QT线程、定时器、画家、登录界面代码、QWidget为例
登陆界面,画笔,画家,窗口最小化,最大化,关闭,定时器,线程

main.c
#include "widget.h" #include <QApplication> int main(int argc, char *argv[]) { QApplication a(argc, argv); Widget w; w.show(); return a.exec(); }
widget.h
#ifndef WIDGET_H #define WIDGET_H #include <QWidget> #include<QMouseEvent> #include<QPoint> #include<QPaintEvent> QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACE class Widget : public QWidget { Q_OBJECT public: public: Widget(QWidget *parent = nullptr); ~Widget(); protected: void mouseMoveEvent(QMouseEvent *event) override;//鼠标移动事件 void mousePressEvent(QMouseEvent *event) override;//鼠标按压事件 //重写绘图事件 //如果给窗口绘图,一定要在paintEvent()实现 //绘图事件内部自动调用 void paintEvent(QPaintEvent *) override; private slots: void on_toolButton_clicked(); void on_toolButton_2_clicked(); void on_toolButton_3_clicked(); void on_pushButton_2_clicked(); void on_pushButton_3_clicked(); void dealTimeout();//定时器 private: Ui::Widget *ui; QPoint p; int x; QTimer *myTimer;//声明定时器变量 }; #endif // WIDGET_H
widget.c
#include "widget.h" #include "ui_widget.h" #include <QPainter>//画家 #include <QPen>//画笔 #include <QBrush>//画刷 #include<QTimer> #include <QThread> #include <QDebug> Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); x=0; setWindowTitle("TTmusic"); //设置QWidget窗口为透明 setAttribute(Qt::WA_TranslucentBackground); //去掉窗口边框 setWindowFlags(Qt::FramelessWindowHint | windowFlags()); ui->pushButton_3->setStyleSheet("background-image:url(C:/Users/SuJieYin/Desktop/SX/1.PNG);"); myTimer = new QTimer(this);//定时器作用于本对象 //只要定时器启动,自动触发timeout() //myTimer向本窗口发送timeout类型的请求,槽函数为dealTimeout connect(myTimer,&QTimer::timeout,this,&Widget::dealTimeout); } Widget::~Widget() { delete ui; myTimer->stop(); } //========================================================================================== //鼠标移动事件:通过鼠标,窗口可以任意移动 void Widget::mouseMoveEvent(QMouseEvent *event) { if(event->buttons() & Qt::LeftButton) { //移到左上角 move(event->globalPos() - p); } } //鼠标按压事件 void Widget::mousePressEvent(QMouseEvent *event) { if(event->button() == Qt::LeftButton) { //求坐标差值 //当前点击坐标-窗口左上角坐标 p = event->globalPos()-this->frameGeometry().topLeft(); } } //画图 void Widget::paintEvent(QPaintEvent *) { QPainter p;//创建画家对象 p.begin(this);//指定framd对象为绘图设备 //画背景图 p.drawPixmap(rect(),QPixmap("C:/Users/SuJieYin/Desktop/SX/2.PNG")); //定义画笔 QPen pen; pen.setWidth(5);//设置线宽 //pen.setColor(Qt::red);//设置线条颜色 pen.setColor( QColor(14,9,234)); pen.setStyle(Qt::SolidLine);//设置线条风格 //把画笔交给画家 p.setPen(pen); //画直线 p.drawLine(50,50,700,50);//直线1 p.drawLine(50,50,50,200);//直线2 p.drawLine(700,50,50,200);//直线3 //创建画刷对象 QBrush brush; brush.setColor(Qt::red); brush.setStyle(Qt::Dense1Pattern); //把画刷交给画家 p.setBrush(brush); //画矩形 p.drawRect(150,150,50,50); //画圆形 p.drawEllipse(QPoint(150,150),50,25);//qpointer圆心,50,25为x,y半径,得到的是一个椭圆 //画图 p.drawPixmap(x,200,80,80,QPixmap("C:/Users/SuJieYin/Desktop/SX/2.PNG")); p.end();//结束绘画 } //=========================================================================================== //-:显示窗口最小化 void Widget::on_toolButton_clicked() { showMinimized(); } //[]:显示窗口最大化 void Widget::on_toolButton_2_clicked() { showMaximized(); } //窗口关闭 void Widget::on_toolButton_3_clicked() { close(); } //一个按钮的点击事件,一张图片点击则向前走20像素 void Widget::on_pushButton_2_clicked() { x+=20; if(x>width()){//超出右边框,重置到左边框位置 x=0; } //刷新窗口,让窗口重绘,整个窗口都刷新 update();//间接调用paintEvent() } //定时器函数 void Widget::on_pushButton_3_clicked() { ui->label_3->hide(); ui->frame->setGeometry(0,0,800,640); ui->pushButton_3->setStyleSheet("background-image:url(C:/Users/SuJieYin/Desktop/SX/1.PNG);"); ui->toolButton->setStyleSheet("background-image:url(C:/Users/SuJieYin/Desktop/SX/1.PNG);"); ui->toolButton_2->setStyleSheet("background-image:url(C:/Users/SuJieYin/Desktop/SX/1.PNG);"); ui->toolButton_3->setStyleSheet("background-image:url(C:/Users/SuJieYin/Desktop/SX/1.PNG);"); ui->pushButton_2->hide(); if(myTimer->isActive()== false) { myTimer->start(100); } qDebug() << "over"; } void Widget::dealTimeout() { static int i = 0; i++; //设置lcd的值 ui->lcdNumber->display(i); }
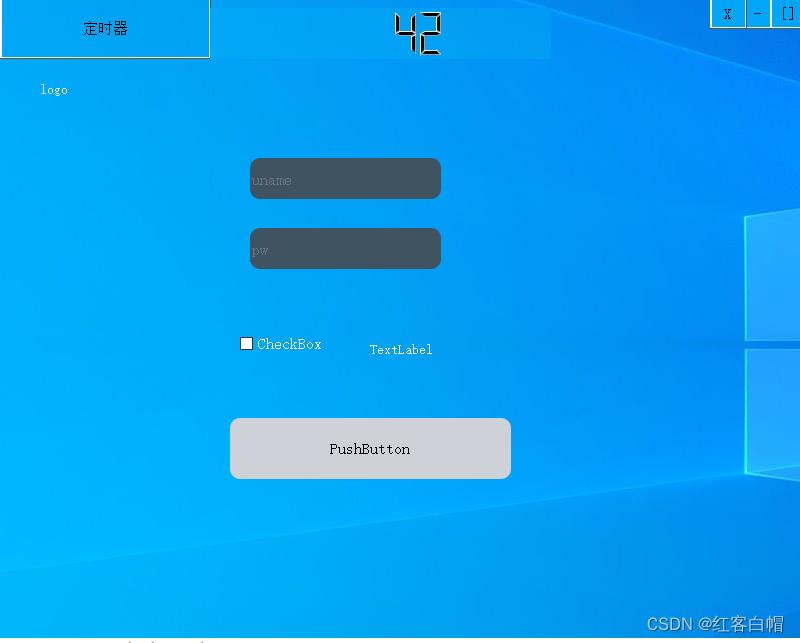
演示效果

原文:https://blog.csdn.net/m0_45463480/article/details/125158645





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)