HTML有三种列表:
## 一、有序列表
有序列表(Ordered lists):用数字或字母来标记列表项,每个列表项前会有一个数字或字母。
```html
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
```
## 二、 无序列表
无序列表(Unordered lists):用符号来标记列表项,每个列表项前会有一个符号,常用的符号有圆点、方块和实心圆点。
```html
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
```
## 三、定义列表
定义列表(Definition lists):用于定义术语或概念,每个列表项由一个术语和对应的定义组成。
```html
<dl>
<dt>术语1</dt>
<dd>定义1</dd>
<dt>术语2</dt>
<dd>定义2</dd>
<dt>术语3</dt>
<dd>定义3</dd>
</dl>
```
这些列表都可以使用CSS样式进行美化和自定义。
## 四、列表样式
### 无标记符号
去除无序的圆点,属性:style="list-style:none"
```
<ul>
<li style="list-style:none">苹果</li>
<li>香蕉</li>
<li style="list-style:none">葡萄</li>
</ul>
```
结果

### 空心圆
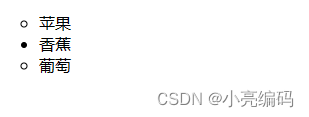
将实心圆换成空心圆,属性:style="list-style:circle"
```
<ul>
<li style="list-style:circle">苹果</li>
<li>香蕉</li>
<li style="list-style:circle">葡萄</li>
</ul>
```
结果

### 正方形
将实心圆换成正方形,属性:style="list-style:square"
```
<ul>
<li style="list-style:square">苹果</li>
<li>香蕉</li>
<li style="list-style:square">葡萄</li>
</ul>
```
结果

### 数字
无序也可以当有序用
```
<ul>
<li style="list-style:decimal">苹果</li>
<li>香蕉</li>
<li style="list-style:decimal">葡萄</li>
</ul>
```
结果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!