场景:
在使用 flex 布局时,当内容超出宽度时的换行问题
问题:
flex 布局时,内容超过盒子宽度时,当内容为中文时会自动换行显示,而内容是一串英文字符或者数字时,就不会自动换行显示,如下图:
<div class="grid"> <div class="grid-cell"> <span>Flex 是 Flexible Box 的缩写,意为"弹性布局"。Flex 是 Flexible Box 的缩写,意为"弹性布局"。</span> </div> <div class="grid-cell"> <span>QAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQA</span> </div> <div class="grid-cell"> <span>123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890.12345678901234567890</span> </div> <div class="grid-cell"></div> <div class="grid-cell"></div> </div>
.grid { display: flex; } .grid-cell { flex: 1; min-height: 50px; border: 1px solid #000; background: pink; }
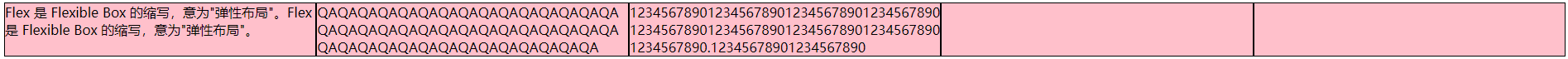
谷歌、火狐浏览器下:
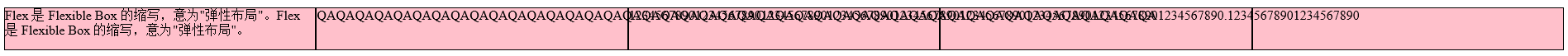
IE 浏览器下:
可以看到,不论是在 IE 浏览器,还是谷歌、火狐浏览器中,纯字母或者数字的内容并不会折行显示。
原因分析:
连续的字母或者数字会被当做一个单词或文本内容,故不会像文字一样的主动换行显示。
解决方案:
给每项 添加 word-break: break-all,即可解决问题。
.grid-cell { flex: 1; min-height: 50px; border: 1px solid #000; background: pink; word-break: break-all; }









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通