在上篇中,介绍到多维数据集,本文将介绍显示数据库或DataTable中的组件以及切片图。
1.图表组件是基于切片数据的图表,是自动构建的,只需设置Slice的属性即可。
属性:
| 属性 | 描述 |
| SeriesType | 图表类型(柱状,圆形等) |
| SkipNullPoints | 忽略图中的空点 |
| BaseAxisDataType | 基轴数据类型 |
| MeasureFieldIndex | 度量的字段索引 |
| SeriesFieldCount | 系列中的字段数 |
| CategoriesFieldCount | 类别字段数 |
| SeriesAxis | 该系列的轴,包含列和行。 |
| CategoriesAxis | 类别轴,包含列和行。 |
| DataType | 数据显示方式如图所示。 |
| Slice | 链接到切片对象 |
| Legends | 图例——数据系列名称(图表) |
| ChartAreas | 图表的区域 |
| Frozen | 冻结允许您修复图表的状态,以便切割中的后续更改不会反映在图表上 |
方法:
| 方法 | 描述 |
| BeginUpdate() | 启用编辑模式 |
| EndUpdate() | 结束编辑 |
| Load(XmlItem item) | 从多维数据集文件加载图表设置 |
| Save(XmlItem subItem) | 将图形设置保存到多维数据集文件 |
设置图表组件是在“Slice——切片”属性中选择可用切片。
要在应用程序代码中创建和自定义Chart对象,请使用以下代码:
Chart chart = new Chart(); chart.Dock = DockStyle.Fill; chart.Parent = tabPage3; chart.Slice = slice1;
在这种情况下,需要创建一个对象,配置其显示,绑定到父对象,并指定切片。
2. ChartToolbar组件包含用于自定义图表显示的工具:

组成:
(1)图表样式
- Bar
- Line
- Point
- Area
- Pie
- Horiz Bar
(2)Frozen chart——冻结图表的当前状态
(3)Chart properties——单独窗口中的图表属性
(4)Marks——标记
(5)Legend
(6)Copy(复制)——将图表复制为图片
属性:
| 属性 | 描述 |
| Chart | 此工具栏处于活动状态的Chart对象 |
设置可视组件时,需要设置Chart属性,该属性是工具栏将附加到的图表。
代码:
ChartToolbar chartToolbar = new ChartToolbar(); chartToolbar.Dock = DockStyle.Top; chartToolbar.Parent = tabPage3; chartToolbar.Chart = chart;
3. DataSource组件是多维数据集的数据源。
属性:
| 属性 | 描述 |
| DataSet | 数据集——DBDataSet或DTDataSet |
| Fields | 数据源字段列表 |
方法:
| 方法 | 描述 |
| AddFields() | 从数据源加载多维数据集字段 |
| Check(StringBuilder msg, bool skipFieldsWithErrors) | 检查字段是否重复 |
| Close() | 将数据源重置为零 |
| DeleteFields() | 清除多维数据集的字段列表 |
| InitFields(bool loaded = false) | 初始化字段 |
| Open() | 开放数据源 |
在此组件的设置中,需要定义数据集。这可以是DBDataSet或DTDataSet。下面,对于列出的组件,将显示整个数据采集链的应用程序代码的配置。
4. DBDataSet——从数据库获取的DataSource的数据集。
属性:
| 属性 | 描述 |
| DbCommand | 包含SQL查询的数据库的命令 |
配置多维数据集与数据库的连接:
(1)使用可视组件:要通过DBSataSet配置数据连接,需要使用oleDBCommand组件生成DBCommand。反过来,对于oleDBCommand组件,必须使用oleDBConnection组件指定与数据库的连接。要配置与数据库的连接,需要以下组件:

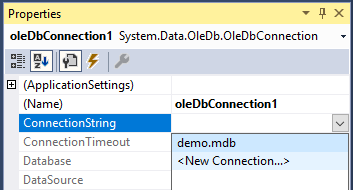
设置oleDbConnection:

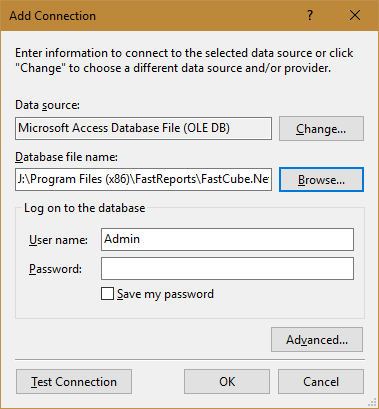
创建一个新连接:

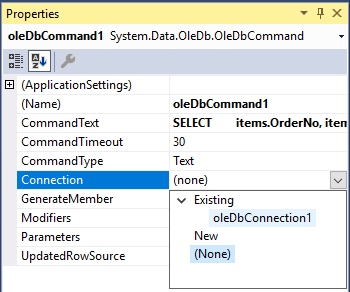
设置oleDBCommand:

应该指定命令——sql query,需要选择数据连接。
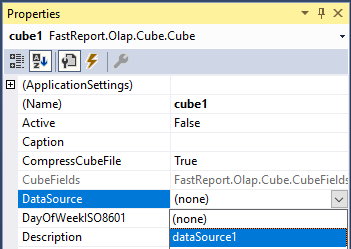
设置多维数据集:

应用程序代码:
OleDbCommand command = new OleDbCommand(); command.CommandText = "Select * from Sales"; dbDataSet1.DbCommand = command; dataSource1.DataSet = dbDataSet1; cube1.DataSource = dataSource1; cube1.Open();
5. DTDataSet是从DataTable接收的DataSource的数据集。反过来,DataTable可以填充来自数据库,文本文件,应用程序代码的数据。
属性:
| 属性 | 描述 |
| DataTable | 参考表格 |
使用可视组件建立与DataTable的连接的过程非常简单,配置多维数据集到DataTable:
(1)设置可视组件与设置数据库连接类似,唯一的区别是在DataSource组件的DataSet配置中,需要选择dtDataSet1。因此,不需要oleDBConnection和oleDBCommand。
(2)应用程序代码:
DataTable dataTable = new DataTable(); // Create a table and fill it with data … cube1.Close(); // Close the cube to unload the data from it (if previously loaded) dtDataSet1.DataTable = dataTable; // For the data set, we assign the created table to the DataTable property dataSource1.DeleteFields(); // Clear the fields in the data source (if previously loaded) dataSource1.DataSet = dtDataSet1; cube1.Open(); // Open the cube to load the data into it



