参考
Android 动画 - ScaleAnimation 缩放动画使用(附图)_shibin1990_的博客-CSDN博客_android scaleanimation
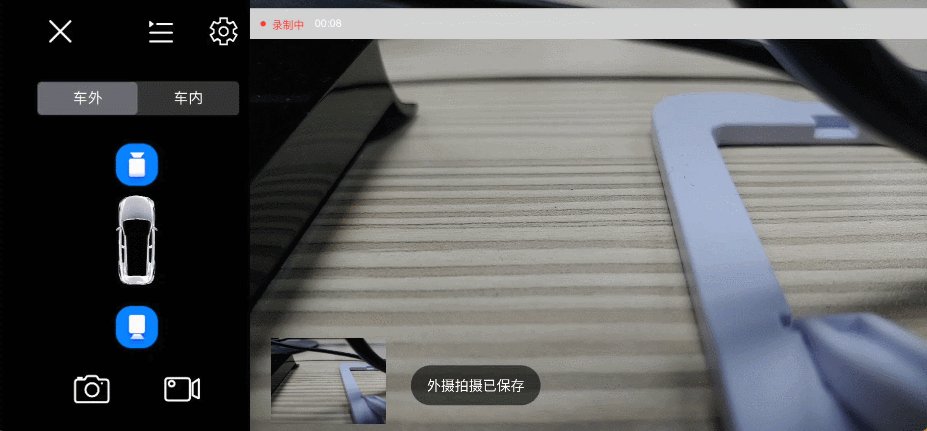
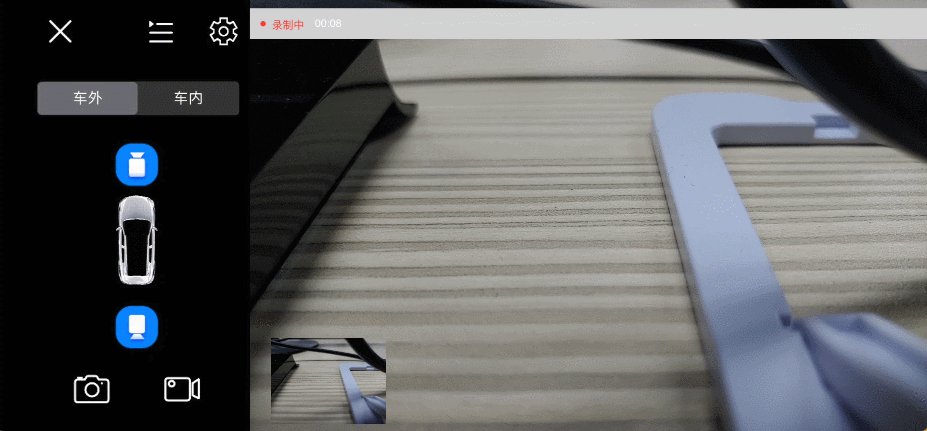
功能展示
实现原理
用帧布局,预先放置一个ImageView控件,Visibility属性设置为gone即不显示,大小为最大,然后在图片拍摄好后,获得图片,显示出来,并添加缩小到左下角的动画效果。
关键代码
新建res->anim->image_show.xml
<?xml version="1.0" encoding="utf-8"?> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:duration="1000" android:fillAfter="true" android:fillBefore="false" android:fromXScale="1" android:fromYScale="1" android:pivotX="2%" android:pivotY="98%p" android:toXScale="0.2" android:toYScale="0.2"> <!--fillAfter:动画结束后保持最终状态--> <!--android:fillBefore:动画结束之后是否保持动画开始前的状态--> <!--duration:动画时长--> <!--fromXScale,fromYScale的起始--> <!--toXScale,toYScale的结束--> <!--pivotX,pivotY 缩放位置,百分比以自身缩放,数值以屏幕像素缩放--> </scale>
java中
//SurfaceTexture通过updateImage更新 @Override public void onSurfaceTextureUpdated(SurfaceTexture surface) { } private final class MyPictureCallback implements Camera.PictureCallback { @Override public void onPictureTaken(byte[] data, Camera camera) { try { // bundle = new Bundle(); // bundle.putByteArray("bytes", data); //将图片字节数据保存在bundle当中,实现数据交换 saveToSDCard(data); // 保存图片到sd卡中 camera.startPreview(); // 拍完照后,重新开始预览 Toast.makeText(getActivity(), "外摄拍摄已保存", Toast.LENGTH_SHORT).show(); Bitmap bitmap = getPicFromBytes(data, null); home_out_right_image_show.setImageBitmap(bitmap); //将拍到的照片显示在控件上 home_out_right_image_show.setVisibility(View.VISIBLE); //显示图片 home_out_right_image_show.startAnimation(AnimationUtils.loadAnimation(getContext(), R.anim.image_show)); //进行图片动画 } catch (Exception e) { e.printStackTrace(); } } }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!