博客园美化之标题显示
博客园美化,标题显示
博客园原来的标题为文章标题-园名称-博客园。例如本文显示的标题就是博客园美化之标题显示-小子学长-博客园
效果
修改之后的效果是,当同时打开多个浏览器标签页的时候,一换到别的标签页(浏览其他文章),页面标题会改变,显示成我们设定的内容,确实有点拗口,看图吧
演示

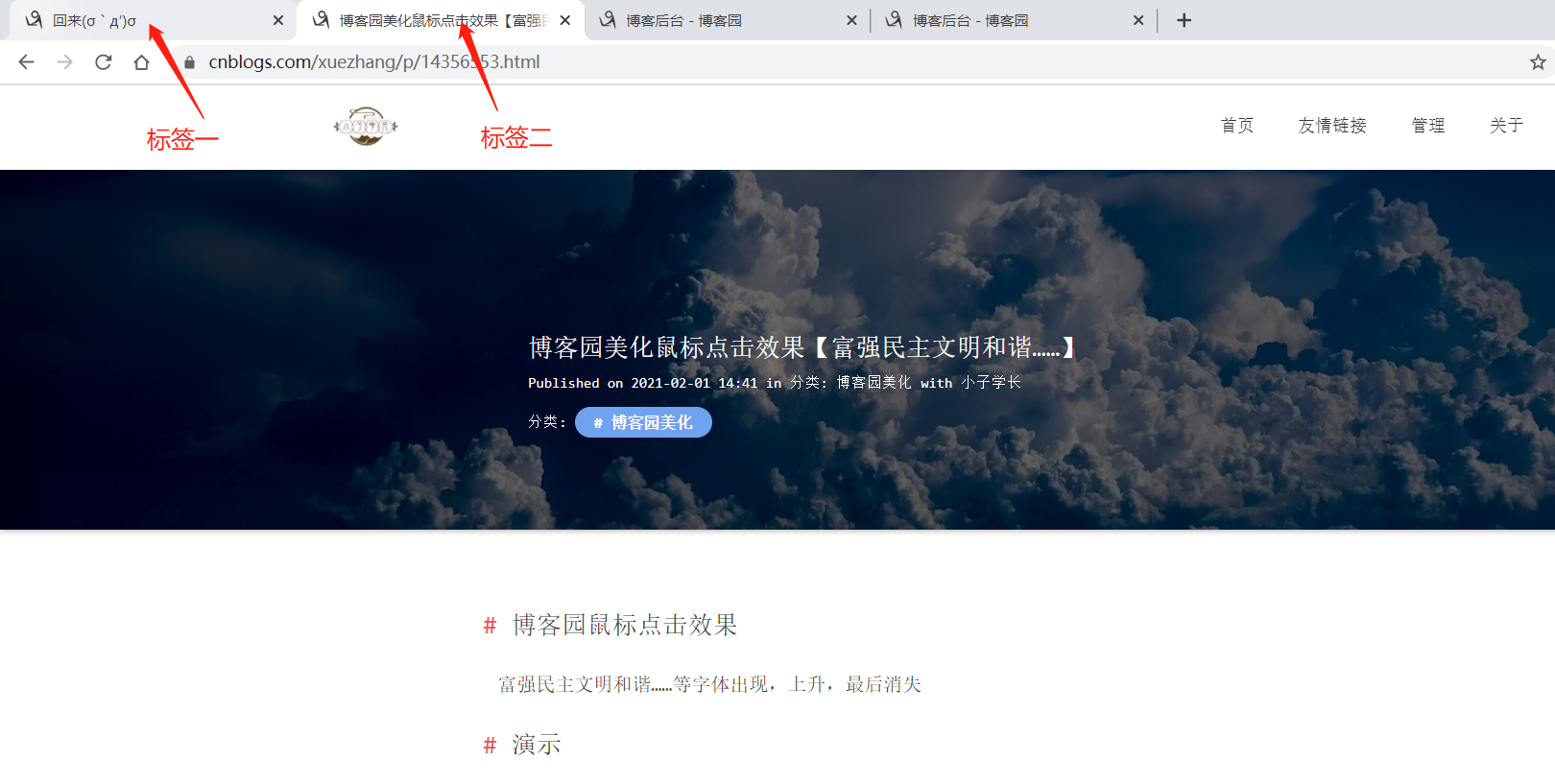
如图,打开了多个标签,当浏览标签二时,则标签二显示的是正常的标题,标签一显示的是我们设定的内容,这里是回来+一个颜文字表情
代码如下
<script>
document.addEventListener('visibilitychange', function (){
if (document.visibilityState == 'hidden') {
normal_title=document.title;
document.title = '回来(σ`д′)σ';
} else {
document.title=normal_title;
}
});
</script>
使用方法
复制上面的代码,登录博客园,进入后台,点击设置,找到到页脚HTML代码,最后将代码粘贴到页脚HTML代码并保存即可
微信公众号
扫描下方二维码关注个人微信公众号,获取更多学习资料,公众号有我的联系方式~



