一、实现方法
1.可以通过路由守卫,可以给父级路由添加,若无父级路由,则需要每个路由都需要添加守卫,即每个页面都需要调该方法
例如:jdb-app端上的tool.service.ts是每个页面都会调取的方法,可以将监听路由函数放到constructor构造函数里。
2.监听路由变化
二、实现步骤
1.导入相应的依赖
2.监听路由变化,可以是导航开始,也可以是当行结束,依赖于时机情况
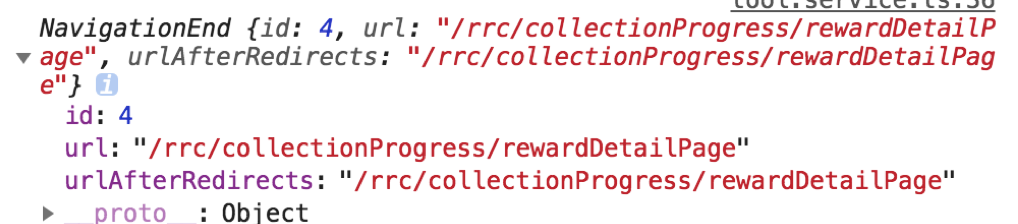
3.控制台输出的就是当前路由信息,形式如:

4.接下来取到信息即可存储全局变量或者local,其他页面即可访问路由历史栈信息。
三、实现代码
1 import { Router, NavigationEnd } from '@angular/router'; 2 3 this.router.events 4 .filter((event) => event instanceof NavigationEnd) 5 .subscribe((event: NavigationEnd) => { 6 // 获取路由信息 7 console.log(event); 8 });


