以后我们安装所有的东西,路径中不要有中文
typoa markdown 软件很好用
Java
B/S:Brower浏览器 Server
C/S:使用之前需要安装。Client Server
前端:能看见的
后端:数据接口,后台url地址,http请求访问url接口,实现数据交互。
大型互联网公司:美团,字节,京东,阿里,腾讯。。。。
中型软件公司:技术层面分开了,人没分开。
浏览器/服务器的开发。
HTML
CSS(磨叽)
JS(难)
HTML:HTML是用来描述网页的一种语言
超文本标记语言。动画。音频,视频,特效,超链。
用标签来定义网页
<asdasdasdasdasd></asdasdasdasdasd>成对
<asdasdasdasdasd />单独
浏览器
1、IE微软宣布永久关闭IE
2、firefox火狐 逐渐没落,中文,firebug
3、Chrome谷歌,行业的规范
4、sarifi,苹果浏览器 webkit
5、其他QQ 360 百度 2345 遨游.....
webstorm
hbuilderX国产 vue尤雨溪
html:文档的根标签
head:头,标签处。
title:适配搜索引擎。meta charset=utf-8
link:链接css的,引入css样式
style:定义css样式
script:定义js,也可以引入js
body:身体。目前来说在网页上看见的所有的东西都是body里的
浏览器有一个功能:纠偏
h1~h6:标题标签,字体变大,变粗,变黑,上下空一行
p:段落,上下空一行
br:换行,一个br就是一个回车。
超级链接:a(重要)
href:要去的地方
http地址(完整域名):带有http或https的完整网址,默认的方式去到当前项目下某一个页面(地址)
../:返回上一级目录
./:当前目录(不需要写)
target:目标。怎么打开目标地址
_blank:在新窗口打开
_self:在当前窗口打开(默认)
_parent、_top:在父容器(顶级父容器)打开
title:标题,当鼠标悬停在标签上出现的提示文字
图片:img
src:图片的路径
height、width:宽和高(尽量指定一个属性,等比例缩放)
title:
alt:图片无法正常加载的提示文字
align:对齐方式
区块/空白:
div:块。立方体,可以有宽高
span:行。没有宽和高。尺寸是根据内容确定
无序列表:
<ul>
<li></li>
</ul>
有序列表:
<ol>
<li></li>
</ol>
自定义列表:
<dl>
<dt></dt>
<dd><dd>
</dl>
table>tr>td
<table border="1" cellspacing="0" cellpadding="10" bgcolor="yellow" align="center" height="500" width="500">框架:ifream
src:目标页面的路径
<> ©.....
<hr>水平分割线表单元素:提交数据
form:
action:数据的提交地址
<!-- -->提交和重置按钮,只能控制和他们在同一个form标签内的元素
所有的文本框的内容都是它的value属性
前后端交互的事情,
浏览器开发者工具的使用
id:每个HTML元素的唯一(不能重复)标识
思考:
为什么用户名,密码,邮箱,生日,薪水不加value?
为什么性别,爱好,地址要加value?
表单提交的数据格式:username=admin等号左边是表单元素的name属性,右边是表单元素的value属性
method:
get:提交的数据都会显示在地址栏,不安全,地址栏长度是有限制的。
post:提交的数据是不显示在地址栏,封装一个请求体,长度也没有限制了。
HTML4的表单完事了!!!
什么是HTML5?
1999年HTML4就已经改变了很多了。在HTML4时代好多标签已经废弃了。
在HTML5的时代就不推荐使用。在2012年,推出了新的HTML规范,HTML5。
推出了一些新的标签
audio音频
video视频
新增了一些语义化的标签。
语义化:给程序员设立的规则。thead
HTML5兼容性还不是很好。
分为两大类:
1、行级元素:不能自己换行。
2、块级元素:可以自己换行。
重点:
1、超级链接
2、表格
3、表单
4、浏览器开发工具
练习部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
</head>
<body background="home page\img\shouye.jpg">
<table border="1" cellspacing="0" cellpadding="80" bgcolor="" align="center">
<tr>
<td><a href="home.html">首页</a></td>
<td><a href="poem.html">诗词列表</a></td>
<td><a href="music.html">歌曲列表</a></td>
<td><a href="join.html">加入我们</a></td>
</tr>
<tr>
<td colspan="2" align="center">静夜思</td>
<td colspan="2" align="center">菊花台</td>
</tr>
<tr>
<td colspan="2" align="right">李白</td>
<td colspan="2" align="right">周杰伦</td>
</tr>
<tr>
<td colspan="2"><a href="home.html">返回首页>>></a></td>
<td colspan="2"><a href="home.html">返回首页>>></a></td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>加入我们</title>
</head>
<body bgcolor="#2F4F4F">
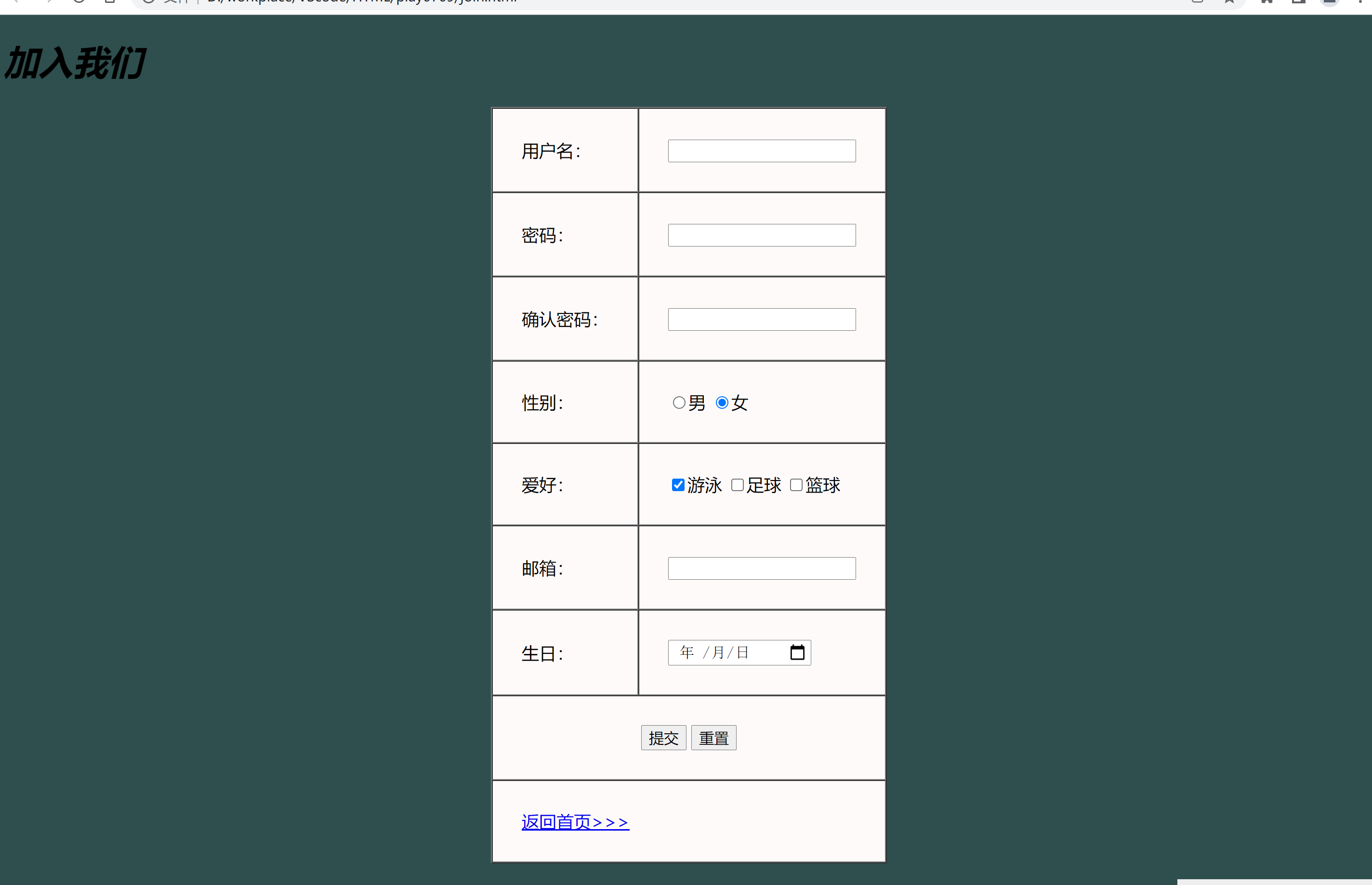
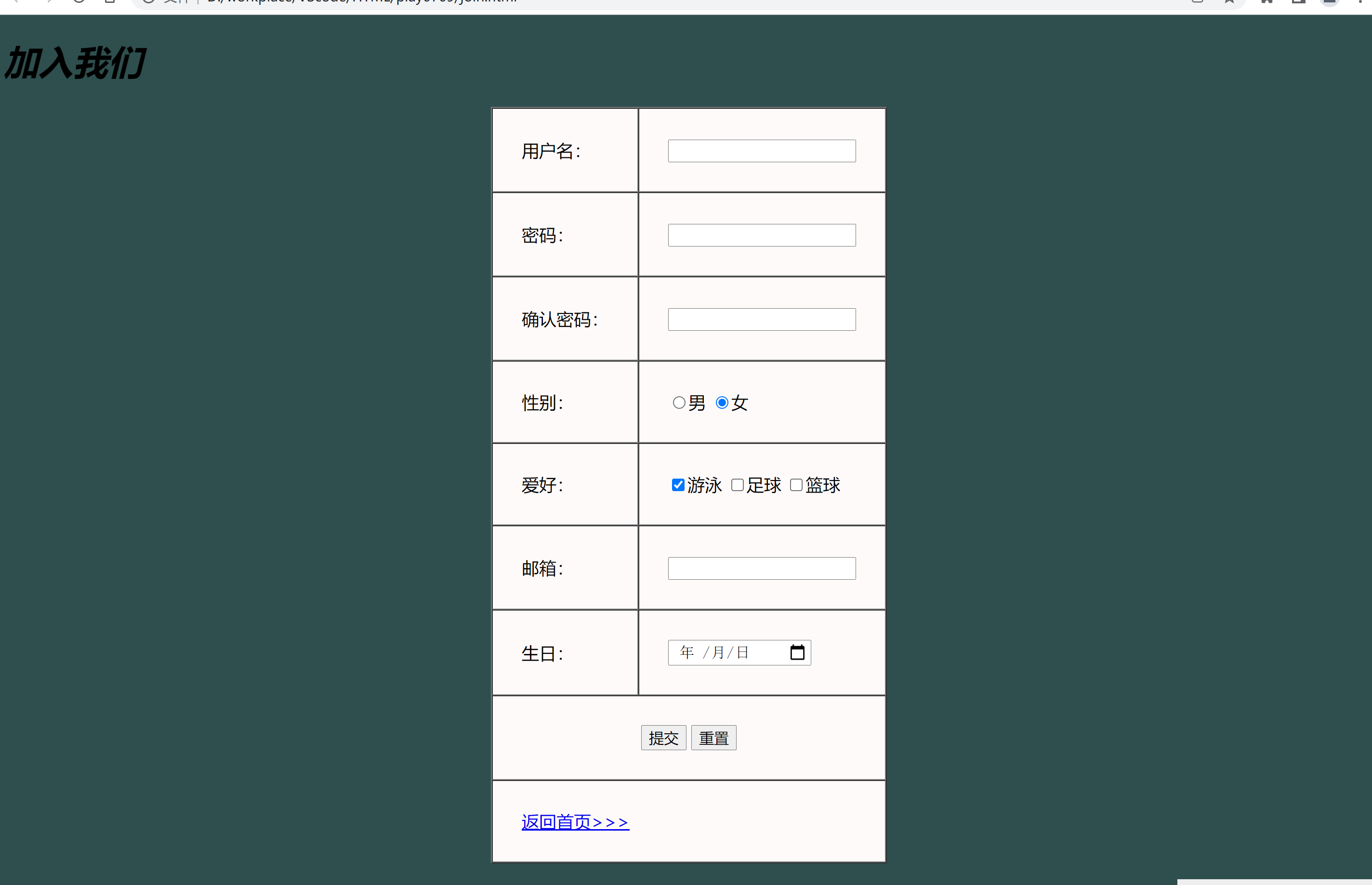
<i><h1 >加入我们</h1></i>
<table border="1" cellspacing="0" cellpadding="30" bgcolor="#FFFAFA" align="center">
<form>
<tr>
<td>用户名:</td>
<td><input type="text"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password"></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password"></td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="gender" checked>男
<input type="radio" name="gender" checked>女
</td>
</tr>
<tr>
<td>爱好:</td>
<td> <input type="checkbox" checked>游泳
<input type="checkbox">足球
<input type="checkbox">篮球
</td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="email"></td>
</tr>
<tr>
<td>生日:</td>
<td><input type="date"></td>
</tr>
<tr align="center">
<td colspan="3"><button type="submit">提交</button>
<button type="button">重置</button>
</td>
</tr>
<tr>
<td colspan="2"><a href="home.html">返回首页>>></a></td>
</tr>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>中华金曲榜</title>
</head>
<body background="home page\img\zjl.jpg">
<table border="1" cellspacing="0" cellpadding="50" align="left">
<tr>
<td><a href="poem2.html">菊花台 </td>
<td>菊花台 - 周杰伦 (Jay Chou)
词:方文山
曲:周杰伦
编曲:钟兴民
菊花残满地伤
你的笑容已泛黄
花落人断肠
我心事静静躺
北风乱夜未央
你的影子剪不断
<br><a
href="music\ge.mp3">播放
</td>
</tr>
<tr>
<td colspan="2"><a href="home.html">返回首页>>></td>
</tr>
</body>
</html>







 你点我就回上面去了ヾ(≧O≦)〃嗷~
你点我就回上面去了ヾ(≧O≦)〃嗷~
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构