.qm文件
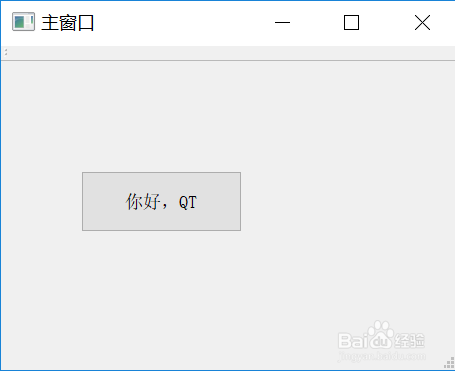
然后运行,可以看到界面已经显示成了中文。可以替换ui.qm文件为其他语言翻译文件,来实现不同语言的界面显示














 浙公网安备 33010602011771号
浙公网安备 33010602011771号