依赖CSS的方法
1.label中增加 \n
<el-table-column prop="name" :label="'姓名\nname'" min-width="100"></el-table-column>
2.设置white-space样式
.el-table .cell {
white-space: pre-line;
}
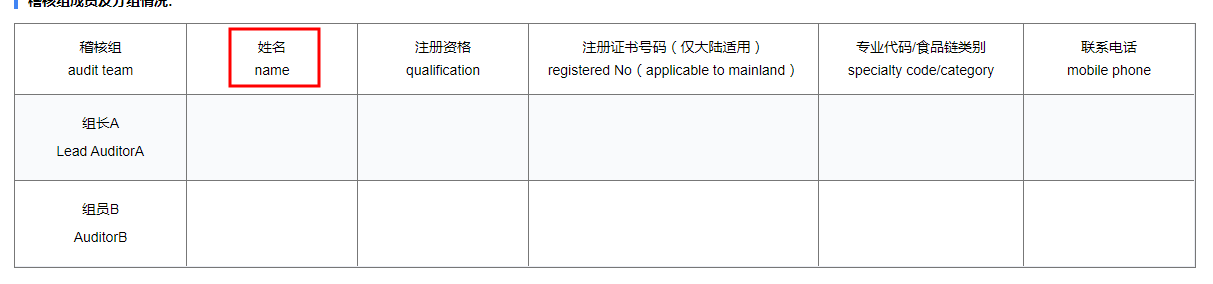
3.效果图

稍微复杂一点的方法
1.label中增加空格,绑定render-header方法
<el-table-column :render-header="renderHeader" prop="capacity" label="库容 (亿m³)" min-width="90" align="center" />
2.renderHeader方法
renderHeader(h, {column}) {
let header = column.label.split(' ');
return [h('p', [
h('p', {}, header[0]),
h('span', {}, header[1])
])];
}
3.效果图:
第三种方法: