Nuxt可以使用各种前端UI框架,这些框架一般都自带的有一些icon图标可供用户使用,但是一般项目开发的时候,UI框架自带的icon是不能满足实际项目需求的,这个时候我们可以自己找一些图片放到本地项目里,然后引用这个图片,但是总感觉这样不太好。
这个时候我们可以使用 Iconfont-阿里巴巴矢量图标库

下面就讲一讲怎么在nuxt中使用iconfont
一、普通没有颜色的矢量图标
1.到iconfont找好自己想要的图标,然后下载到本地

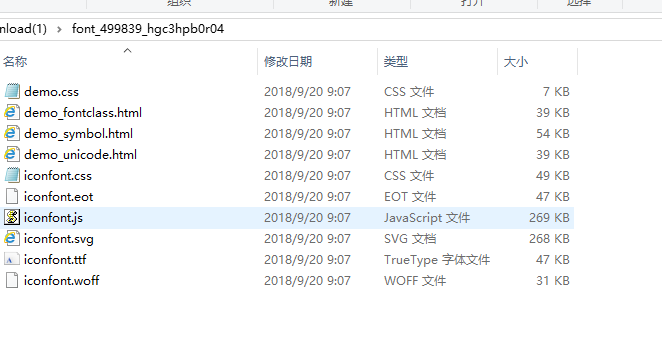
下载完以后解压一下,解压完的目录结构如下图所示:

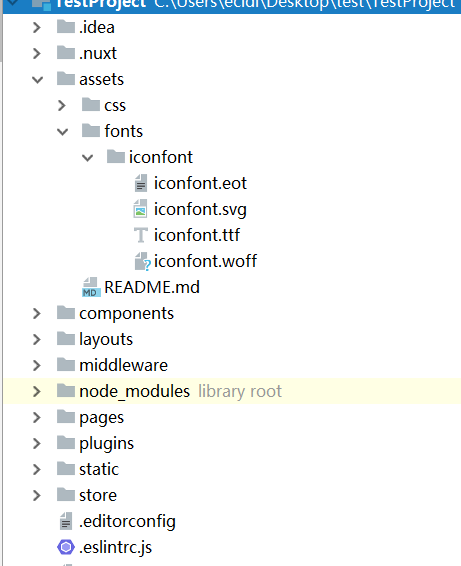
2.在nuxt项目的assets目录下新建一个fonts目录,这个目录用来存放我们的字体和图标文件,然后在fonts下再新建一个iconfont目录,把刚才解压的这四个文件(iconfont.eot,iconfont.svg,iconfont.ttf,iconfont.woff)放到这个目录里来,如图所示

3.在assets目录下的css目录里新建一个iconfont.scss文件,然后把刚才解压出来的iconfont.css的内容粘贴到iconfont.scss文件内,然后把文件内引用刚才四个文件的路径修改的与本项目的路径一致,如下图所示

然后在index.scss文件内引入一下这个iconfont.scss文件,如下图所示

4.然后就可以在项目里引用这个iconfont里的图标了

引用完以后npm run dev启动项目,打开页面就可以看到效果了

注意:图标的颜色可以通过修改的字体颜色进行修改
如果添加过iconfont以后,又新增了新的图标,这时候我们可以这样做:
1.重新下载新的矢量图标库,然后把第一步的四个文件替换掉
2.把iconfont.scss里引用url得地方的四个key值替换成新的下载文件夹的iconfont.css文件的key值,然后把base64的值也替换成新值

3.在iconfont.scss文件下面,添加上新增图标的名字和content值即可
二、带有颜色的矢量图标
1.在iconfont 下载好图标压缩包,解压
2.把解压出来的iconfont.js文件放到项目的plugins目录下
3.然后, 在 nuxt.config.js 内配置 plugins 如下:

4. 在项目里加入通用CSS代码(引入一次就行)
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
5.挑选相应图标并获取类名,在页面直接应用。
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx"></use> </svg>





