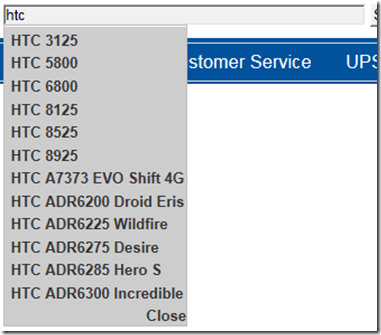
最近做了一个基于文本框智能提示的效果,效果大致如下
当我每输入一个字符,通过ajax请求并返回匹配的结果。输入第一个字符时,ajax的请求已经开始,输入第二字符时又一个ajax请求,这样的话,用户输入十个字符就需要ajax请求十次,这里我需要一个特殊的要求,输入第二个字符的时候把输入第一个字符时的ajax请求中止或者取消(当然前提是两次输入的时间间隔很短),后一个ajax请求开始时把之前的一个ajax请求中止或取消。
var ajaxResult = null;jQuery("#Keywords").keyup(function () {jQuery(".SmartTips").hide();if (jQuery(this).val() != "") {jQuery("#SmartTips li").children().remove();var url = "/Product/SearchSmartTips.aspx";var data = { keyword: jQuery(this).val(), randNum: getDateNum() };if (ajaxResult != null) {ajaxResult.abort();}ajaxResult = jQuery.get(url, data, function (redata) {jQuery("#SmartTips").children().remove();redata = eval("(" + redata + ")");if (redata.length > 0) {jQuery(".SmartTips").show();}for (var i = 0; i < redata.length; i++) {jQuery("#SmartTips").append("<li onclick=\"getKeyword('" + redata[i].Keyword + "'," + redata[i].Num + "," + redata[i].Pid + ");\" >" + redata[i].Keyword + "</li>");}jQuery("#SmartTips").append("<li style=\"text-align:right;\" onclick=\"closeSmartTips()\">Close</li>");jQuery("#SmartTips li").hover(function () {jQuery(this).addClass("hover");}, function () {jQuery(this).removeClass("hover");});});}});
文本框中的输入一字符,判断ajaxResult这个XmlHttpRequest对象是否为null,不等于null就通过ajaxResult.abort();的abort()方法来中止请求。核心代码如下
var ajaxResult = null;if (ajaxResult != null) {ajaxResult.abort();}ajaxResult = jQuery.get(url, data, function (redata) {});
但是,IE7下,abort()方法有个bug.不支持abort()方法,会提示 “SCRIPT445: 对象不支持此操作 ”,使用jquery 1.42或者之下的版本都有这个问题,可以把jquery中的
具体的更多解决方式讨论请进入http://forum.jquery.com/topic/object-doesn-t-support-this-property-or-method-from-jquery-1-4-1-in-ie7-only.try {var oldAbort = xhr.abort;xhr.abort = function() {if ( xhr) {oldAbort.call( xhr );}onreadystatechange( "abort" );};} catch(e) { }//把jquery文件中上面部分的代码替换成下面的代码try {var oldAbort = xhr.abort;xhr.abort = function() {if ( xhr) {if (oldAbort.call === undefined) {oldAbort();} else {oldAbort.call( xhr );}}onreadystatechange( "abort" );};} catch(e) { }