js笔记
Javascript
简介
-
软件结构
- C/S结构
Client+Server 客户端+服务器
使用前需要在电脑上安装特定的客户端
优点:可以在本地执行一些运算处理
缺点:安装很多客户端会占用很多资源- B/S结构
Browser+Server 浏览器+服务器
只需安装一个浏览器,通过网址访问不同的服务器
优点:不需要安装特定的客户端
缺点:多数的处理都交给了服务器,服务器的压力会增大
JavaScripe
脚本语言,解释执行,不需要编译
- 作用:
- 响应客户端键盘鼠标的时间
- 客户端页面表单数据验证
- 使用JavaScript动态改变页面样式
js用法笔记
- 可以在文本字符串中使用反斜杠对代码行进行换行。下面的例子会正确地显示(只是在代码上换行,显示效果是没有换行的):
document.write("你好世界!");
-
JavaScript 拥有动态类型。这意味着相同的变量可用作不同的类型
var x; // x 为 undefined var x = 5; // 现在 x 为数字 var x = "John"; // 现在 x 为字符串 -
字符串可以是引号中的任意文本。您可以使用单引号或双引号
-
您可以在字符串中使用引号,只要不匹配包围字符串的引号即可
var answer="It's alright"; var answer="He is called 'Johnny'"; var answer='He is called "Johnny"'; -
极大或极小的数字可以通过科学(指数)计数法来书写
var y=123e5; // 12300000 var z=123e-5; // 0.00123 -
js里的变量也有局部和全局之分
-
你可以在字符串中使用引号,字符串中的引号不要与字符串的引号相同
你也可以在字符串添加转义字符来使用引号var x = 'It\'s alright'; var y = "He is called \"Johnny\""; -
=== 为绝对相等,即数据类型与值都必须相等。
var x = "John"; var y = new String("John"); (x === y) // 结果为 false,因为 x 是字符串,y 是对象 -
function也是一种数据类型
-
constructor 属性返回所有 JavaScript 变量的构造函数。
"John".constructor // 返回函数 String() { [native code] } (3.14).constructor // 返回函数 Number() { [native code] } false.constructor // 返回函数 Boolean() { [native code] } [1,2,3,4].constructor // 返回函数 Array() { [native code] } {name:'John', age:34}.constructor // 返回函数 Object() { [native code] } new Date().constructor // 返回函数 Date() { [native code] } function () {}.constructor // 返回函数 Function(){ [native code] } -
JavaScript 中,函数及变量的声明都将被提升到函数的最顶部。
JavaScript 中,变量可以在使用后声明,也就是变量可以先使用再声明。
变量提升:函数声明和变量声明总是会被解释器悄悄地被"提升"到方法体的最顶部。 -
JavaScript 只有声明的变量会提升,初始化的不会。
-
"严格模式"体现了Javascript更合理、更安全、更严谨的发展方向,包括IE 10在内的主流浏览器,都已经支持它,许多大项目已经开始全面拥抱它。
-
同样的代码,在"严格模式"中,可能会有不一样的运行结果;一些在"正常模式"下可以运行的语句,在"严格模式"下将不能运行。
-
严格模式的限制
- 不允许使用未声明的变量
- 不允许删除变量或对象
- 不允许删除函数
- 不允许变量重名
- 不允许使用八进制
- 不允许使用转义字符
- 不允许对只读属性赋值
- 不允许对一个使用getter方法读取的属性进行赋值
- 不允许删除一个不允许删除的属性
- 变量名不能使用 "eval" 字符串
- 变量名不能使用 "arguments" 字符串
- 不允许使用以下这种语句
- 由于一些安全原因,在作用域 eval() 创建的变量不能被调用
- 禁止this关键字指向全局对象
- 因此,使用构造函数时,如果忘了加new,this不再指向全局对象,而是报错
-
如果是一个不完整的语句,JavaScript 将尝试读取第二行的语句;但是由于这样的语句是完整的:```
return -
面向对象语言中 this 表示当前对象的一个引用。
但在 JavaScript 中 this 不是固定不变的,它会随着执行环境的改变而改变。- 在方法中,this 表示该方法所属的对象。
- 如果单独使用,this 表示全局对象。
- 在函数中,this 表示全局对象。
- 在函数中,在严格模式下,this 是未定义的(undefined)。
- 在事件中,this 表示接收事件的元素。
- 类似 call() 和 apply() 方法可以将 this 引用到任何对象。
JavaScript JSON
JSON 是用于存储和传输数据的格式。
JSON 通常用于服务端向网页传递数据 。
什么是JSON?
-
JSON 英文全称 JavaScript Object Notation
-
JSON 是一种轻量级的数据交换格式。
-
JSON是独立的语言
JSON 使用 JavaScript 语法,但是 JSON 格式仅仅是一个文本。
文本可以被任何编程语言读取及作为数据格式传递。 -
JSON 易于理解。
JSON 实例
{"sites":[
{"name":"Runoob", "url":"www.runoob.com"},
{"name":"Google", "url":"www.google.com"},
{"name":"Taobao", "url":"www.taobao.com"}
]}
JSON 语法规则
- 数据为 键/值 对
- 数据由逗号分隔
- 大括号保存对象
- 方括号保存数组
JSON vs XML
JSON 和 XML 都用于接收 web 服务端的数据。
JSON 和 XML在写法上有所不同,如下所示:
- json
{
"sites": [
{ "name":"菜鸟教程" , "url":"www.runoob.com" },
{ "name":"google" , "url":"www.google.com" },
{ "name":"微博" , "url":"www.weibo.com" }
]
}
- xml
<sites>
<site>
<name>菜鸟教程</name> <url>www.runoob.com</url>
</site>
<site>
<name>google</name> <url>www.google.com</url>
</site>
<site>
<name>微博</name> <url>www.weibo.com</url>
</site>
</sites>
最大的不同是:XML 需要使用 XML 解析器来解析,JSON 可以使用标准的 JavaScript 函数来解析。
- JSON.parse(): 将一个 JSON 字符串转换为 JavaScript 对象。
- JSON.stringify(): 将 JavaScript 值转换为 JSON 字符串。
JSON对象
实例
{ "name":"runoob", "alexa":10000, "site":null }
json 对象中可以嵌套json对象
myObj = {
"name":"runoob",
"alexa":10000,
"sites": {
"site1":"www.runoob.com",
"site2":"m.runoob.com",
"site3":"c.runoob.com"
}
}
-
数组作为 JSON 对象
{ "name":"网站", "num":3, "sites":\[ "Google", "Runoob", "Taobao" \] }- 你可以使用 for-in 来访问数组
- 我们可以使用索引值来访问数组
- 数组的读取修改删除符合一般逻辑
JSON对象的调用
- .
- []
- 删除对象属性```
//1
delete myObj.sites.site1;
//2
delete myObj.sites["site1"]
JSON.parse()
JSON 通常用于与服务端交换数据。
在接收服务器数据时一般是字符串。
我们可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象。
-
语法
JSON.parse(text\[, reviver\])- text:必需, 一个有效的 JSON 字符串。
- reviver: 可选,一个转换结果的函数, 将为对象的每个成员调用此函数。
-
实例
解析前要确保你的数据是标准的 JSON 格式,否则会解析出错。
可以使用在线工具检测:https://c.runoob.com/front-end/53
从服务端接收数组的 JSON 数据
-
实例
var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { myArr = JSON.parse(this.responseText); document.getElementById("demo").innerHTML = myArr\[1\]; } }; //open和send方法会被提前运行 xmlhttp.open("GET", "/try/ajax/json\_demo\_array.txt", true); xmlhttp.send(); -
XMLHttpRequest对象的ReadyState属性值列表
eadyState取值 描述 0 描述一种"未初始化"状态;此时,已经创建一个XMLHttpRequest对象,但是还没有初始化。 1 描述一种"发送"状态;此时,代码已经调用了XMLHttpRequest open()方法并且XMLHttpRequest已经准备好把一个请求发送到服务器。 2 描述一种"发送"状态;此时,已经通过send()方法把一个请求发送到服务器端,但是还没有收到一个响应。 3 描述一种"正在接收"状态;此时,已经接收到HTTP响应头部信息,但是消息体部分还没有完全接收结束。 4 描述一种"已加载"状态;此时,响应已经被完全接收。
异常
- 解析数据
-
JSON 不能存储 Date 对象。
如果你需要存储 Date 对象,需要将其转换为字符串。
之后再将字符串转换为 Date 对象。实例
var text = '{ "name":"Runoob", "initDate":"2013-12-14", "site":"www.runoob.com"}'; var obj = JSON.parse(text); obj.initDate = new Date(obj.initDate); document.getElementById("demo").innerHTML = obj.name + "创建日期: " + obj.initDate;
-
- 解析函数
-
JSON 不允许包含函数,但你可以将函数作为字符串存储,之后再将字符串转换为函数。
实例
var text = '{ "name":"Runoob", "alexa":"function () {return 10000;}", "site":"www.runoob.com"}'; var obj = JSON.parse(text); obj.alexa = eval("(" + obj.alexa + ")"); document.getElementById("demo").innerHTML = obj.name + " Alexa 排名:" + obj.alexa();
-
浏览器支持
主流浏览器都支持 JSON.parse() 函数
- Firefox 3.5
Internet Explorer 8
Chrome
Opera 10
Safari 4
JSON.stringify()
JSON 通常用于与服务端交换数据。
在向服务器发送数据时一般是字符串。
我们可以使用 JSON.stringify() 方法将 JavaScript 对象转换为字符串。
-
语法
JSON.stringify(value[, replacer[, space]])参数说明
参数 说明 value 必需, 要转换的 JavaScript 值(通常为对象或数组) replacer 可选。用于转换结果的函数或数组。如果 replacer 为函数,则 JSON.stringify 将调用该函数,并传入每个成员的键和值。使用返回值而不是原始值。如果此函数返回 undefined,则排除成员。根对象的键是一个空字符串:""。如果 replacer 是一个数组,则仅转换该数组中具有键值的成员。成员的转换顺序与键在数组中的顺序一样。当 value 参数也为数组时,将忽略 replacer 数组。 space 可选,文本添加缩进、空格和换行符,如果 space字,则返回值文本在每个级别缩进指定数目的空格,如果于 10,则文本缩进 10 个空格。space 也可以使用非数字,如:\t。 -
实例
var arr = [ "Google", "Runoob", "Taobao", "Facebook" ]; var myJSON = JSON.stringify(arr); document.getElementById("demo").innerHTML = myJSON; -
解析函数
JSON 不允许包含函数,JSON.stringify() 会删除 JavaScript 对象的函数,包括 key 和 value。
我们可以在执行 JSON.stringify() 函数前将函数转换为字符串来避免以上问题的发生
var obj = { "name":"Runoob", "alexa":function () {return 10000;}, "site":"www.runoob.com"};
obj.alexa = obj.alexa.toString();
var myJSON = JSON.stringify(obj);
document.getElementById("demo").innerHTML = myJSON;
javascript:void(0) 含义
我们经常会使用到 javascript:void(0) 这样的代码,那么在 JavaScript 中 javascript:void(0) 代表的是什么意思呢?
javascript:void(0) 中最关键的是 void 关键字, void 是 JavaScript 中非常重要的关键字,该操作符指定要计算一个表达式但是不返回值。
实例
<a href="javascript:void(0)">单击此处什么也不会发生</a>
JavaScript 异步编程
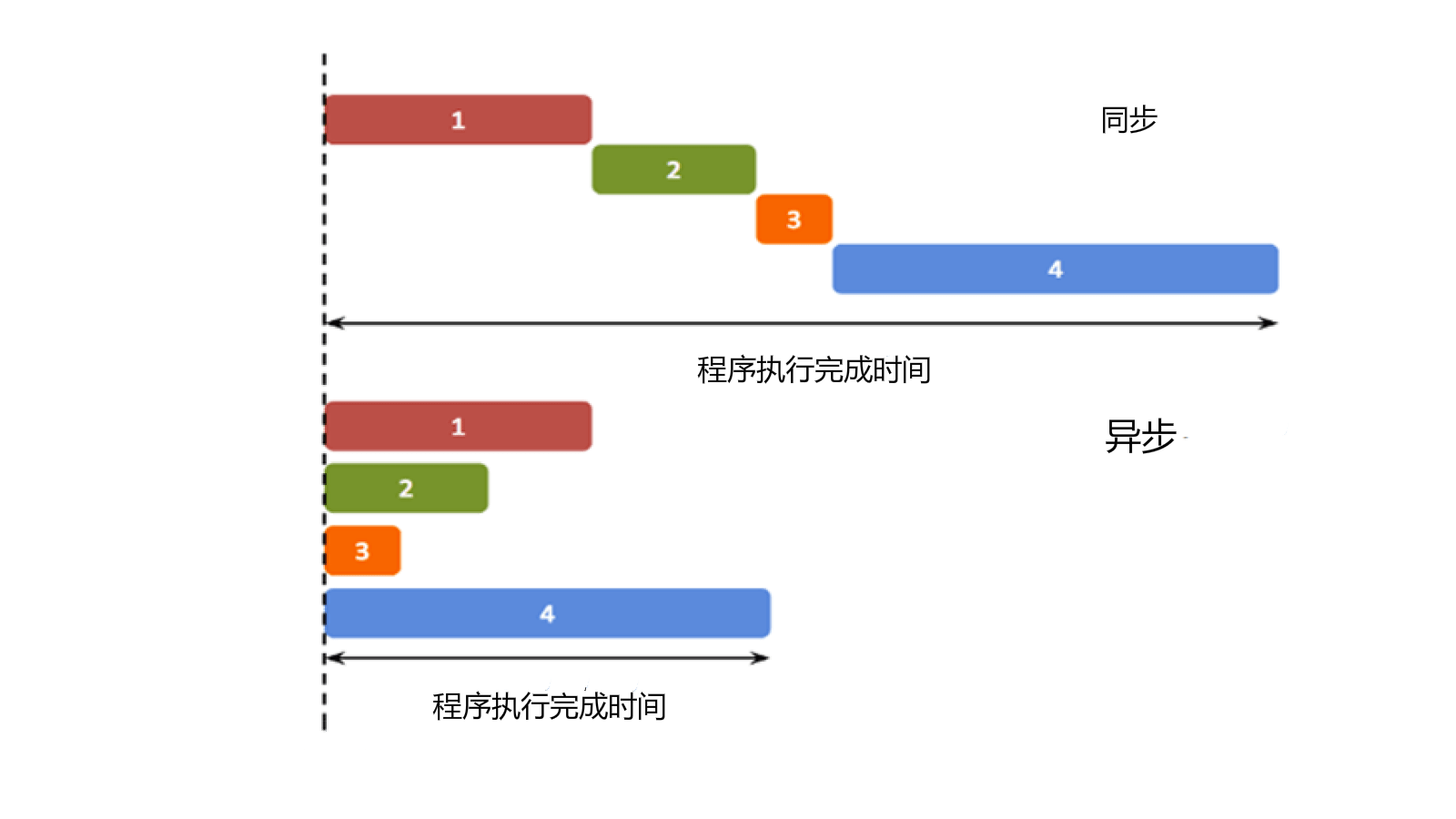
异步(Asynchronous, async)是与同步(Synchronous, sync)相对的概念。
在我们学习的传统单线程编程中,程序的运行是同步的(同步不意味着所有步骤同时运行,而是指步骤在一个控制流序列中按顺序执行)。而异步的概念则是不保证同步的概念,也就是说,一个异步过程的执行将不再与原有的序列有顺序关系。
简单来理解就是:同步按你的代码顺序执行,异步不按照代码顺序执行,异步的执行效果更高。
通俗地解释一下异步:异步就是从主线程发射一个子线程来完成任务。
- 但是子线程有一个局限:一旦发射了以后就会与主线程失去同步,我们无法确定它的结束,如果结束之后需要处理一些事情,比如处理来自服务器的信息,我们是无法将它合并到主线程中去的。
- 为了解决这个问题,JavaScript 中的异步操作函数往往通过回调函数来实现异步任务的结果处理。
回调函数
回调函数就是一个函数,它是在我们启动一个异步任务的时候就告诉它:等你完成了这个任务之后要干什么。这样一来主线程几乎不用关心异步任务的状态了,他自己会善始善终。
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>回调函数等待 3 秒后执行。</p>
<p id="demo"></p>
<script>
setTimeout(function () {
document.getElementById("demo").innerHTML="RUNOOB!";
}, 3000);
</script>
</body>
</html>
AJAX
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","https://www.runoob.com/try/ajax/ajax_info.txt",true);
xmlhttp.send();
}
</script>
</head>
<body>
<div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div>
<button type="button" onclick="loadXMLDoc()">修改内容</button>
</body>
</html>
创建 XMLHttpRequest 对象
XMLHttpRequest 是 AJAX 的基础。
XMLHttpRequest 对象
所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。
XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
创建 XMLHttpRequest 对象
所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。
语法
# 创建 XMLHttpRequest 对象的语法
variable=new XMLHttpRequest();
老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:
variable=new ActiveXObject("Microsoft.XMLHTTP");
#为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。
#如果支持,则创建XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
向服务器发送请求
如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法:
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();
| 方法 | 描述 |
|---|---|
| open(method,url,async) | 规定请求的类型、URL 以及是否异步处理请求。 |
| send(string) | 将请求发送到服务器。 |
open
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true
| 参数 | 描述 |
|---|---|
| method | 请求的类型;GET 或 POST |
| url | 文件在服务器上的位置 |
| async | true(异步)或 false(同步) |
send
| 参数 | 描述 |
|---|---|
| string | 仅用于 POST 请求 |
GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
GET 请求
实例
xmlhttp.open("GET","/try/ajax/demo_get.php",true);
xmlhttp.send();
在上面的例子中,您可能得到的是缓存的结果。
为了避免这种情况,请向 URL 添加一个唯一的 ID:
xmlhttp.open("GET","/try/ajax/demo_get.php?t=" + Math.random(),true);
xmlhttp.send();
如果您希望通过 GET 方法发送信息,请向 URL 添加信息:
xmlhttp.open("GET","/try/ajax/demo_get2.php?fname=Henry&lname=Ford",true);
xmlhttp.send();
POST 请求
实例
xmlhttp.open("POST","/try/ajax/demo_post.php",true);
xmlhttp.send();
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
xmlhttp.open("POST","/try/ajax/demo_post2.php",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Henry&lname=Ford");
setRequestHeader( )方法
| 方法 | 描述 |
|---|---|
| header | 规定头的名称 |
| value | 规定头的值 |
URL
open() 方法的 url 参数是服务器上文件的地址
xmlhttp.open("GET","ajax_test.html",true);
该文件可以是任何类型的文件,比如 .txt 和 .xml,或者服务器脚本文件,比如 .asp 和 .php(在传回响应之前,能够在服务器上执行任务)。
Async=true
当使用 async=true 时,请规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
XMLHttpRequest 对象的三个重要的属性
| 属性 | 描述 |
|---|---|
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState | 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。0: 请求未初始化___1: 服务器连接已建立___2: 请求已接收___3: 请求处理中___4: 请求已完成,且响应已就绪 |
| status | 200: "OK"___ 404: 未找到页面 |
服务器 响应
服务器响应
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
| 属性 | 描述 |
|---|---|
| responseText | 获得字符串形式的响应数据。 |
| responseXML | 获得 XML 形式的响应数据。 |
responseText 属性
实例
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
responseXML 属性
如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br>";
}
document.getElementById("myDiv").innerHTML=txt;
JavaScript Promise
Promise 是一个 ECMAScript 6 提供的类,目的是更加优雅地书写复杂的异步任务。
由于 Promise 是 ES6 新增加的,所以一些旧的浏览器并不支持,苹果的 Safari 10 和 Windows 的 Edge 14 版本以上浏览器才开始支持 ES6 特性。
Promise 类有 .then() .catch() 和 .finally() 三个方法,这三个方法的参数都是一个函数,.then() 可以将参数中的函数添加到当前 Promise 的正常执行序列,.catch() 则是设定 Promise 的异常处理序列,.finally() 是在 Promise 执行的最后一定会执行的序列。 .then() 传入的函数会按顺序依次执行,有任何异常都会直接跳到 catch 序列
函数瀑布实例
setTimeout(function () {
console.log("First");
setTimeout(function () {
console.log("Second");
setTimeout(function () {
console.log("Third");
}, 3000);
}, 4000);
}, 1000);
Promise 来实现同样的功能
new Promise(function (resolve, reject) {
setTimeout(function () {
console.log("First");
resolve();
}, 1000);
}).then(function () {
return new Promise(function (resolve, reject) {
setTimeout(function () {
console.log("Second");
resolve();
}, 4000);
});
}).then(function () {
setTimeout(function () {
console.log("Third");
}, 3000);
});
实例
resolve 和 reject 都是函数,其中调用 resolve 代表一切正常,reject 是出现异常时所调用的
new Promise(function (resolve, reject) {
var a = 0;
var b = 1;
if (b == 0) reject("Diveide zero");
else resolve(a / b);
}).then(function (value) {
console.log("a / b = " + value);
}).catch(function (err) {
console.log(err);
}).finally(function () {
console.log("End");
});
这段程序执行结果是
a / b = 0
End
实例
new Promise(function (resolve, reject) {
console.log(1111);
resolve(2222);
}).then(function (value) {
console.log(value);
return 3333;
}).then(function (value) {
console.log(value);
throw "An error";
}).catch(function (err) {
console.log(err);
});
执行结果
1111
2222
3333
An error
resolve() 中可以放置一个参数用于向下一个 then 传递一个值,then 中的函数也可以返回一个值传递给 then。但是,如果 then 中返回的是一个 Promise 对象,那么下一个 then 将相当于对这个返回的 Promise 进行操作,这一点从刚才的计时器的例子中可以看出来。
reject() 参数中一般会传递一个异常给之后的 catch 函数用于处理异常。
看不太懂了,啥时候用着了再看吧
HTML DOM
DOM 是 Document Object Model(文档对象模型)的缩写。
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
DOM 节点
在 HTML DOM 中,所有事物都是节点。DOM 是被视为节点树的 HTML。
DOM 节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
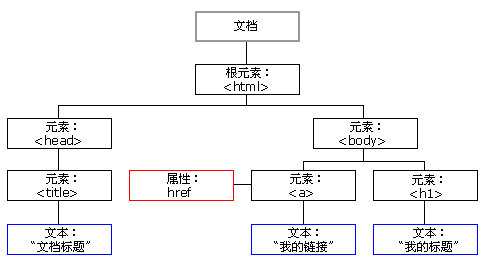
HTML DOM 节点树
HTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树:
HTML DOM 树实例

节点父、子和同胞
节点树中的节点彼此拥有层级关系。
我们常用父(parent)、子(child)和同胞(sibling)等术语来描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)。
- 每个节点都有父节点、除了根(它没有父节点)。
- 一个节点可拥有任意数量的子节点。
- 同胞是拥有相同父节点的节点。
HTML DOM 对象 - 方法和属性
一些常用的 HTML DOM 方法:
- getElementById(id) - 获取带有指定 id 的节点(元素)
- appendChild(node) - 插入新的子节点(元素)
- removeChild(node) - 删除子节点(元素)
一些常用的 HTML DOM 属性:
- innerHTML - 节点(元素)的文本值
- parentNode - 节点(元素)的父节点
- childNodes - 节点(元素)的子节点
- attributes - 节点(元素)的属性节点
一些常用的DOM对象方法
| 方法 | 描述 |
|---|---|
| getElementById() | 返回带有指定 ID 的元素。 |
| getElementsByTagName() | 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。 |
| getElementsByClassName() | 返回包含带有指定类名的所有元素的节点列表。 |
| appendChild() | 把新的子节点添加到指定节点。 |
| removeChild() | 删除子节点。 |
| replaceChild() | 替换子节点。 |
| insertBefore() | 在指定的子节点前面插入新的子节点。 |
| createAttribute() | 创建属性节点。 |
| createElement() | 创建元素节点。 |
| createTextNode() | 创建文本节点。 |
| getAttribute() | 返回指定的属性值。 |
| setAttribute() | 把指定属性设置或修改为指定的值。 |
HTML DOM获取
innerHTML 属性
获取元素内容的最简单方法是使用 innerHTML 属性。
innerHTML 属性对于获取或替换 HTML 元素的内容很有用。
实例
绝对不要在文档(DOM)加载完成之后使用 document.write()。这会覆盖该文档。
下面的代码获取 id="intro" 的 <p> 元素的 innerHTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="intro">Hello World!</p>
<script>
var txt=document.getElementById("intro").innerHTML;
document.write(txt);
</script>
</body>
</html>
获取元素的值
nodeValue 属性规定节点的值:
- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本本身
- 属性节点的 nodeValue 是属性值
实例
下面的例子会取回 <p id="intro"> 标签的文本节点值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="intro">Hello World!</p>
<script>
x=document.getElementById("intro");
document.write(x.firstChild.nodeValue);
</script>
</body>
</html>
nodeType 属性
nodeType 属性返回节点的类型。nodeType 是只读的。
比较重要的节点类型有:
| 元素类型 | NodeType |
|---|---|
| 元素 | 1 |
| 属性 | 2 |
| 文本 | 3 |
| 注释 | 8 |
| 文档 | 9 |
访问 HTML 元素(节点)
访问 HTML 元素等同于访问节点
您能够以不同的方式来访问 HTML 元素:
- 通过使用 getElementById() 方法
- 通过使用 getElementsByTagName() 方法
- 通过使用 getElementsByClassName() 方法
getElementById() 方法
getElementById() 方法返回带有指定 ID 的元素引用
语法
node.getElementById("id");
实例
document.getElementById("intro");
getElementsByTagName() 方法
getElementsByTagName() 返回带有指定标签名的所有元素。
语法
node.getElementsByTagName("tagname");
实例1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>Hello World!</p>
<p>DOM 是非常有用的!</p>
<p>这个实例演示了 <b>getElementsByTagName</b> 方法的使用。</p>
<script>
x=document.getElementsByTagName("p");
document.write("第一个段落的文本为: " + x[0].innerHTML);
</script>
</body>
</html>
实例2
下面的例子返回包含文档中所有 <p> 元素的列表,并且这些 <p> 元素应该是 id="main" 的元素的后代(子、孙等等):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>Hello World!</p>
<div id="main">
<p>DOM 是非常有用的。</p>
<p>这个实例演示了 <b>getElementsByTagName</b> 方法的使用。</p>
</div>
<script>
x=document.getElementById("main").getElementsByTagName("p");
document.write("div 中的第一个段落为: " + x[0].innerHTML);
</script>
</body>
</html>
The getElementsByClassName() 方法
如果您希望查找带有相同类名的所有 HTML 元素,请使用这个方法
document.getElementsByClassName("intro");
上面的例子返回包含 class="intro" 的所有元素的一个列表:
注意:getElementsByClassName() 在 Internet Explorer 5,6,7,8 中无效。
HTML DOM修改
修改 HTML 元素
修改 HTML DOM 意味着许多不同的方面:
- 改变 HTML 内容
- 改变 CSS 样式
- 改变 HTML 属性
- 创建新的 HTML 元素
- 删除已有的 HTML 元素
- 改变事件(处理程序)
创建 HTML 内容
改变元素内容的最简单的方法是使用 innerHTML 属性。
实例
<p id="p1">Hello World!</p>
<script>
document.getElementById("p1").innerHTML="新文本!";
</script>
<p>段落通过脚本来修改内容。</p>
改变 HTML 样式
通过 HTML DOM,您能够访问 HTML 元素的样式对象。
下面的例子改变一个段落的 HTML 样式:
实例
<p id="p1">Hello world!</p>
<p id="p2">Hello world!</p>
<script>
document.getElementById("p2").style.color="blue";
document.getElementById("p2").style.fontFamily="Arial";
document.getElementById("p2").style.fontSize="larger";
</script>
创建新的 HTML 元素
如需向 HTML DOM 添加新元素,您首先必须创建该元素(元素节点),然后把它追加到已有的元素上。
insertedNode 方法
语法
var insertedNode = parentNode.insertBefore(newNode, referenceNode);
说明
| 参数 | 描述 |
|---|---|
| insertedNode | 被插入节点(newNode) |
| parentNode | 新插入节点的父节点 |
| newNode | 用于插入的节点 |
| referenceNode newNode | 将要插在这个节点之前 |
如果 referenceNode 为 null 则 newNode 将被插入到子节点的末尾。
referenceNode 引用节点不是可选参数——你必须显式传入一个 Node 或者 null。如果不提供节点或者传入无效值,在不同的浏览器中会有不同的表现。
插入实例
实例1
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
<!-- 创建元素节点-->
var para=document.createElement("p");
var node=document.createTextNode("这是一个新段落。");
para.appendChild(node);
<!--追加到已有元素上-->
var element=document.getElementById("div1");
element.appendChild(para);
</script>
实例2
上一个例子中的 appendChild() 方法,将新元素作为父元素的最后一个子元素进行添加。
如果不希望如此,您可以使用 insertBefore() 方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("这是一个新段落。");
para.appendChild(node);
var element=document.getElementById("div1");
var child=document.getElementById("p1");
element.insertBefore(para,child);
</script>
</body>
</html>
使用事件
HTML DOM 允许您在事件发生时执行代码。
当 HTML 元素"有事情发生"时,浏览器就会生成事件:
- 在元素上点击
- 加载页面
- 改变输入字段
实例1
在按钮被点击时改变 元素的背景色:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<input type="button"
onclick="document.body.style.backgroundColor='lavender';"
value="修改背景颜色">
</body>
</html>
实例2
由函数执行相同的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script>
function ChangeBackground()
{
document.body.style.backgroundColor="lavender";
}
</script>
<input type="button" onclick="ChangeBackground()" value="修改背景颜色" />
</body>
</html>
实例3
下面的例子在按钮被点击时改变 <p id="p1">Hello world!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="p1">Hello world!</p>
<script>
function ChangeText()
{
document.getElementById("p1").innerHTML="Hello Runoob!";
}
</script>
<input type="button" onclick="ChangeText()" value="修改文本" />
</body>
</html>
删除已有的 HTML 元素
如需删除 HTML 元素,您必须清楚该元素的父元素:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);
</script>
</body>
</html>
替换 HTML 元素
如需替换 HTML DOM 中的元素,请使用 replaceChild() 方法:
实例
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
var para=document.createElement("p");
var node=document.createTextNode("这是一个新的段落。");
para.appendChild(node);
parent.replaceChild(para,child);
</script>
HTML DOM - 事件
HTML DOM 允许 JavaScript 对 HTML 事件作出反应。
对事件作出反应
当事件发生时,可以执行 JavaScript,比如当用户点击一个 HTML 元素时。
如需在用户点击某个元素时执行代码,请把 JavaScript 代码添加到 HTML 事件属性中:
onclick=JavaScript
HTML 事件的例子:
- 当用户点击鼠标时
- 当网页已加载时
- 当图片已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当 HTML 表单被提交时
- 当用户触发按键时
实例1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1 onclick="this.innerHTML='Ooops!'">点击文本!</h1>
</body>
</html>
实例2
通过调用函数实现相同功能
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<head>
<script>
function changetext(id){
id.innerHTML="Ooops!";
}
</script>
</head>
<body>
<h1 onclick="changetext(this)">点击文本!</h1>
</body>
</html>
HTML 事件属性
如需向 HTML 元素分配事件,您可以使用事件属性。
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>点击按钮执行 <em>displayDate()</em> 函数。</p>
<button onclick="displayDate()">点我</button>
<script>
function displayDate()
{
document.getElementById("demo").innerHTML=Date();
}
</script>
<p id="demo"></p>
</body>
</html>
使用 HTML DOM 来分配事件
HTML DOM 允许您使用 JavaScript 向 HTML 元素分配事件:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>点击按钮执行 <em>displayDate()</em> 函数。</p>
<button id="myBtn">点我</button>
<script>
document.getElementById("myBtn").onclick=function(){displayDate()};
function displayDate()
{
document.getElementById("demo").innerHTML=Date();
}
</script>
<p id="demo"></p>
</body>
</html>
onload 和 onunload 事件
当用户进入或离开页面时,会触发 onload 和 onunload 事件。
onload 事件可用于检查访客的浏览器类型和版本,以便基于这些信息来加载不同版本的网页。
onload 和 onunload 事件可用于处理 cookies。
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body onload="checkCookies()">
<script>
function checkCookies()
{
if (navigator.cookieEnabled==true)
{
alert("Cookie 可用")
}
else
{
alert("Cookie 不可用")
}
}
</script>
<p>页面载入时,弹出浏览器 Cookie 可用状态。</p>
</body>
</html>
onchange 事件
onchange 事件常用于输入字段的验证。
下面的例子展示了如何使用 onchange。当用户改变输入字段的内容时,将调用 upperCase() 函数。
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<head>
<script>
function myFunction(){
var x=document.getElementById("fname");
x.value=x.value.toUpperCase();
}
</script>
</head>
<body>
输入你的名字: <input type="text" id="fname" onchange="myFunction()">
<p>当你离开输入框后,函数将被触发,将小写字母转为大写字母。</p>
</body>
</html>
onmouseover 和 onmouseout 事件
onmouseover 和 onmouseout 事件可用于在鼠标指针移动到或离开元素时触发函数。
实例
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
</head>
<body>
<div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:#D94A38;width:120px;height:20px;padding:40px;">Mouse Over Me</div>
<script>
function mOver(obj)
{
obj.innerHTML="Thank You"
}
function mOut(obj)
{
obj.innerHTML="Mouse Over Me"
}
</script>
</body>
</html>
onmousedown、onmouseup 以及 onclick 事件
onmousedown、onmouseup 以及 onclick 事件是鼠标点击的全部过程。首先当某个鼠标按钮被点击时,触发 onmousedown 事件,然后,当鼠标按钮被松开时,会触发 onmouseup 事件,最后,当鼠标点击完成时,触发 onclick 事件。
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div onmousedown="mDown(this)" onmouseup="mUp(this)" style="background-color:#D94A38;width:90px;height:20px;padding:40px;">Click Me</div>
<script>
function mDown(obj)
{
obj.style.backgroundColor="#1ec5e5";
obj.innerHTML="Release Me"
}
function mUp(obj)
{
obj.style.backgroundColor="#D94A38";
obj.innerHTML="Thank You"
}
</script>
</body>
</html>