Vuex 中 使用 Action 处理异步请求时,常规写法如下:
getMenuAction:(context) =>{ context.commit('SET_MENU_LIST',['承保2','核保2']) } }
我们也可以使用如下简化写法,如下:
actions:{ getMenuAction:({commit}) =>{ commit('SET_MENU_LIST',['承保2','核保2']) } }
这是一种怎么的写法呢?
其实这是 ES6 中一种被称为 变量解构赋值 新的语法知识,可参考我的另外一篇文章 变量解构赋值。
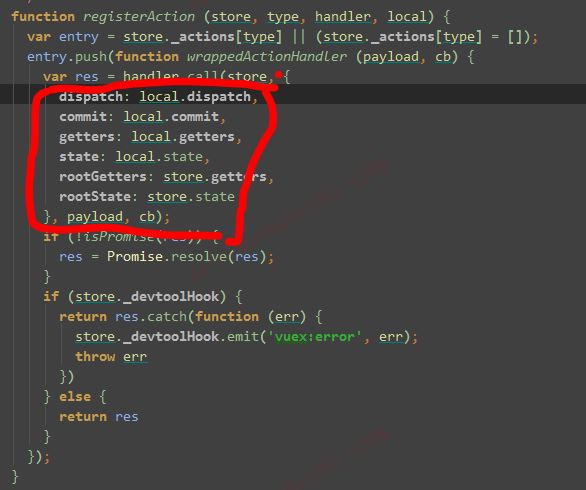
我们可以看看 Vuex 中 注册 Action的源码如下:

常规写法中的 context = { dispatch: local.dispatch,
commit: local.commit,
getters: local.getters,
state: local.state,
rootGetters: store.getters,
rootState: store.state }
使用 变量解构赋值后 { commit } 的 commit= context.commit 了。



