FastReport.Net 2018新功能之一:使用nuget数据包,要安装软件包,必须创建一个本地软件包源并将已编译的FastReport库放在其中(对于授权的软件包,此机制已保留)。
创建.Net Core应用程序,调用解决方案的上下文菜单,然后选择Manage NuGet Packages项。
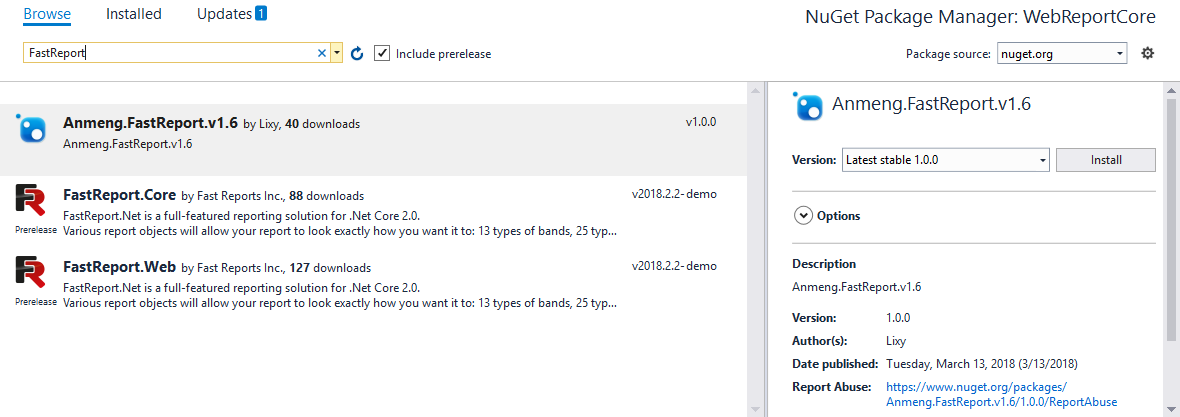
选择Packages source——nuget.org,在搜索栏中键入FastReport。

用户需要安装两个软件包:FastReport.Core和FastReport.Web。
第一个是.Net Core框架的实际FastReport库,第二个是WebReport对象,允许用户在浏览器中显示报表并对其进行管理。
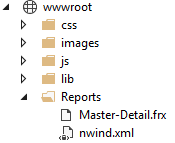
要在应用程序中显示报表,需要一个报表文件。从FastReport.Net中获取Master-Detail.frx报告模板和nwind.xml数据库文件,将它们放在Reports文件夹中,先在wwwroot的根目录中创建它:

打开HomeController类
需要一个接口IHostEnviroment,使用它获取有关环境的信息,具体来说,需要WebRootPath属性来指定报表文件和数据库的路径。因此,添加一个类的构造函数,该类将接口作为参数。
private readonly IHostingEnvironment _hostingEnvironment;
public HomeController(IHostingEnvironment hostingEnvironment)
{
_hostingEnvironment = hostingEnvironment;
}
在Index方法中,编写以下代码:
public IActionResult Index()
{
string webRootPath = _hostingEnvironment.WebRootPath; // Get the path to the wwwroot folder
WebReport webReport = new WebReport(); // Create a Web Report Object
webReport.Report.Load(webRootPath + "/reports/Master-Detail.frx"); // Load the report into the WebReport object
var dataSet = new DataSet(); // Create a data source
dataSet.ReadXml(webRootPath + "/reports/nwind.xml"); // Open the xml database
webReport.Report.RegisterData(dataSet, "NorthWind"); // Register the data source in the report
ViewBag.WebReport = webReport;
return View();
}
要在网页上显示WebReport对象,请更改Index.cshtml视图,如下所示:
@{
ViewData["Title"] = "Home Page";
}
@await ViewBag.WebReport.Render();
在Startup.cs文件中,需要进行更改,代码:
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseFastReport();
…
}
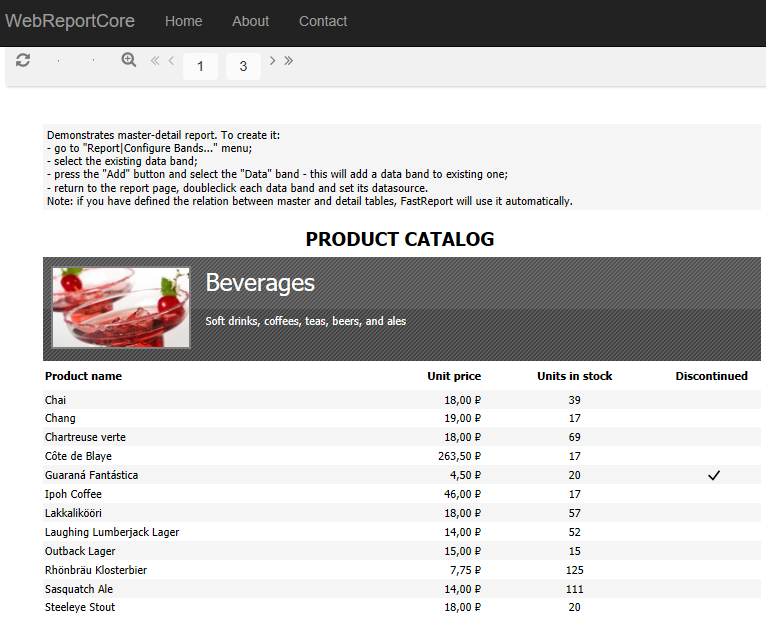
现在运行应用程序:

使用FastReport.Core会更加容易,但是,仍然必须从本地源安装许可包,不过配置NuGet包的本地源只需要一分钟的时间。


