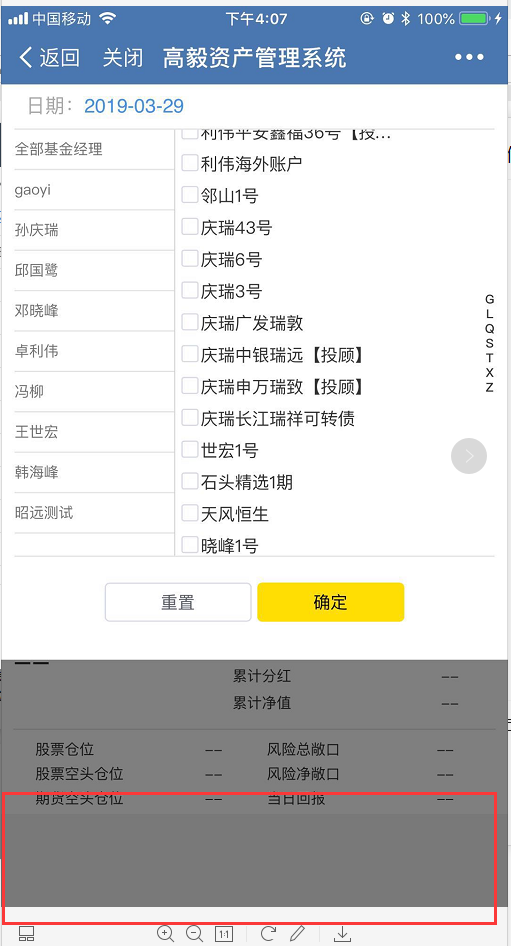
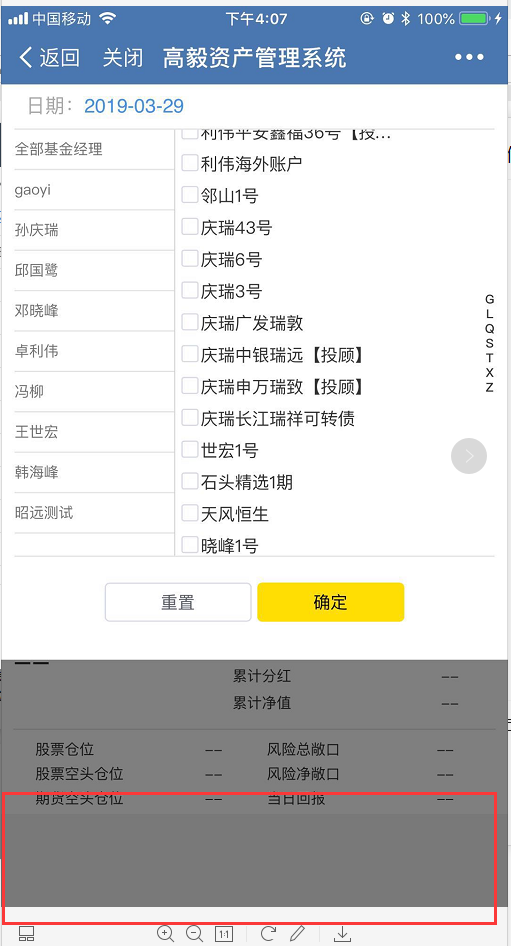
1、问题:移动端出现弹窗后,滑动页面,页面底部出现空白

二、原因
经过分析,发现overflow: hidden;在移动端失效,导致弹窗出现时,滑动页面,页面底部出现空白。
三、解决
参考网址:https://www.jianshu.com/p/b241c4a4ec34
弹窗打开时给body元素设置position: fixed, 弹窗关闭时给body元素设置position: static。
四、移动端兼容性问题解决方案
分类:
问题整理以及解决
|
xsnow
机遇总是留给有准备的人 |
1、问题:移动端出现弹窗后,滑动页面,页面底部出现空白

二、原因
经过分析,发现overflow: hidden;在移动端失效,导致弹窗出现时,滑动页面,页面底部出现空白。
三、解决
参考网址:https://www.jianshu.com/p/b241c4a4ec34
弹窗打开时给body元素设置position: fixed, 弹窗关闭时给body元素设置position: static。
四、移动端兼容性问题解决方案
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!