一、window对象
1.1 窗口位置
screenLeft / screenTop : 分别表示窗口相对于屏幕左边和上边的位置(IE,Safari, Opera, Chrome支持)
screenX / screenY : 分别表示窗口相对于屏幕左边和上边的位置 (Firefox支持)
// 跨浏览器取得窗口左边和上边位置
var leftPos = (typeof window.screenLeft == "number") ? window.screenLeft : window.screenX; var topPos = (typeof window.screenTop == "number") ? window.screenTop : window.screenY;
1.2 窗口大小
outerWidth / outerHeight : 在IE9+、Safari和Firefox中,返回浏览器窗口本身尺寸。在Opera中,表示页面视图容器(指的是Opera中单个标签页对应的浏览器窗口)。
innerWidth / innerHeight : 表示该容器中页面视图区的大小(减去边框宽度)。
在Chrome中,outerWidth、outerHeight与innerWidth、innerHeight返回相同的值,即视口(viewport)大小而非浏览器窗口大小。
document.documentElement.clientWidth / document.documentElemment.clientHeight : 保存了页面视口信息(支持IE、Firefox、Sarari、Opera、Chrome标准/混杂模式)。
document.body.clientWidth / document.body.clientHeight : 保存了页面视口信息(支持IE6混杂模式,Chrome混杂模式)。
// 获取页面视口大小
var pageWidth = window.innerWidth, pageHeight = window.innerHeight; if (typeof pageWidth != "number"){ if (document.compatMode == "CSS1Compat"){ // document.compateMode表示页面是否处于标准模式。
pageWidth = document.documentElement.clientWidth; pageHeight = document.documentElement.clientHeight; } else { pageWidth = document.body.clientWidth; pageHeight = document.body.clientHeight; } }
对于移动设备,window.innerWidth 和 window.innerHeight 保存着可见视口,也就是屏幕上可见页面区域的大小。移动IE浏览器不支持这些属性,但通过 document.documentElement.client- Width 和 document.documentElement.clientHeihgt 提供了相同的信息。随着页面的缩放,这些值 也会相应变化。
在其他移动浏览器中,document.documentElement 度量的是布局视口,即渲染后页面的实际大小(与可见视口不同,可见视口只是整个页面中的一小部分)。移动IE浏览器把布局视口的信息保存在document.body.clientWidth 和 document.body.clientHeight 中。这些值不会随着页面缩放变化。
由于与桌面浏览器间存在这些差异,最好是先检测一下用户是否在使用移动设备,然后再决定使用哪个属性
1.3 导航和打开窗口
1.3.1 window.open()
作用:可以导航到一个特定的URL,也可以打开一个新的浏览器窗口。
参数(4个):要加载的URL、窗口目标、一个特性字符串以及一个表示新页面是否取代浏览器历史记录中当前加载页面的布尔值。
说明:通常只传递第一个参数,最后一个参数只在不打开新窗口的情况下使用。
1.3.2 弹出窗口屏蔽程序
// 检测弹出窗口是否被屏蔽 var blocked = false; try { var wroxWin = window.open("http://www.wrox.com", "_blank"); if (wroxWin == null){ blocked = true; } } catch (ex){ blocked = true; } if (blocked){ alert("The popup was blocked!"); }
在任何情况下,以上代码都可以检测出调用window.open()打开的弹出窗口是不是被屏蔽了。但要注意的是,检测弹出窗口是否被屏蔽只是一方面,它并不会阻止浏览器显示与被屏蔽的弹出窗口有关的消息。
1.4 间歇调用和超时调用
1.4.1 超时调用setTimeout()
作用:在指定的时间过后执行代码。
参数(2个):要执行的代码(字符串或函数)和以毫秒表示的时间(即在执行代码前需要等待多少毫秒)。
注意:1、第一个参数可以是一个包含JavaScript代码的字符串,也可以是一个函数。但由于传递字符串可能导致性能损失,因此不建议以字符串作为第一个参数。
2、第二个参数是一个表示等待多长时间的毫秒数,但经过该时间后指定的代码不一定会执行。JavaScript 是一个单线程序的解释器,因此一定时间内只能执行一段代码。为了控制要执行的代码,就有一个 JavaScript任务对列。这些任务会按照将它们添加到对列的顺序执行。setTimeout()的第二个参数告诉JavaScript再过多长时间把当前任务添加到对列中。如果对列是空的,那么添加的代码会立即执行;如果对列不是空的,那么它就要等前面的代码执行完了以后再执行。
取消超时调用:clearTimeout(超时调用id)
1.4.2 间歇调用setInterval()
作用:每隔指定的时间就执行一次代码。
参数(2个):要执行的代码(字符串或函数)和每次执行之前需要等待的毫秒数。
取消间歇调用:clearInterval(间歇调用id)
1.5 系统对话框
警告对话框:alert()
确认对话框:confirm()
提示框:prompt()
显示打印对话框:window.print()
显示查找对话框:window.find()
二、location对象
location对象是一个很特别的对象,既是window对象的属性,也是document的属性;换句话说,window.location和document.location引用的是同一个对象。
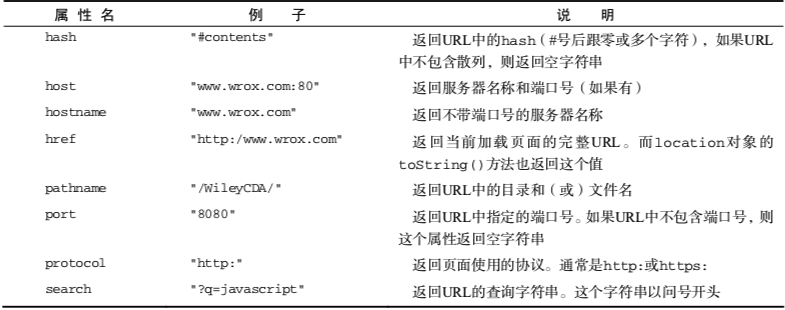
location对象的所有属性如下(注:省略了每个属性前面的location前缀)

2.1 查询字符串参数
function getQueryStringArgs() {
// 保存数据的对象 var args = {},
// 取得查询字符串并去掉开头的问号 qs = location.search.length > 0 ? location.search.substring(1) : "",
// 取得每一项 items = qs.length > 0 ? qs.split["&"] : [],
item = null,
name = null,
value = null;
// 逐个将每一项添加到args对象中
for (var i=0; i< items.length; i++) {
item = items[i].split("=");
name = decodeURIComponent(item[0]);
value = decodeURIComponent(item[1]);
if (name) {
args[name] = value;
}
}
return args; }
2.2 位置操作
改变浏览器位置:location.assign()、location.href 、window.location、
location.replace()(不会在历史记录中生成新记录,用户不能回到前一个页面)
重新加载当前页面:location.reload() // 重新加载(有可能从缓存中加载)
location.reload(true) // 重新加载(从服务器重新加载)
注意:位于 reload()调用之后的代码可能会也可能不会执行,这要取决于网络延迟或系统资源等因素。为此,最好将 reload()放在代码的最后一行。
三、navigator对象
四、screen对象
五、history对象
5.1 history.go()
作用:可以在用户的历史记录中任意跳转,可以向后也可以向前。
参数(1个):表示向后或向前跳转的页面数的一个整数值。负数表示向后跳转,正数表示向前跳转。


