基础不牢,地动山摇
2018-07-29
以前没有好好的学html,现在做web项目有一种无从下手的感觉,虽然有现成的页面,但是要调整一下样式,还是会遇到不少困难,还是重头再来复习一遍,编写的效率才会高些。
常用标签 p:段落标签 hr:分割线 ol 有序 ol 无序 li 列表 table 表格 tr行 td列 form 表单 span范围 br 换行 img-alt--titile(用于提示) 图像
a 超链接 div -分区标签
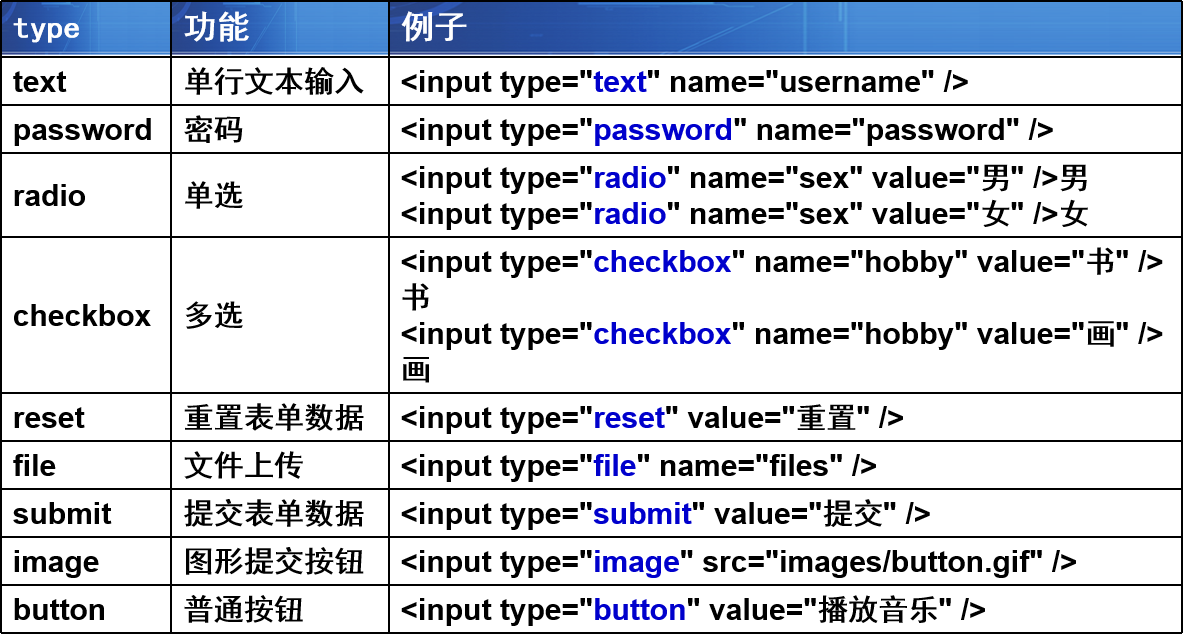
常用属性:input控件中--text 文本 button 按钮 submit 提交 password 密码 date 日期 datetime 日期时间 checkbox 复选框 radio 单选 reset 重置 select 下拉列表 image 图片按钮
textarea -文本区域 name:name用于服务器端获取数据,例如:request.getParameter("userName ") checked 表示选中
size="控件的初始宽度" maxlength="控件中输入的最多字符个数" checked="控件是否被选中checked" />

特殊符号:
1、因为<、>等符号在HTML中已使用,所以必须用其他符号来代替
2、都以分号结束(;)
空格: 大于(>):> 小于(<): < 引号(”):" 版权号() :©
注意:属性值必须用引号引起来
div:这是一个非常重要的标签
1.HTML 全称叫做:超文本标记语言(Hypertext Markup Language)
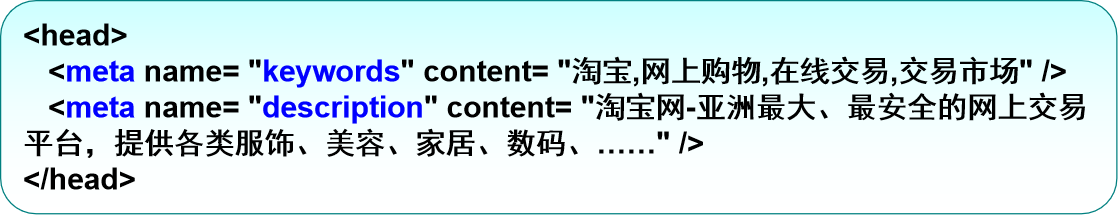
2.meta标签的作用:
(1)描述文档类型和字符编码 (2)描述搜索关键字和描述(提供搜索关键字和内容描述信息,方便搜索引擎的搜索)
eg:


3.HTML标签分类(方便后续的布局设计):
- 块级标签:显示为“块”状,前后隔一行
- 行级标签:按行逐一显示
4.有序标签:order 有序 list 列表 lable 标签
<ol> <li>列表项1</li> … … </ol>
5.无序标签:unorder
<ul> <li>列表项1</li> …… </ul>
6.定义描述标签 define 定义 describe 描述
<dl> <dt>标题</dt> <dd>描述1</dd> …… </dl>
7.表单元素
<form> <table> <tr> <td>...</td> <td>...</td> </tr> ..... </table> </form>
8.超链接
<a href="链接地址" target="目标窗口位置"> 链接热点文本或图像</a>
相对地址:相对于当前目录的地址,常用
<a href="login/login.htm">登录</a>
绝对地址:指向目标地址的完整描述 ,少用
<a href="/memAdmin/login/login.htm">登录</a>
<a href="http://www.sohu.com">搜狐</a>
上级目录:../
上上级目录:../../
锚链接的三种应用场合:
页面间链接:常用于网站导航
<a href="register/register.html">[免费注册]</a>
<a href="login/login.htm">[登录]</a>
锚链接:分为页面内锚链接和页面间锚链接
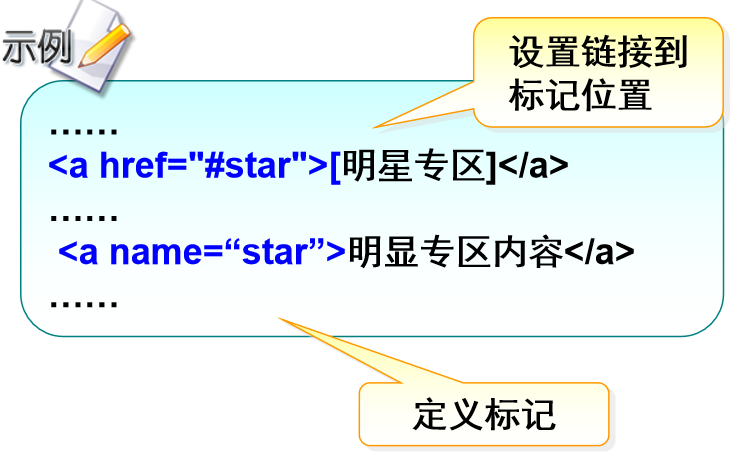
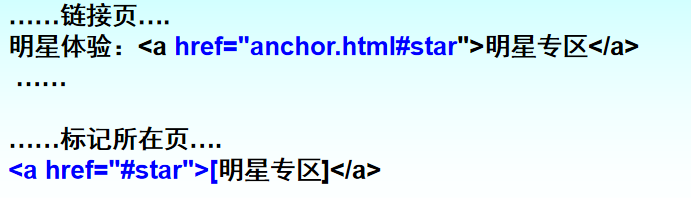
1、定义标记(锚): <a name="标记名">目标位置</a> 2、设置链接到标记位置:<a href="#标记名">当前位置</a>
页面内锚链接:适用于页面占用大于一屏的

页面间锚链接:适用于不同页面之间

功能性链接:邮箱、QQ链接等
<a href="mailto: guimeiWebMater@gmgw.com">站长信箱</a>
9.表单元素的语法:
<form action="表单提交地址" method="提交方法"> … 文本框、按钮等表单元素… </form>
action:指定提交后,由服务器上哪个处理程序处理
method:指定向服务器提交的方法: 一般为post或get方法, post方法比较安全
input控件:名字name相同表明属于同一组
<input name="gen" type="radio" value="男" checked="checked">
<input name="gen" type="radio" value="女" >

10.列表 select option-选项 selected-被选中
<select name="libiaoming" >
<option value="选项值" >1豪华版</option>
<option value="选项值" >2豪华版</option>
<option value="选项值" selected="selected">3豪华版</option>
<option value="选项值" >4</option>
<option value="选项值" >5</option>
</select>
11:多行文本框 textarea
<textarea name="... " cols="列宽" rows="行宽"> 文本内容 </textarea>
12.表单的高级用法:隐藏域 :hidden 方便服务器端“记住”客户端的信息、但又不希望客户看到的数据
<input type="hidden" name="…." value="…" />
<input type="hidden" name="userid" value="666" />
隐藏的客户代号信息:666,但客户端页面不显示
隐藏域:既方便服务器端“记住”客户端的数据,又避免因显示浏览者不关心的数据导致用户反感
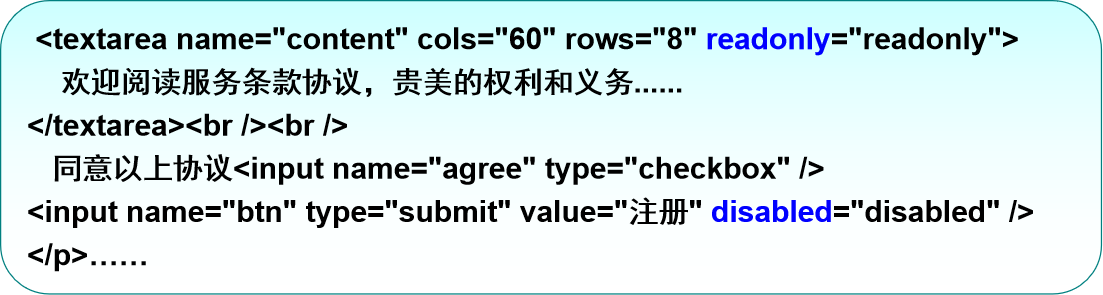
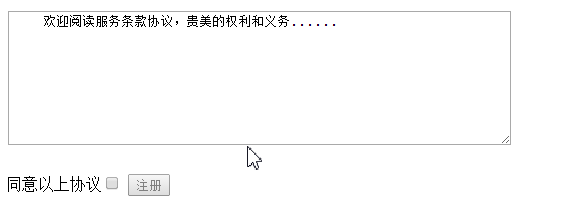
13.表单的高级用法:只读和禁用属性 readonly:希望某个框内的内容只允许用户看,不能修改 disabled:因没达到使用的条件,限制用户使用


1、用户不能修改协议 2、勾选“同意以上协议”,才允许点击“注册”按钮
实际开发中常用的四种块状结构
- div-dl-dt-dd------用于图文混编的场合

- div -ul(ol)- li 用于分类导航或菜单等

- form -table tr - td - 用于布局表单

- table -tr- td :用于图文布局或显示数据



