(一)入口
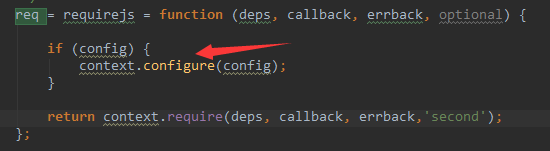
通过 data-main 去加载 JS 模块,是通过 req(cfg) 入口去进行处理的。
为了跟踪,你可以在此 加断点 进行调试跟踪。
(二)

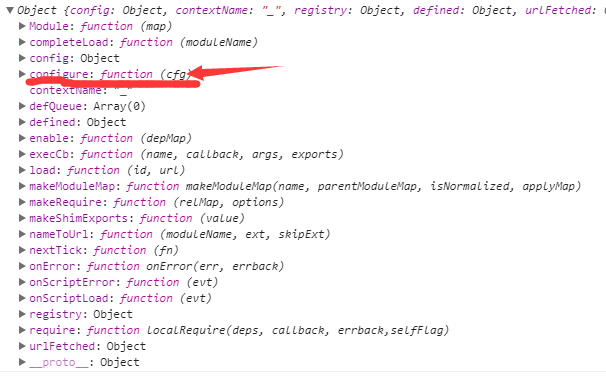
req({ })执行时,function newContext() 已经创建了上下文环境 context。我们可以看看 context 拥有哪些属性与方法。

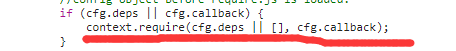
通过执行 context.confgiure(config)即可加载 data-main所对应的js文件(main.js)。
当req(cfg)执行,config值 如右图所示---------
在context.confgiure()函数最后一行代码中,开始执行 context.require() .

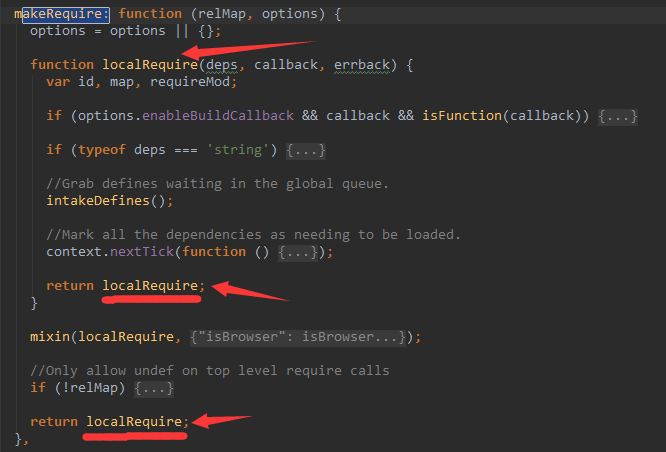
context.require(...),其中 context.require = context.makeRequire();
其中,makeRequire() 以及 localRequire() 这里已经形成了闭包。

因为在 req( { } )调用makeRequire()时 ,已经直接返回 localRequire(),因此 context.require(..),直接进入 localRequire()函数。
localRequire()函数里,做很很多事,但是,由于此时 全局队列,局部队列( defQueue、globalDefQueue,) 都为空,暂时不考虑 intakeDefines(),
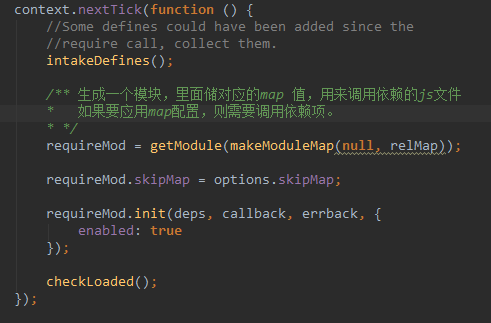
重点看看 context.nextTick()这里到底做了些什么处理。

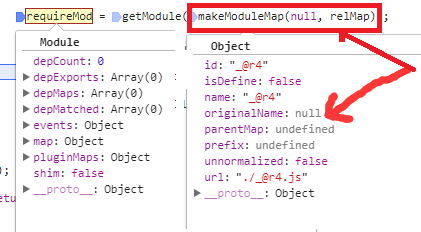
如果Module 不存在,则创建一个新的Module;存在,则直接返回。我们可以看看创建的 requireMod 拥有哪些属性值呢?

. Module对象采用 混合构造方式,将方法都写在了 原型链上。
Module = function (map){ }; Module.prototype = { init: function() { }, //用于初始化属性
load: function () { } };
整个 data-main 中的 js 文件 主 加载顺序如下
requireMod.init() ===>
Module..enable() //init()方法内部调用 ===>
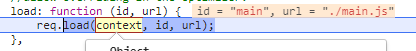
Module.check() ===> Module.fetch() ===> Module.load() ===> context.load() ===> req.load() ===> context.onScriptLoad()
Module.init() Module.check() 都是 对 main Module进行信息处理,最后获得了 data-mian 中js文件的路径,控制器又回到了 req.load() 手里

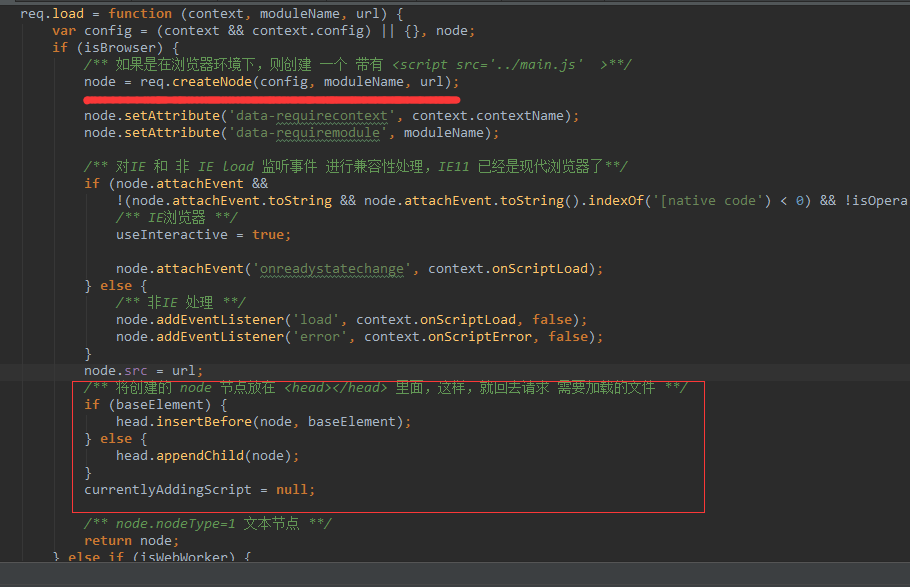
请看下面核心代码。

req.load() 先创建了一个<script src="main.js"></script> 标签,给其注入了一自定义属性,
绑定了一个事件然后,将这个标签<head></head>标签中,这样,浏览器自动会去加载这个js文件。
从页面上,我们可以清晰的看到,会多了一行代码。

至此,data-main 文件的加载 过程,已经梳理完成。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号