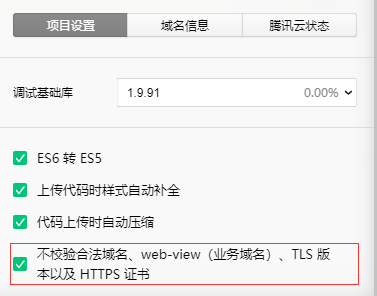
1.点击详情,并勾选项目设置中最后一行。


2.用小程序请求本地的后台服务接口
1 wx.request({ 2 url: 'http://localhost:8090/DemoProject/myTest.do', 3 data:{}, 4 method:'POST', 5 header: { 6 'content-type': 'application/x-www-form-urlencoded' 7 }, 8 success: function (res) { 9 console.log(res.data) 10 } 11 })






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2017-03-23 使用Linux之安装jdk 7
2016-03-23 [nginx] 网上最全面nginx教程(近100篇文章整理)
2016-03-23 java 发送http json请求
2016-03-23 客户端 HttpUtils.java