原文:https://beondxin.blog.csdn.net/article/details/100173606
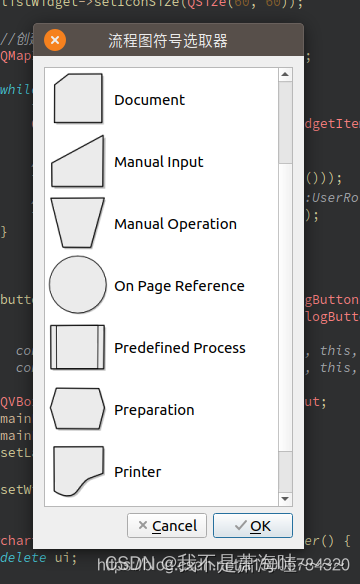
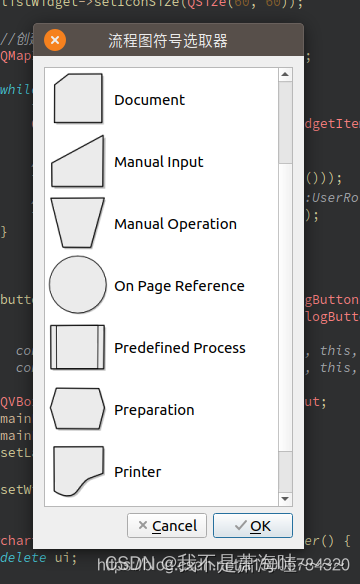
看到一个不错的文字和图片对应起来的方式,记录下
给每个item传入Qt::UserRole item->setData(Qt::UserRole, i.key());
根据 item->data(Qt::UserRole).toInt();返回dialog返回信息

| QMap<int, QString> symbolMap; |
| symbolMap.insert(132, QObject::tr("Data")); |
| symbolMap.insert(135, QObject::tr("Decision")); |
| symbolMap.insert(137, QObject::tr("Document")); |
| symbolMap.insert(138, QObject::tr("Manual Input")); |
| symbolMap.insert(139, QObject::tr("Manual Operation")); |
| symbolMap.insert(141, QObject::tr("On Page Reference")); |
| symbolMap.insert(142, QObject::tr("Predefined Process")); |
| symbolMap.insert(145, QObject::tr("Preparation")); |
| symbolMap.insert(150, QObject::tr("Printer")); |
| symbolMap.insert(152, QObject::tr("Process")); |
| |
| while (i.hasNext()) { |
| i.next(); |
| QListWidgetItem *item = new QListWidgetItem(i.value(), |
| listWidget); |
| //设定一个Icon(视图) |
| item->setIcon(iconForSymbol(i.value())); |
| //将ID保存到QListWidgetItem中去---Qt::UserRole为自定义角色(模型数据) |
| item->setData(Qt::UserRole, i.key()); |
| } |
| |
| QString fileName = ":/images/" + symbolName.toLower(); |
| fileName.replace(' ', '-'); |
| return QIcon(fileName); |
| |
| |
| void flowchartsymbolpicker::done(int result) { |
| id = -1; |
| if (result == QDialog::Accepted) { |
| QListWidgetItem *item = listWidget->currentItem(); |
| if (item) { |
| id = item->data(Qt::UserRole).toInt(); |
| } |
| } |
| QDialog::done(result); |
| } |
| |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2021-05-17 C++多线程编程:同步之互斥量Mutex
2021-05-17 C++多线程编程:同步之信号量 Semaphore
2021-05-17 vs 解决方案加载失败,无法读取项目文件“xxx.vcxproj”