1、找到设置界面


2、申请JS权限(等待审核)

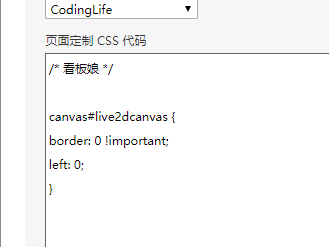
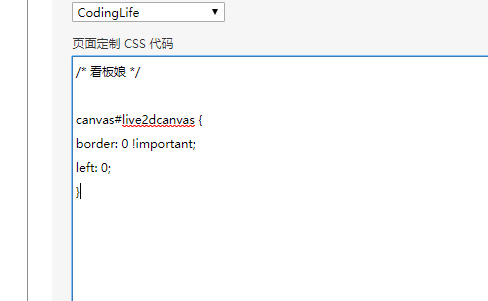
3、设置脚本



/* 看板娘 */
canvas#live2dcanvas {
border: 0 !important;
left: 0;
}

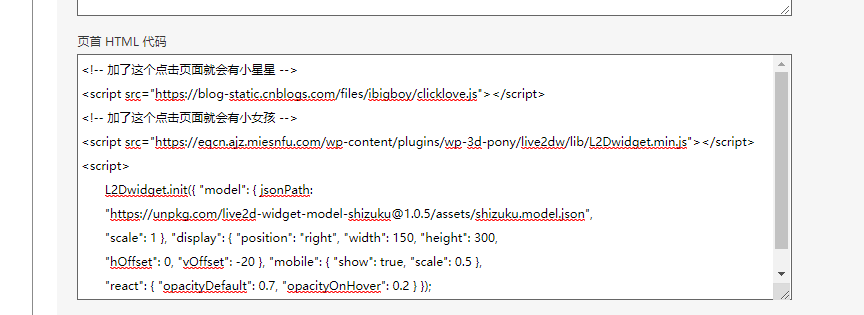
<!-- 加了这个点击页面就会有小星星 -->
<script src="https://blog-static.cnblogs.com/files/ibigboy/clicklove.js"></script>
<!-- 加了这个点击页面就会有小女孩 -->
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<script>
L2Dwidget.init({ "model": { jsonPath:
"https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json",
"scale": 1 }, "display": { "position": "right", "width": 150, "height": 300,
"hOffset": 0, "vOffset": -20 }, "mobile": { "show": true, "scale": 0.5 },
"react": { "opacityDefault": 0.7, "opacityOnHover": 0.2 } });
</script>

/* 看板娘 */
<script src="https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.min.js"></script>
<script type="text/javascript">
L2Dwidget.init();
</script>

