#心得体会
今天的东西比较难,有很多新鲜的词汇,还有获取网页html的相关语句,下午学习的时候有一些听不懂了,可能对于有基础的人速度刚好,所以我一定要更加努力,关于document的一些代码有一点难记,单词较长,但是我们在学习中也可以发现,这个名字都是很容易看出它是什么意思。
#心情
虽然有一些累,但是记住了很多东西,还有学的联动,知道了还需要每次点击要改变刷新。但是代码执行不出来的时候真的有些头疼,三级联动好难啊,二级搞出来了。
前一天没记住的,巩固一下(switch...case 的效率问题)
case后面是字面量(常量)。不要强行使用switch
重点:下划线为四个标题
1.循环
1.for
- let i = 0;初始化条件,当i=0时,循环开始
- i<10;判断条件,会和初始化条件配合循环的执行,决定了循环什么时候停止
- 循环体,循环在重复做什么事情
- i++ 循环条件,每次循环体执行完毕让i产生变化
面试题:for循环的执行步骤
解释一下:
a.i可以看作是一个局部变量,比如下面i只在for循环里才好使
b.循环条件是可以根据实际情况更改的
c.当修改循环条件时,要确保循环向着终点前进去改变
d.我们在开发中,尽量避免死循环
2.while循环
- let a = 10;初始化条件
- a<100循环判断条件
- 打印输出 循环体
- a++ 循环条件
while循环的执行流程:
1.初始化条件
2.判断条件
3.执行循环体
4.自增
3.do...while循环
let a 初始化条件
do做什么事
log 循环体
a > 100判断条件
a++循环条件
do...while和while的区别
do..while是先执行一次,再判断无论条件是否成立,都至少执行一次
while 是如果条件不成立,一次都不走
4.死循环:下面的情况会出现死循环
for(;;){}
while(true){}
do{}while(true);
关于循环的练习
今年是2022年,公司有10个人,每年会以10%的比重招人哪一年公司超过100人
let year = 2022 function gong(year) { let a = 10; while (a <= 100) { a = a + a * 0.1 year++; } return year +'年超过了100人,人数是'+a; } console.log(gong(year) );
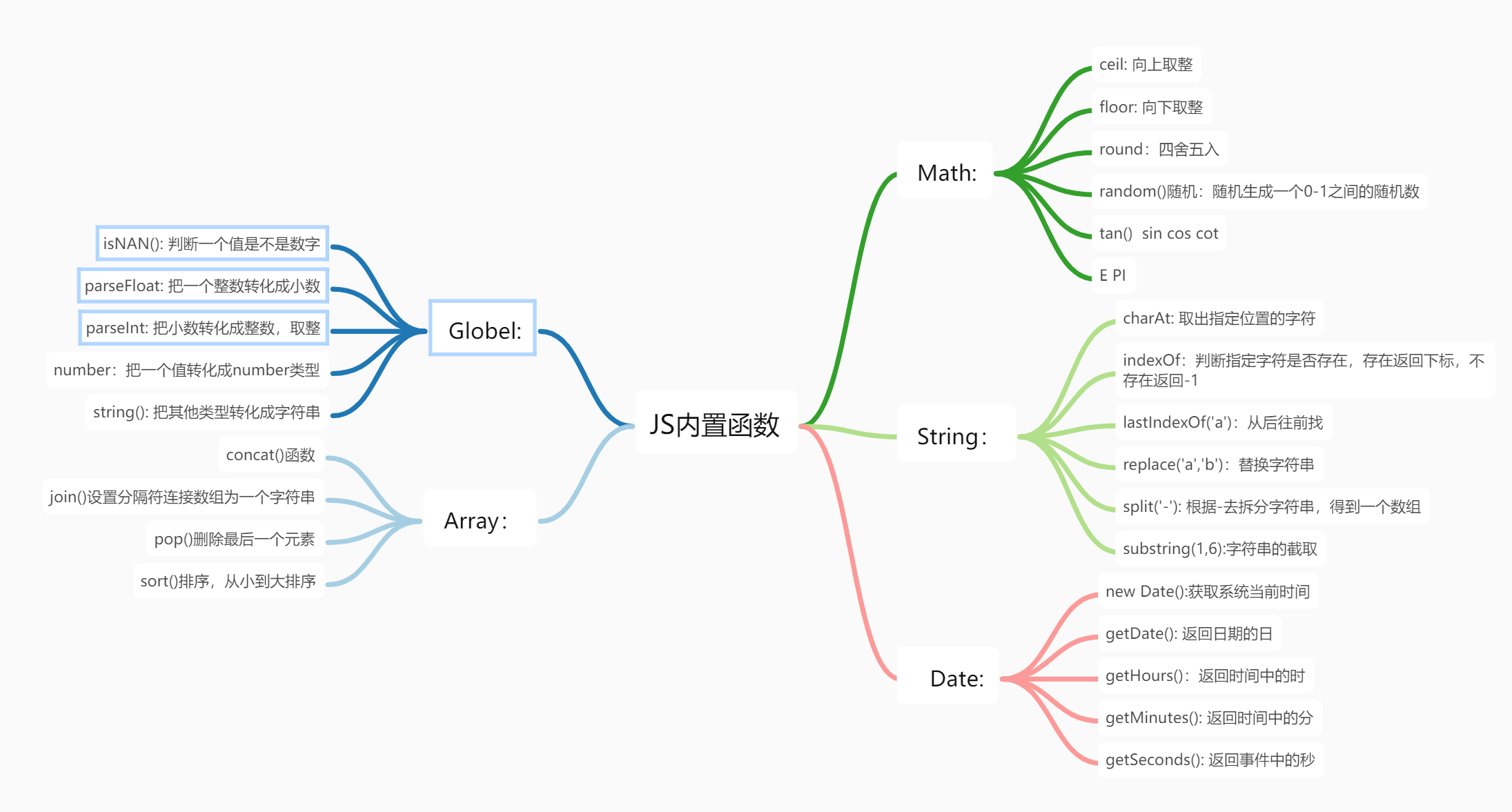
2.JS内置函数的介绍,细致

3.抓取元素
1.根据id去抓取HTML元素
let div1 = document.getElementById("div1");
console.log(div1);
2.根据class去抓取HTML元素,得到的是一堆元素
let divs = document.getElementsByClassName("divs");
console.log(divs[0]);
3.根据tag抓取HTML元素,得到的是一堆元素
let divs = document.getElementsByClassName("div")
console.log(divs[0]);
新方法
1.根据选择器去抓取元素
let div = document.querySelector('.div2');
console.log(div);
2.根据选择器去抓取一堆元素
let divs = document.querySelectorAll('div');
console.log(divs[0]);
4.事件
事件就是当我们的HTML标签元素发生交互时产生的行为
- onclick:单击事件
- ondbclick:双击事件
- onblur:失去焦点
- onfocus:获得焦点
- onchange:改变
- onload:加载
用上面的知识练习
在用户名的文本框中输入用户名, 如果用户名为admin,则在span中显示名字已被占用, 否则显示用户名可用
怎么做思路
- 需要给文本框添加onchange onblur 触发函数
- 需要向span中写入内容:innerText innerHTML
function login(){ let span = document.querySelector('span') let username = document.querySelector('#username') if(username=="admin"){ span.innerText = "<h1>名字被占用</h1>" } else{ span.innerText = "<h1>名字可用</h1>" } }
今日老师讲了一下省级和市级下拉菜单的二级联动,我们要举一反三搞一个三级联动,目前有点思路,但是还没搞出来。加油,能做出来。




 你点我就回上面去了ヾ(≧O≦)〃嗷~
你点我就回上面去了ヾ(≧O≦)〃嗷~
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现