简述
综合前面对二维绘图的介绍,想必我们对一些基本绘图有了深入的了解,下面我们来实现一些漂亮的图形绘制。
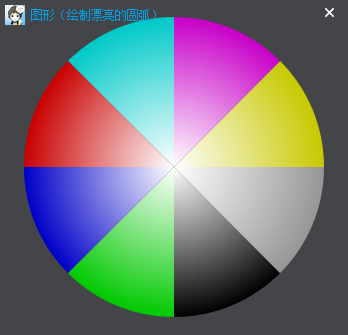
圆形
经常地,我们会在网上看到一些列的抽奖活动,里面就有圆盘抽奖,是不是有点手痒了O(∩_∩)O~
效果
源码
1 void MainWindow::paintEvent(QPaintEvent *)
2 {
3 QPainter painter(this);
4 painter.setRenderHint(QPainter::Antialiasing, true);
5
6 int radius = 150;
7 int arcHeight = 30;
8
9 // >> 1(右移1位)相当于width() / 2
10 painter.translate(width() >> 1, height() >> 1);
11
12 /**
13 * 参数二:半径
14 * 参数三:开始的角度
15 * 参数四:指扫取的角度-顺时针(360度 / 8 = 45度)
16 * 参数五:圆环的高度
17 * 参数六:填充色
18 **/
19 gradientArc(&painter, radius, 0, 45, arcHeight, qRgb(200, 200, 0));
20 gradientArc(&painter, radius, 45, 45, arcHeight, qRgb(200, 0, 200));
21 gradientArc(&painter, radius, 90, 45, arcHeight, qRgb(0, 200, 200));
22 gradientArc(&painter, radius, 135, 45, arcHeight, qRgb(200, 0, 0));
23 gradientArc(&painter, radius, 225, 45, arcHeight, qRgb(0, 200, 0));
24 gradientArc(&painter, radius, 180, 45, arcHeight, qRgb(0, 0, 200));
25 gradientArc(&painter, radius, 270, 45, arcHeight, qRgb(0, 0, 0));
26 gradientArc(&painter, radius, 315, 45, arcHeight, qRgb(150, 150, 150));
27 }
28
29 void MainWindow::gradientArc(QPainter *painter, int radius, int startAngle, int angleLength, int arcHeight, QRgb color)
30 {
31 // 渐变色
32 QRadialGradient gradient(0, 0, radius);
33 gradient.setColorAt(0, Qt::white);
34 gradient.setColorAt(1.0, color);
35 painter->setBrush(gradient);
36
37 // << 1(左移1位)相当于radius*2 即:150*2=300
38 //QRectF(-150, -150, 300, 300)
39 QRectF rect(-radius, -radius, radius << 1, radius << 1);
40 QPainterPath path;
41 path.arcTo(rect, startAngle, angleLength);
42
43 painter->setPen(Qt::NoPen);
44 painter->drawPath(path);
45 }
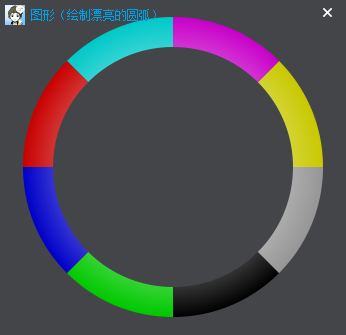
弧形
我们可以在之前的基础上加一些处理,从而实现一个圆弧。
效果
源码
1 void MainWindow::gradientArc(QPainter *painter, int radius, int startAngle, int angleLength, int arcHeight, QRgb color)
2 {
3 // 渐变色
4 QRadialGradient gradient(0, 0, radius);
5 gradient.setColorAt(0, Qt::white);
6 gradient.setColorAt(1.0, color);
7 painter->setBrush(gradient);
8
9 // << 1(左移1位)相当于radius*2 即:150*2=300
10 //QRectF(-150, -150, 300, 300)
11 QRectF rect(-radius, -radius, radius << 1, radius << 1);
12 QPainterPath path;
13 path.arcTo(rect, startAngle, angleLength);
14
15 // QRectF(-120, -120, 240, 240)
16 QPainterPath subPath;
17 subPath.addEllipse(rect.adjusted(arcHeight, arcHeight, -arcHeight, -arcHeight));
18
19 // path为扇形 subPath为椭圆
20 path -= subPath;
21
22 painter->setPen(Qt::NoPen);
23 painter->drawPath(path);
24 }
这些只不过是我们实现的一个小效果,如果说你有什么特殊的需要,可以在此基础上进行扩展,比如:添加文本、动画旋转等。
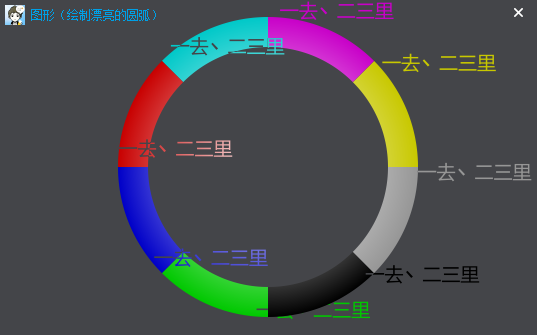
文本
可以通过QPainterPath的addText()来添加文本。
效果
源码
1 void MainWindow::gradientArc(QPainter *painter, int radius, int startAngle, int angleLength, int arcHeight, QRgb color)
2 {
3 // 渐变色
4 QRadialGradient gradient(0, 0, radius);
5 gradient.setColorAt(0, Qt::white);
6 gradient.setColorAt(1.0, color);
7 painter->setBrush(gradient);
8
9 // << 1(左移1位)相当于radius*2 即:150*2=300
10 //QRectF(-150, -150, 300, 300)
11 QRectF rect(-radius, -radius, radius << 1, radius << 1);
12 QPainterPath path;
13 path.arcTo(rect, startAngle, angleLength);
14
15 // QRectF(-120, -120, 240, 240)
16 QPainterPath subPath;
17 subPath.addEllipse(rect.adjusted(arcHeight, arcHeight, -arcHeight, -arcHeight));
18
19 // path为扇形 subPath为椭圆
20 path -= subPath;
21
22 QFont font;
23 font.setFamily("Microsoft YaHei");
24 font.setPointSize(14);
25
26 painter->setPen(Qt::NoPen);
27 path.addText(path.pointAtPercent(0.5), font, QStringLiteral("一去丶二三里"));
28 painter->drawPath(path);
29 }
旋转
我们对前面的圆盘进行强化,添加一个旋转效果。当然,常见的抽奖圆盘旋转的是指针,而我们下面实现的是对圆盘的旋转,如果你要实现一个抽奖转盘,那么可以再扩展。
效果

源码
1 // 利用定时器,定时变换角度,进行旋转。
2 QTimer *pTimer = new QTimer(this);
3 pTimer->setInterval(100);
4 connect(pTimer, SIGNAL(timeout()), this, SLOT(updatePaint()));
5 pTimer->start();
6
7 // 改变角度,进行旋转
8 void MainWindow::updatePaint()
9 {
10 m_nRotationAngle++;
11 if (m_nRotationAngle > 360)
12 m_nRotationAngle = 0;
13 update();
14 }
然后,只需要在绘图事件中添加简单的一行代码即可:
1 void MainWindow::paintEvent(QPaintEvent *)
2 {
3 ...
4 // 旋转
5 painter.rotate(m_nRotationAngle);
6 ...
7 }







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 全网最简单!3分钟用满血DeepSeek R1开发一款AI智能客服,零代码轻松接入微信、公众号、小程
· .NET 10 首个预览版发布,跨平台开发与性能全面提升
· 《HelloGitHub》第 107 期
· 全程使用 AI 从 0 到 1 写了个小工具
· 从文本到图像:SSE 如何助力 AI 内容实时呈现?(Typescript篇)