Promise是一个对象用来传递异步操作的消息,有三种状态:Pending(进行中),Resolved(已完成又称Fulfilled)和Rejected(已失败)。
特点:对象状态不受外界的影响。一旦状态改变就不会在变,任何时候都可以得到这个结果。将异步操作以同步的流程表达出来,避免了层层嵌套的回调函数。
有all、reject、resolve,原型上有then、catch的方法。
var p = new Promise(function(resolve, reject){
//异步操作
setTimeout(function(){
console.log('执行完成');
resolve('数据返回');
}, 2000);
});
Promise的构造函数接收一个参数,是函数,并且传入两个参数:resolve,reject,分别表示异步操作执行成功后的回调函数和异步操作执行失败后的回调函数。resolve是将Promise的状态置为fullfiled,reject是将Promise的状态置为rejected。
执行了一个异步操作,也就是setTimeout,2秒后,输出“执行完成”,并且调用resolve方法。(‘执行完成’到‘数据返回’)
运行代码,会在2秒后输出“执行完成”。
只是new了一个对象,并没有调用它,我们传进去的函数就已经执行了。所以我们用Promise的时候一般是包在一个函数中,在需要的时候去运行这个函数,如:
function runAsync(){
var p = new Promise(function(resolve, reject){
//异步操作
setTimeout(function(){
console.log('执行完成');
resolve('数据返回');
}, 2000);
});
return p;
}
runAsync()
Promise就这点能耐?我把回调函数封装一下,给runAsync传进去不也一样吗,就像这样:
function runAsync(callback){
setTimeout(function(){
console.log('执行完成');
callback('数据返回');
}, 2000);
}
runAsync(function(data){
console.log(data);
});
效果也是一样的,Promise的优势在于,可以在then方法中继续写Promise对象并返回,然后继续调用then来进行回调操作。
Promise的精髓是“状态”,用维护状态、传递状态的方式来使得回调函数能够及时调用,它比传递callback函数要简单、灵活的多。
 或者
或者
runAsync1()
.then(function(data){
console.log(data);
return runAsync2();
})
.then(function(data){
console.log(data);
return runAsync3();
})
.then(function(data){
console.log(data);
});
这样能够按顺序,每隔两秒输出每个异步回调中的内容,在runAsync2中传给resolve的数据,能在接下来的then方法中拿到。
执行的顺序:异步任务1完成 数据1,异步任务2完成 数据2,异步任务3完成 数据3,
function runAsync1(){
var p = new Promise(function(resolve, reject){
//异步操作
setTimeout(function(){
console.log('异步任务1完成');
resolve('数据1');
}, 1000);
});
return p;
}
function runAsync2(){
var p = new Promise(function(resolve, reject){
//异步操作
setTimeout(function(){
console.log('异步任务2完成');
resolve('数据2');
}, 2000);
});
return p;
}
function runAsync3(){
var p = new Promise(function(resolve, reject){
//异步操作
setTimeout(function(){
console.log('异步任务3完成');
resolve('数据3');
}, 2000);
});
return p;
}
在then方法中,你也可以直接return数据而不是Promise对象,在后面的then中就可以接收到数据:执行的顺序:异步任务1完成 数据1,异步任务2完成 数据2,返回数据啦
runAsync1()
.then(function(data){
console.log(data);
return runAsync2();
})
.then(function(data){
console.log(data);
return '返回数据啦';
})
.then(function(data){
console.log(data);
});
reject的作用就是把Promise的状态置为rejected,这样我们在then中就能捕捉到,然后执行“失败”情况的回调。看下面的代码。
function getNumber(){
var p = new Promise(function(resolve, reject){
//异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*100); //生成1-100的随机数
if(num<=5){
resolve(num);
}
else{
reject('数字太大了');
}
}, 2000);
});
return p;
}
getNumber()
.then(
function(data){
console.log('resolved');
console.log(data);
},
function(reason, data){
console.log('rejected');
console.log(reason);
}
);
getNumber函数用来异步获取一个数字,2秒后执行完成,如果数字小于等于5,是“成功”,调用resolve修改Promise的状态。否则是“失败”,调用reject并传递一个参数,作为失败的原因。
运行getNumber并且在then中传了两个参数,then方法可以接受两个参数,第一个对应resolve的回调,第二个对应reject的回调。所以我们能够分别拿到他们传过来的数据。多次运行这段代码,
随机得到下面两种结果:
Promise对象除了then方法,还有一个catch方法,它和then的第二个参数一样,用来指定reject的回调,用法:

getNumber()
.then(function(data){
console.log('resolved');
console.log(data);
})
.catch(function(reason){
console.log('rejected');
console.log(reason);
});
效果和写在then的第二个参数里面一样。不过它还有另外一个作用:在执行resolve的回调(也就是上面then中的第一个参数)时,如果抛出异常了(代码出错了),不会报错卡死js,而是会进到这个catch方法中。
getNumber()
.then(function(data){
console.log('resolved');
console.log(data);
console.log(somedata); //此处的somedata未定义
})
.catch(function(reason){
console.log('rejected');
console.log(reason);
});
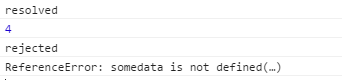
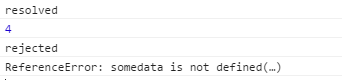
在resolve的回调中,somedata这个变量是没有被定义的。如果我们不用Promise,代码运行到这里就直接在控制台报错了,不往下运行了。但是在这里,会得到这样的结果:

也就是说进到catch方法里面去了,而且把错误原因传到了reason参数中。即便是有错误的代码也不会报错了,这与我们的try/catch语句有相同的功能。
all的用法
Promise的all方法提供了并行执行异步操作的能力,并且在所有异步操作执行完后才执行回调。我们仍旧使用上面定义好的runAsync1、runAsync2、runAsync3这三个函数,看下面的例子:
Promise
.all([runAsync1(), runAsync2(), runAsync3()])
.then(function(results){
console.log(results);
});
用Promise.all来执行,all接收一个数组参数,里面的值最终都算返回Promise对象。这样,三个异步操作的并行执行的,等到它们都执行完后才会进到then里面。三个异步操作返回的数据都在then里面呢,all会把所有异步操作的结果放进一个数组中传给then,就是上面的results。所以上面代码的输出结果就是:异步任务1完成,异步任务2完成 ,异步任务3完成,数据1,数据2,数据3
有了all,你就可以并行执行多个异步操作,并且在一个回调中处理所有的返回数据。
场景是:
一些游戏类的素材比较多的应用,打开网页时,预先加载需要用到的各种资源如图片、flash以及各种静态文件。
所有的都加载完后,我们再进行页面的初始化。




