在前几天的开发过程中,遇到了关于value取值问题,在博客园搜到博主的相关文章。
原博链接:https://www.cnblogs.com/bencorry/p/7595022.html
以防以后自己忘记,在这里记录一下。
在li标签中嵌入了一value属性:
1 <li id="ts1" value="0001"></li> 2 <li id="ts2" value="1111"></li> 3 <li id="ts3" value="dasdsadadad111"></li>
然后通过JQ的val()来打算获取每个li的value值
1 var ts1 = $('#ts1').val();2 var ts2 = $('#ts2').val();3 var ts3 = $('#ts3').val();4
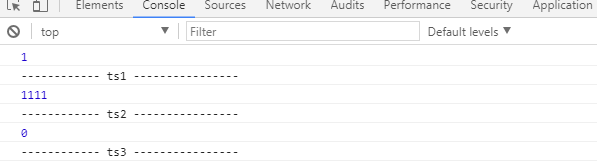
5 console.log(ts1);6 console.log('------------ ts1 ----------------')7 console.log(ts2);8 console.log('------------ ts2 ----------------')9 console.log(ts3);10 console.log('------------ ts3 ----------------')然后会发现我们得到的并不是我们想要的 0001、1111、dasdsadadad111,而是这样的

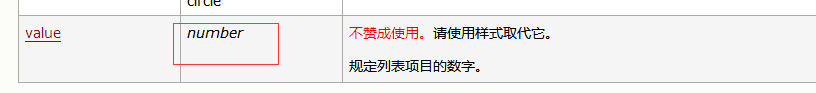
打开li便签的属性,发现使用val获取值的时候会强制的自动装换为number类型

但是又想获取我们给予value的值我们该怎么办,使用attr()方法:
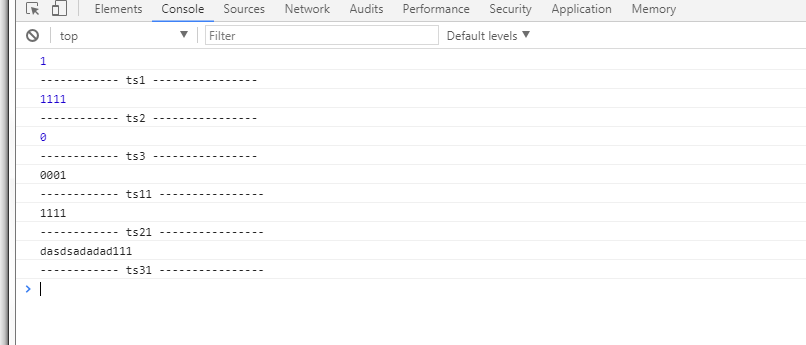
1 var ts1 = $('#ts1').val();2 var ts2 = $('#ts2').val();3 var ts3 = $('#ts3').val();4 var ts11 = $('#ts1').attr("value");5 var ts21 = $('#ts2').attr("value");6 var ts31 = $('#ts3').attr("value");7 console.log(ts1);8 console.log('------------ ts1 ----------------')9 console.log(ts2);10 console.log('------------ ts2 ----------------')11 console.log(ts3);12 console.log('------------ ts3 ----------------')13 console.log(ts11);14 console.log('------------ ts11 ----------------')15 console.log(ts21);16 console.log('------------ ts21 ----------------')17 console.log(ts31);18 console.log('------------ ts31 ----------------')结果如下:是我们想要的结果




 浙公网安备 33010602011771号
浙公网安备 33010602011771号