一、前台页面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="js/jquery-1.8.2.min.js" type="text/javascript"></script> <script src="js/ajaxfileupload.js"></script> <script type="text/javascript"> function CheckFile() { $.ajaxFileUpload({ url: 'upload.ashx?time=' + new Date(), secureuri: false, fileElementId: 'fuFileLoad', //上传控件ID dataType: 'json', //返回值类型 一般设置为json success: function (data, status) { var jsonData = $.parseJSON(data); alert(jsonData.Eor); if (jsonData.Eor == "succss") { alert(jsonData.Msg); } else { alert(jsonData.Msg); } }, error: function (data, status, e) { alert(e); //就是在这弹出“语法错误” } }); } </script></head><body> <form id="form1" runat="server"> <asp:FileUpload ID="fuFileLoad" runat="server" onchange="CheckFile();" /> </form></body></html> |
二、上传功能代码 upload.ashx
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 | using System;using System.IO;using System.Web;using System.Web.Script.Serialization;public class upload : IHttpHandler { public void ProcessRequest (HttpContext context) { //文件大小限制10M const int maxSize = 10485760; //定义允许上传的文件扩展名 var ext = new[] { "rar", "zip", "gif", "jpg", "jpeg", "png", "bmp", "xls", "xlsx", "doc", "docx", "et", "wps" }; string strExt = ""; foreach (var a in ext) { strExt += a + "/"; } strExt = strExt.TrimEnd('/'); string savePath = "/upLoads/"; //文件保存路径 var resp = new UploadResponse(); HttpFileCollection imgFile = context.Request.Files; if (imgFile.Count > 0) { string fileExt = Path.GetExtension(imgFile[0].FileName); //获得扩展名 if (string.IsNullOrEmpty(fileExt) || Array.IndexOf(ext, fileExt.Substring(1).ToLower()) < 0) { resp.Eor = "error"; resp.Msg = string.Format("扩展名为{0}的文件不允许上传!\n只允许上传{1}格式的文件。", fileExt, strExt); } else { if (imgFile[0].InputStream.Length > maxSize) { resp.Eor = "error"; resp.Msg = "上传文件大小超过限制!"; } else { string fileNewName = DateTime.Now.ToString("yyyyMMddHHmmssffff") + fileExt; //新的文件名 try { SaveFile(imgFile[0], context.Server.MapPath(savePath), fileNewName); //保存文件 resp.Eor = "succss"; resp.Msg = "上传成功! 文件大小为:" + imgFile[0].ContentLength; resp.ImgUrl = savePath + fileNewName; resp.FName = fileNewName; resp.OName = imgFile[0].FileName; } catch (Exception ex) { resp.Eor = "error"; resp.Msg = ex.ToString(); } } } } else { resp.Eor = "error"; resp.Msg = "请选择文件!"; } context.Response.ContentType = "text/html"; context.Response.Write(new JavaScriptSerializer().Serialize(resp)); context.Response.End(); } private void SaveFile(HttpPostedFile imgFile, string savePath, string fileName) { if (!Directory.Exists(savePath)) //判断文件存放路径是否存在 { Directory.CreateDirectory(savePath); } imgFile.SaveAs(Path.Combine(savePath, fileName)); } public class UploadResponse { public string Eor { get; set; } public string Msg { get; set; } public string ImgUrl { get; set; } public string FName { get; set; } public string OName { get; set; } } public bool IsReusable { get { return false; } }} |
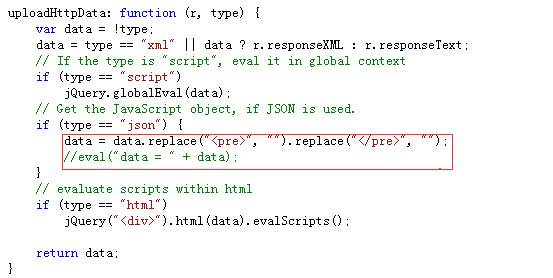
三、返回的json数据调整

四、源代码下载地址:http://pan.baidu.com/s/1jGo1wzW
热烈欢迎大家吐槽。
标签:
C#
, AjaxFileUpload





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构