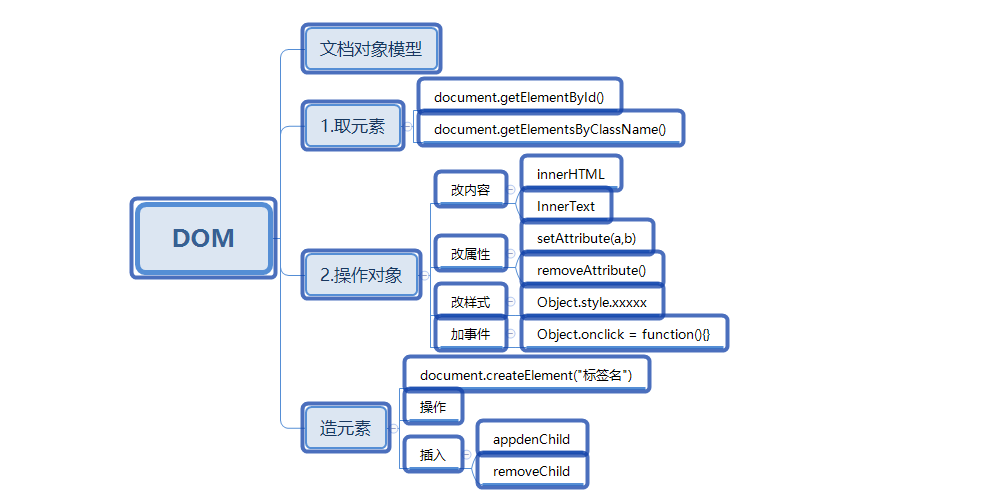
第一步:取对象
var div1 = document.getElementById('div1');
var div2 = document.getElementsByClassName('div2')[0];
第二步:操作对象
1,改内容
div1.innerHTML = "<b>加粗</b>"
div2.innerText = "<b>加粗</b>";
2,改样式
div1.style.color = "red";
div1.style.fontFamily = "华文彩云";
3,改属性
div1.setAttribute('class','class1')
div1.removeAttribute('style');
4,加事件
div1.onclick = function(){
alert("点击事件触发");
div1.setAttribute('class','class2');
}
造元素
var new_div = document.createElement('div');
改样式/改内容.....
new_div.innerHTML = "新元素";
document.body.appendChild(new_div);//增加
document.body.removeChild(new_div);//删除