html部分不需要修改。
<swiper :options="swiperOption" ref="mySwiper" v-if="swiperFlag">
<swiper-slide v-for="(pic,index) in pics" :key="index" class="mb-4 height-17 cursor-pointer position-relative">
<img :src="pic.src" alt="" class="full-width full-height">
<h5 class="text-14 bg-black text-white line-height-35 px-1 opacity-15 position-absolute" style="bottom: 1px;width: 292.5px">
<span>{{ pic.damName }}</span><span class="ml-9">{{ pic.bg }}m</span><span class="ml-4">{{ pic.zj }}MW</span><span class="fr">{{ pic.kr }}亿m³</span>
</h5>
</swiper-slide>
</swiper>
重点在script部分进行修改
定义一个vm<script>
import 'swiper/dist/css/swiper.css'; import { swiper, swiperSlide } from 'vue-awesome-swiper'; let vm = null; export default { components: { swiper, swiperSlide },
created() { vm = this; },
computed: { swiper() { return this.$refs.mySwiper.swiper; } }, data() { return { swiperFlag: false, swiperOption: { loop: true, slidesPerView: 4, spaceBetween: 10, observer: true, // 修改swiper自己或子元素时,自动初始化swiper observeParents: true, // 修改swiper的父元素时,自动初始化swiper autoplay: { delay: 2000 // 2秒切换一次 }, onlyExternal: true, on: { click: function () { // 这里有坑,需要注意的是:this 指向的是 swpier 实例,而不是当前的 vue, 因此借助 vm,来调用 methods 里的方法 console.log(this); // -> Swiper // 当前活动块的索引,与activeIndex不同的是,在loop模式下不会将 复制的块 的数量计算在内。 vm.handleClickSlide(this); } } }, pics: [] }; }, methods: { handleClickSlide(vm) { let index = vm.clickedIndex - vm.activeIndex + vm.realIndex === 7 ? 0 : vm.clickedIndex - vm.activeIndex + vm.realIndex;
// 我得到的index就是点击的item在实际数组中的下标index
console.log(index); // 后面可以根据得到的index判断跳到每个对应的路由this.$router.push({path: `/single`}); } }, mounted() { // 这边为调用接口获取轮播图片的接口this.getPicList().then(res => { res.data.map(item => { this.pics.push({ src: `/api/file/download?mongoId=${item.damImgList[0].fileName}`, damId: item.damImgList[0].damId, bg: item.damJbxx.height, zj: item.damJbxx.installedCapacity, kr: item.damJbxx.capacity, damName: item.damJbxx.damName }); }); this.swiperFlag = true; }); } }; </script>
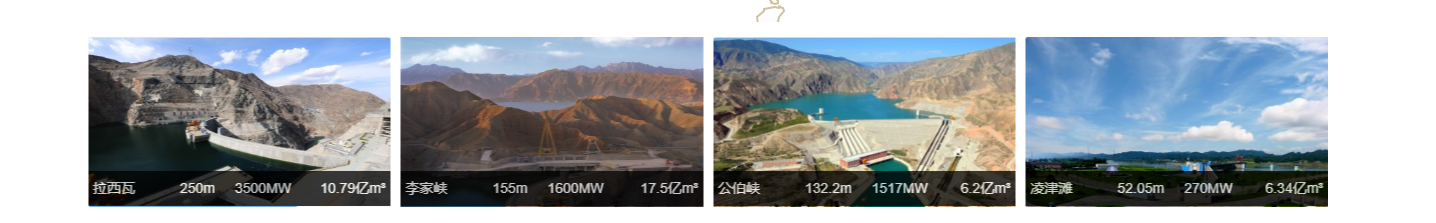
效果图

无论拉西瓦是第几次出现,点击后的index始终固定不变




