littleVGL学习笔记7——lv_style 样式
- 2.1 主要数据类型
- 2.1.1 边框部件数据类型
- 2.1.2 阴影类型数据类型
- 2.1.3 样式句柄数据类型
- 2.2.1 样式初始化
- 2.2.2 样式拷贝
- 2.2.3 使用样式
- 2.2.4 刷新样式(作用于单个对象)
- 2.2.5 刷新样式(作用于多个对象)
1.介绍
利用样式可以对 UI 界面进行重绘和重用,利用多个不同的样式来形成 Theme主题系统,所以样式在 littleVGL 中有着很重要的地位。对于 lv_obj 基础对象而言,每一个对象都会有一个 lv_style 样式,但对于一个其他的控件(比如 lv_btn 按钮控件)而言,可能会拥有多个样式,因为一个稍微复杂点的控件可能是由多个子部件组成的,而每一个子部件可能都需要相应的样式来修饰,所以表面上看来,这个控件拥有了多个样式。
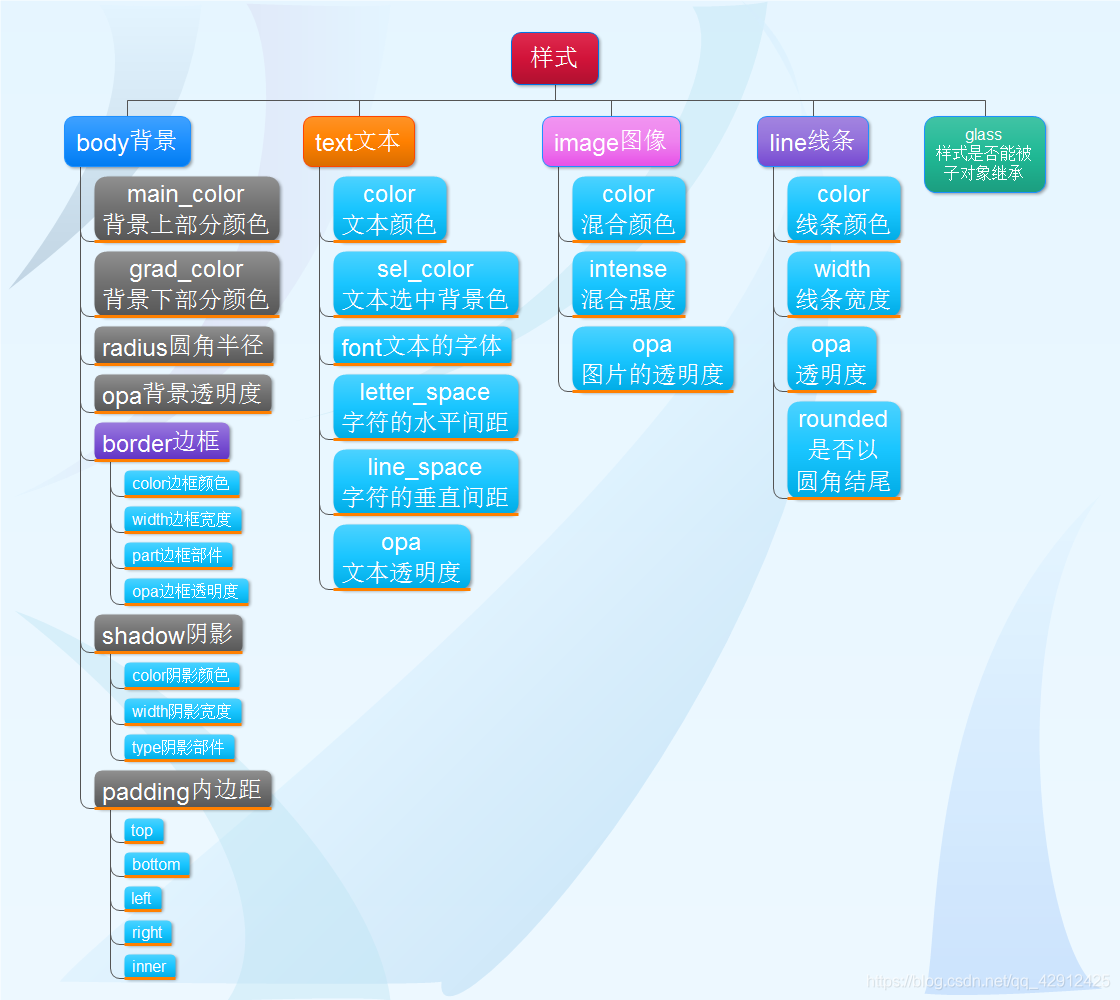
一个样式主要是由 body 背景,text 文本,image 图片,line 线条等4部分组成的,然后其中每一部分又由很多属性组成。样式的结构大体如下:

2.lv_style 的 API 接口
2.1 主要数据类型
2.1.1 边框部件数据类型
enum { LV_BORDER_NONE = 0x00, //无边框 LV_BORDER_BOTTOM = 0x01, //底边框 LV_BORDER_TOP = 0x02, //上边框 LV_BORDER_LEFT = 0x04,//左边框 LV_BORDER_RIGHT = 0x08,//右边框 LV_BORDER_FULL = 0x0F,//四条边框 LV_BORDER_INTERNAL = 0x10, //用于类矩阵的控件,如矩阵按钮 }; typedef uint8_t lv_border_part_t;
2.1.2 阴影类型数据类型
enum { LV_SHADOW_BOTTOM = 0, //只绘制底部阴影 LV_SHADOW_FULL, //绘制所有边的阴影 }; typedef uint8_t lv_shadow_type_t;
2.1.3 样式句柄数据类型
typedef struct { uint8_t glass : 1; struct { lv_color_t main_color; lv_color_t grad_color; lv_coord_t radius; lv_opa_t opa; struct { lv_color_t color; lv_coord_t width; lv_border_part_t part;lv_opa_t opa; } border; struct { lv_color_t color; lv_coord_t width; lv_shadow_type_t type; } shadow; struct { lv_coord_t top; lv_coord_t bottom; lv_coord_t left; lv_coord_t right; lv_coord_t inner; } padding; } body; struct { lv_color_t color; lv_color_t sel_color; const lv_font_t * font; lv_coord_t letter_space; lv_coord_t line_space; lv_opa_t opa; } text; struct { lv_color_t color; lv_opa_t intense; lv_opa_t opa; } image; struct { lv_color_t color; lv_coord_t width; lv_opa_t opa; uint8_t rounded : 1; } line; } lv_style_t;
2.2 API 接口
2.2.1 样式初始化
void lv_style_init(void);
这个接口是用来初始化自带的系统样式的,由 littleVGL 内部自行完成调用,我们不需要理会,littleVGL 自带了 13个系统样式,供其内部使用,当然了也可供我们用户外部使用,这13个样式如下:
lv_style_t lv_style_scr; lv_style_t lv_style_transp; lv_style_t lv_style_transp_fit; lv_style_t lv_style_transp_tight; lv_style_t lv_style_plain; lv_style_t lv_style_plain_color; lv_style_t lv_style_pretty; lv_style_t lv_style_pretty_color; lv_style_t lv_style_btn_rel; lv_style_t lv_style_btn_pr; lv_style_t lv_style_btn_tgl_rel; lv_style_t lv_style_btn_tgl_pr; lv_style_t lv_style_btn_ina;
系统样式效果图:

2.2.2 样式拷贝
void lv_style_copy(lv_style_t * dest, const lv_style_t * src);
参数:
dest: 目的样式,即拷贝给谁
text: 源样式,即从那里拷贝
2.2.3 使用样式
//基础对象设置样式 void lv_obj_set_style(lv_obj_t * obj, const lv_style_t * style); //其他控件设置样式,其中 xxx 代表未知的控件名(label,btn 等等) void lv_xxx_set_style(lv_obj_t *obj, lv_xxx_style_t type, const lv_style_t * style);
参数:
obj: 对象句柄
type: 这个参数对基础对象无效,对其他控件有效,用于设置控件上某个部件的样式
style: 设置的样式,必须得是静态的或全局的或堆上分配的
2.2.4 刷新样式(作用于单个对象)
void lv_obj_refresh_style(lv_obj_t * obj);
参数:
obj: 对象句柄
通知 obj 对象,其所使用的样式以发生了改变,请及时更新界面。
2.2.5 刷新样式(作用于多个对象)
void lv_obj_report_style_mod(lv_style_t * style);
参数:
style: 要被刷新的样式
通知已使用了 style 样式的所有对象,此样式已发生了改变,请及时更新界面。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2020-09-01 MFC使用控制台
2020-09-01 将CString输出到控制台的方法
2020-09-01 cstring与char*互转