号外:kitjs官方讨论QQ群建立了,QQ群号88093625,欢迎大家加入,讨论前端相关话题
上一篇介绍了上传组件的用法,以及api,这一篇,我们通过代码分析,从原理上给大家做下讲解
demo地址:http://xueduany.github.com/KitJs/KitJs/index.html#upload
(一)Dom结构
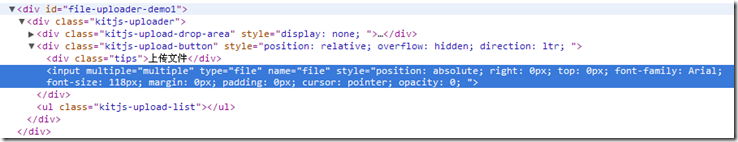
我们首先看下上传按钮的dom结构
我们可以比较清楚看到在一层层div里面,嵌套了一个form元素input file,并且这个input file的面积足够大到覆盖外面的div通过Css渲染的按钮。这样点击了外面的div做的按钮,等于点击到input file,这样就能通过input file打开文件选择了。同理,图片上传的预览也是同理
*可能有童鞋会问,input file不是有颜色的吗,ok,我们把他设置为透明就不会显示出来了,同时他的dom位置还在。
(二)选择文件上传
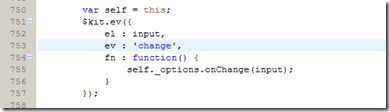
首先绑定input file的change事件,当选中文件之后,触发上传事件
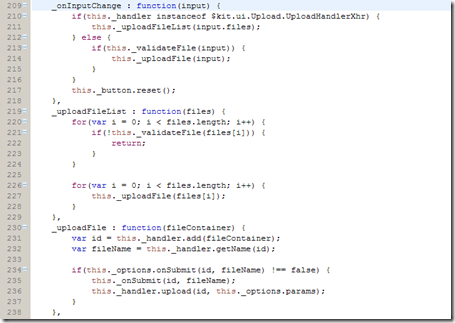
取到input.files开始上传
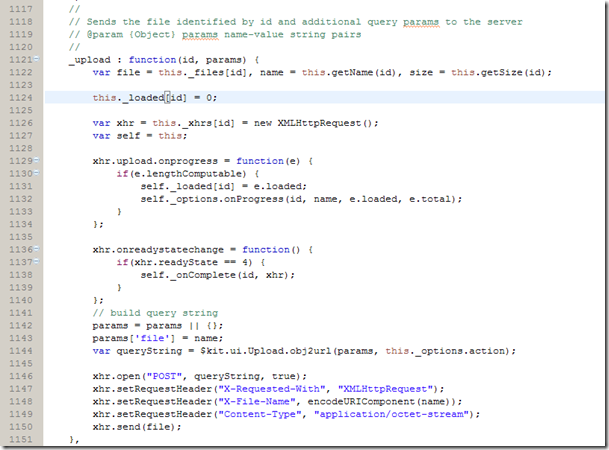
创建ajax链接,用post方式上传文件内容,在request头设置fileName
content-type设置为Content-Type", "application/octet-stream"
上传过程调用onprogress方法,显示进度条
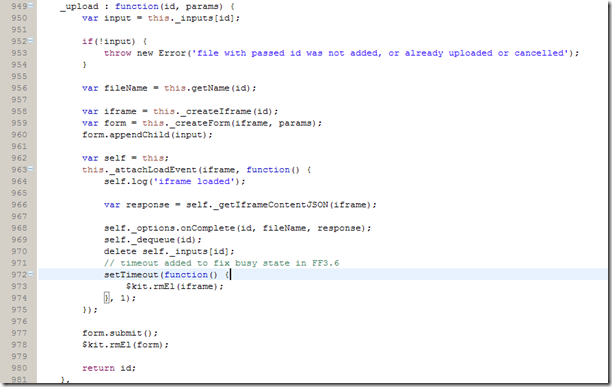
对于ie不支持这种上传方式,改为
创建iframe,在iframe创建form,并且利用表单提交的方式上传
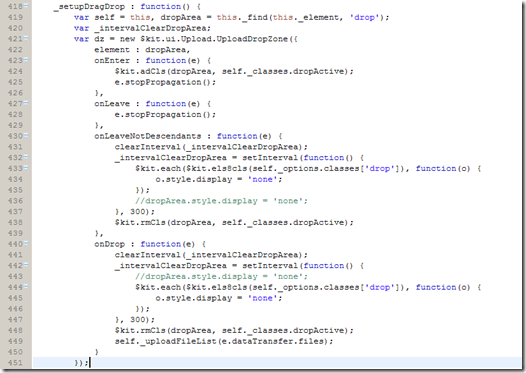
(三)拖拽上传
拖拽上传,只支持高级浏览器,
关键点在于,浏览器会在drag和drop事件,把文件放入event对象的dataTransfer属性里面。










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架