号外:kitjs官方讨论QQ群建立了,QQ群号88093625,欢迎大家加入,讨论前端相关话题,对于前端技术感兴趣的朋友都可以加,里面也有来自腾讯,淘宝,豆瓣,Baidu,微软的小牛们和大家一起讨论,氛围和谐,男女皆宜!
demo地址: http://xueduany.github.com/KitJs/KitJs/index.html#upload,感谢群友`Mr.Joy提供php Demo空间
kitjs的异步上传插件修改自著名的ajax Upload(http://github.com/valums/file-uploader),在基础上修复了部分bug,同时加入了一个图片上传预览插件。
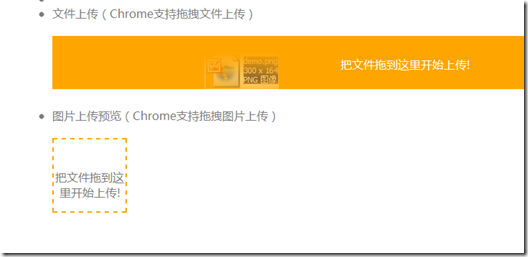
效果图如下:
(一)使用方法
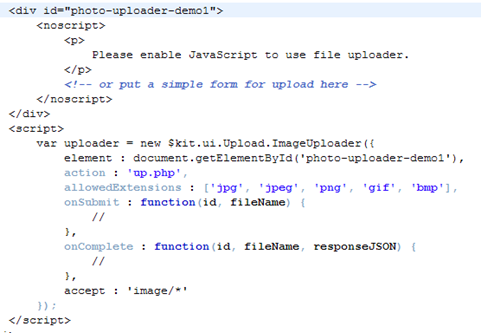
指定一块区域为上传控件,使用new $kit.ui.Upload.ImageUploader初始化,绑定后端api接口,以及相关事件
(二)初始化参数
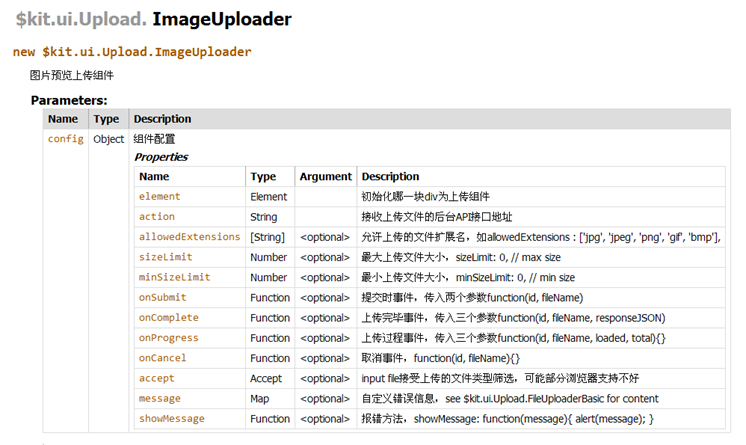
图片上传预览组件
jsdoc地址:http://xueduany.github.com/jsdoc/out/$kit.ui.Upload.ImageUploader.html
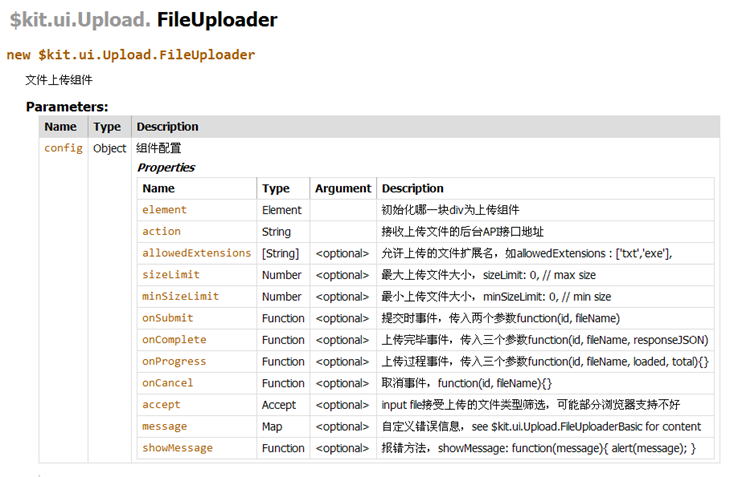
文件上传组件
jsdoc地址:http://xueduany.github.com/jsdoc/out/$kit.ui.Upload.FileUploader.html
(三)后端文件
php修改版本的后端文件见:https://github.com/xueduany/KitJs/blob/master/KitJs/demo/Upload/up.php
(四)小结
下一篇将给大家分析代码,了解一下异步上传文件的原理是什么。敬请期待
随便宣传下KitJs官方QQ群88093625,对于前端技术感兴趣的朋友都可以加,里面也有来自腾讯,淘宝,豆瓣,Baidu,微软的小牛们和大家一起讨论,氛围和谐,男女皆宜!










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架