***日常笔记***
1.所需模块:
--①Node.js:JavaScript运行环境
--②npm:Nodejs下的包管理器,这里推荐各个大神使用的淘宝NPM镜像进行安装(http://npm.taobao.org/)
--③webpack:JavaScript 应用程序的静态模块打包器(module bundler)
--④vue-cli:用户生成Vue工程模板
2.安装Node.js:https://nodejs.org/en/
--验证安装成功:node -v

3.安装cnpm:npm install -g cnpm -regitstry=https://registry.npm.taobao.org

4.安装vue-cli:npm install -g vue-cli

5.创建一个文件夹,在文件夹下打开PowerShell模式:创建vuejs项目
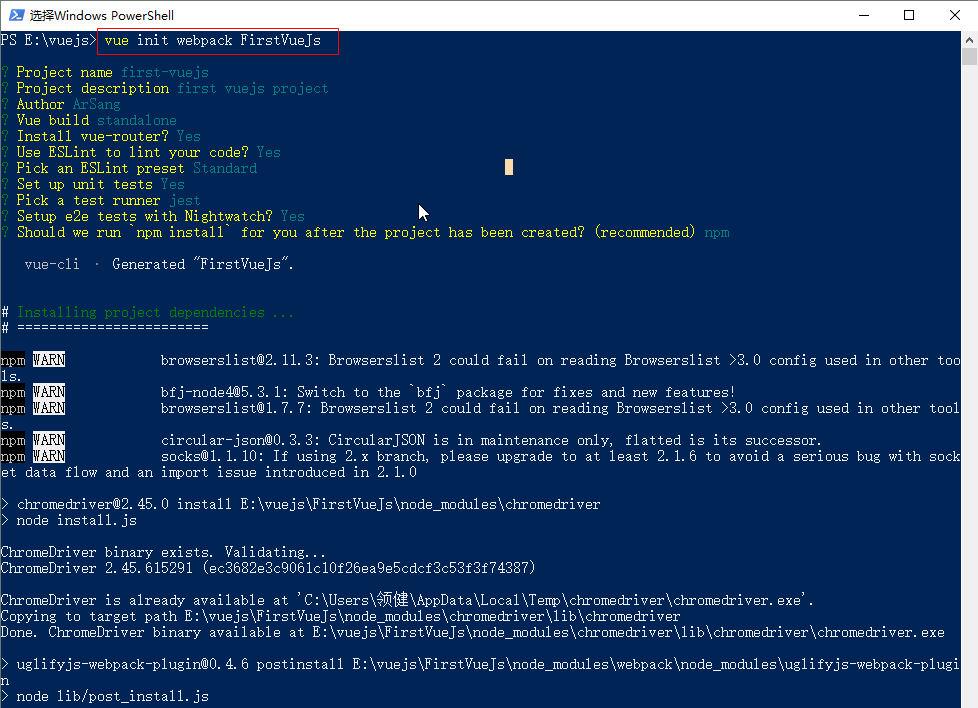
--vue init webpack 项目名字
--在安装时会询问你:
①Project name (sanfeng1);项目名称(sanfeng1)。(确定按enter,否按N)
②. Project description (A Vue.js project);项目描述(一vue.js项目)。(随意输入一段简短介绍,用英文)
③.Author (sunsanfeng);作者(sunsanfeng)。(确定按enter,否按N)
④.Vue build (Use arrow keys)> Runtime + Compiler: recommended for most usersRuntime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere;Vue公司的建立(使用箭头键)>运行时+编译器:大多数用户推荐运行时间:约6kb轻民+ gzip,但模板(或任何Vue具体HTML)只允许在。VUE文件渲染功能是必需的其他地方。(按enter)
⑤.Install vue-router? (Y/n);安装的路由?(/ N)。(可安可不安,以后也可以再安,根据需求选择)
⑥.Use ESLint to lint your code? (Y/n);使用ESlint语法?(Y/ N)。(使用ESLint语法,如果不懂ESLint语法,,建议N)
⑦.Setup unit tests with Karma + Mocha? (Y/n);设置单元测试?(Y / N)。(选N)
⑧.Setup e2e tests with Nightwatch? (Y/n);Nightwatch建立端到端的测试?(Y / N)。(选N)

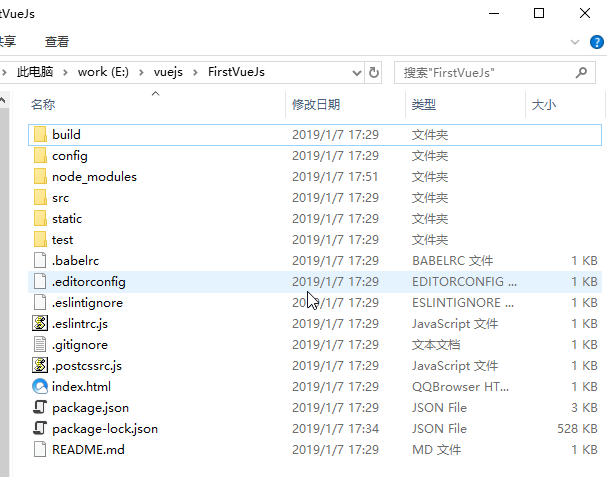
--在对应的文件夹就能看到生成的项目

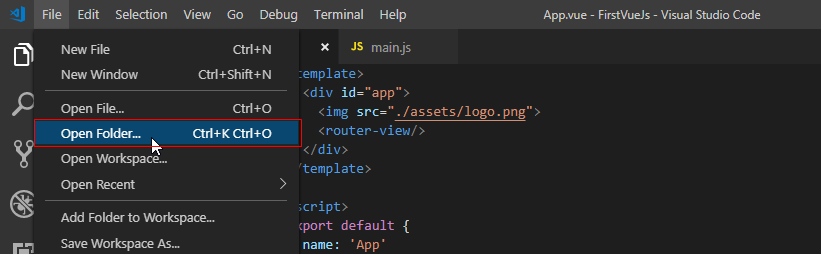
6.使用vscode打开vuejs项目

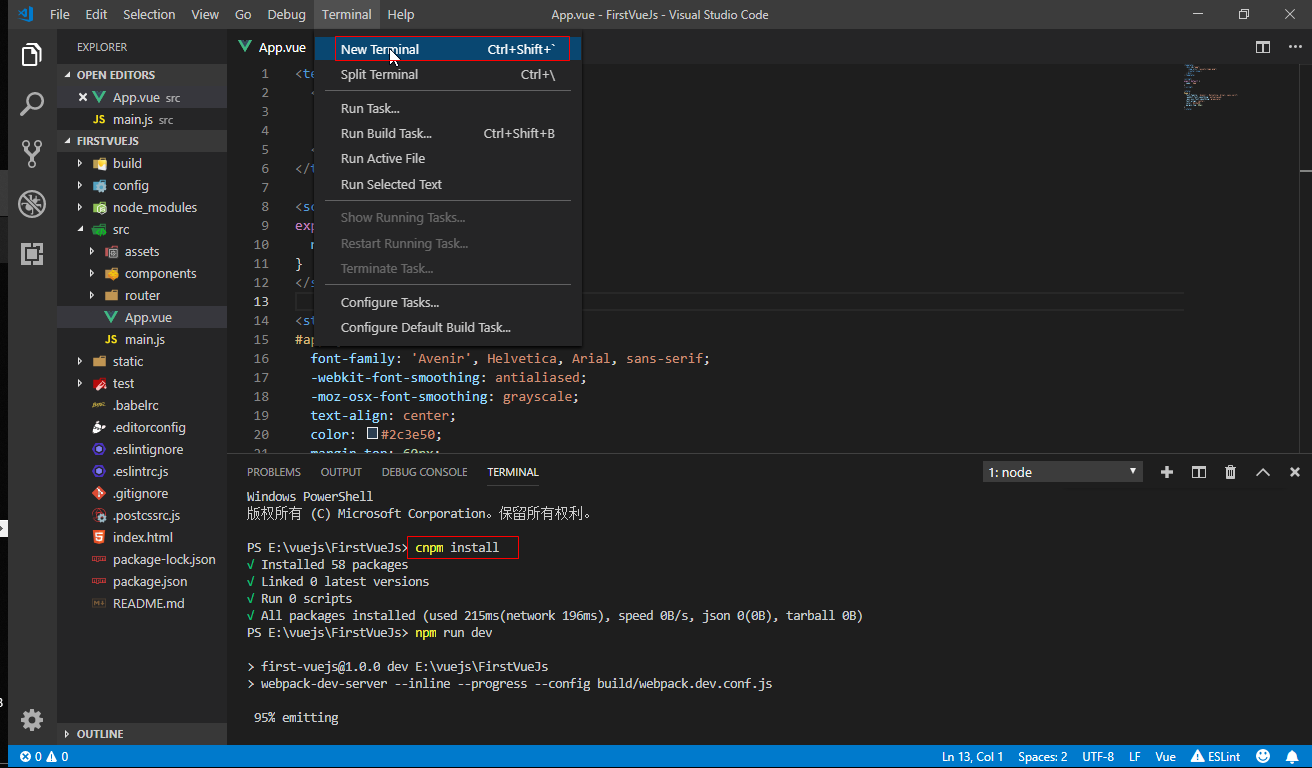
7.安装对应的依赖
--cnpm instal

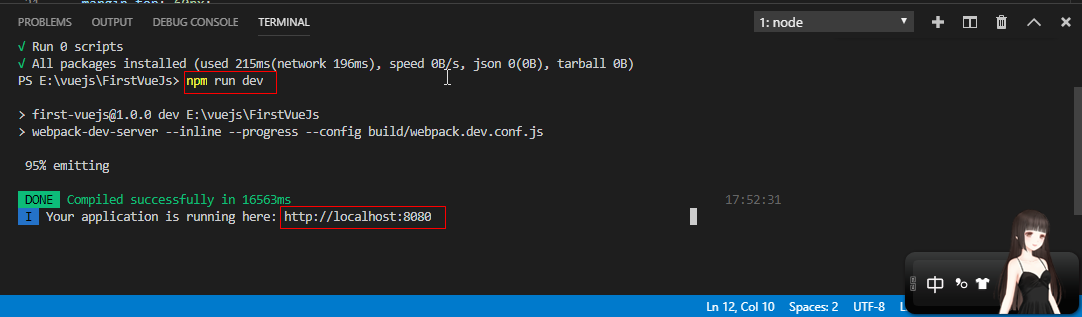
8.编译运行项目:如没有自动打开浏览器,手动输入地址: http://localhost:8080,成功运行科看到vuejs页面
--npm run dev

9.附录:
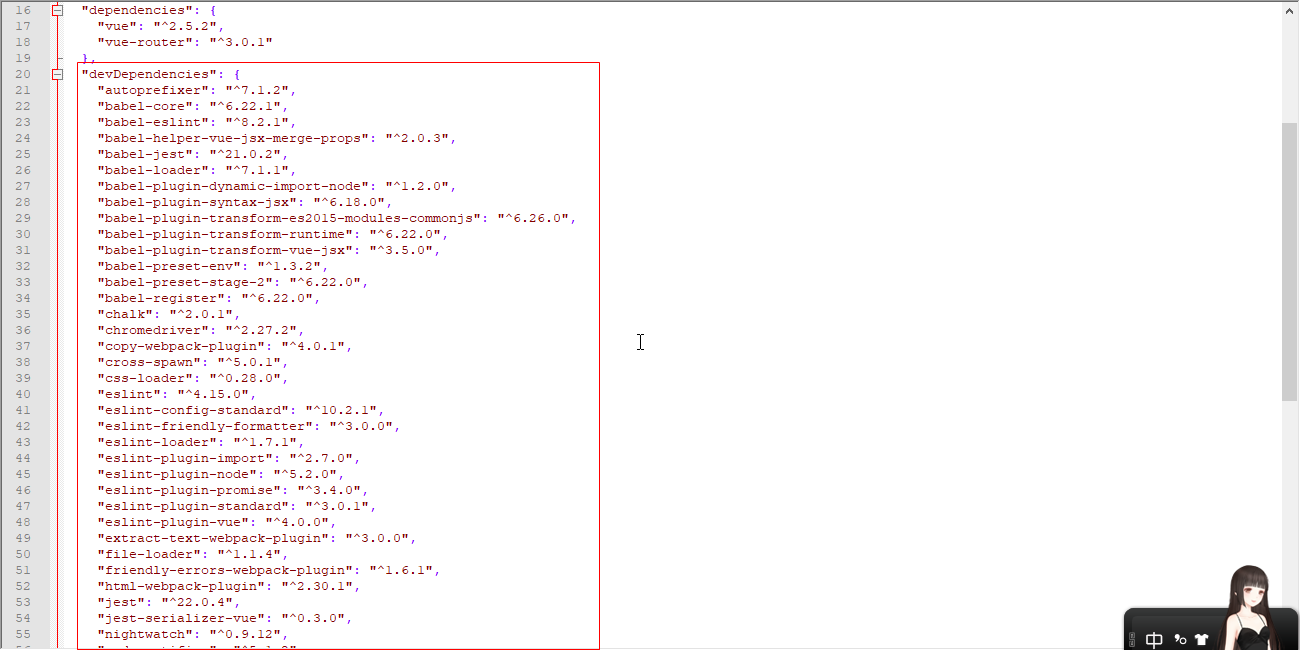
--1.查看依赖:package.json

--2.webpake配置说明:https://webpack.css88.com/
--3.设置中添加基本的配置:具体配置看个人喜好
{
"css.fileExtensions": [ "css", "scss"],
"editor.parameterHints": true,
"workbench.iconTheme": "vscode-icons",
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html"
},
"debug.node.autoAttach": "off",
//vuejs配置
"editor.fontSize": 14,
"editor.renderIndentGuides": false,
"files.autoSave": "afterDelay",
"liveSassCompile.settings.formats":[
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css"
},
{
"extensionName": ".min.css",
"format": "compressed",
"savePath": "/css"
}
],
"liveSassCompile.settings.excludeList": [
"**/node_modules/**",
".vscode/**"
],
"liveSassCompile.settings.generateMap": true,
"easysass.formats": [
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
"easysass.targetDir": "./css/",
"background.customImages": [
"file:///D://222.png"
],
"background.useDefault": false,
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "102%",
"height": "100%",
"background-position": "0%",
"background-repeat": "no-repeat",
"opacity": 0.3
},
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": true
},
"cssrem.rootFontSize": 12,
"cssrem.autoRemovePrefixZero": false,
"cssrem.fixedDigits": 3,
"beautify.language": {
"js": {
"type": [
"javascript",
"json"
],
"filename": [
".jshintrc",
".jsbeautify"
]
},
"css": [
"css",
"scss"
],
"html": [
"htm",
"vue",
"html"
]
},
"workbench.colorTheme": "Dark-Dracula",
"vetur.format.defaultFormatter.html": "js-beautify-html",
// "emmet.syntaxProfiles":{
// "vue-html":"html",
// "vue":"html"
// },
// "files.associations": {
// "*.vue":"html"
// },
// "eslint.validate":["javascript","javascriptreact","html"]
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins": ["html"]
},
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}
}


