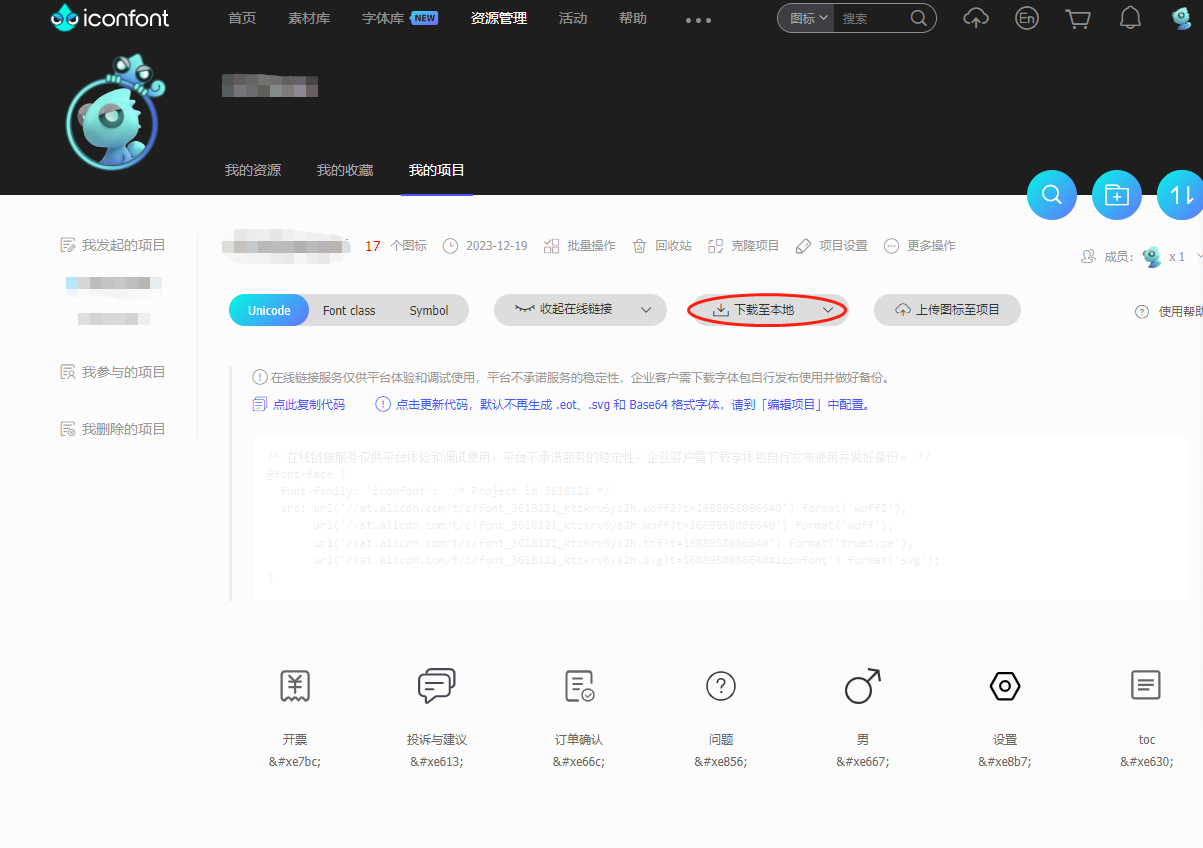
1. 通过 iconfont 网站选择对应图表加入购物车,然后添加到自己对应项目中,现在至本地。

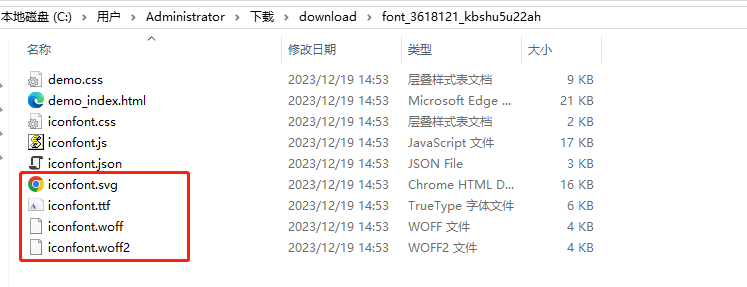
2. 解压下载到本地的文件

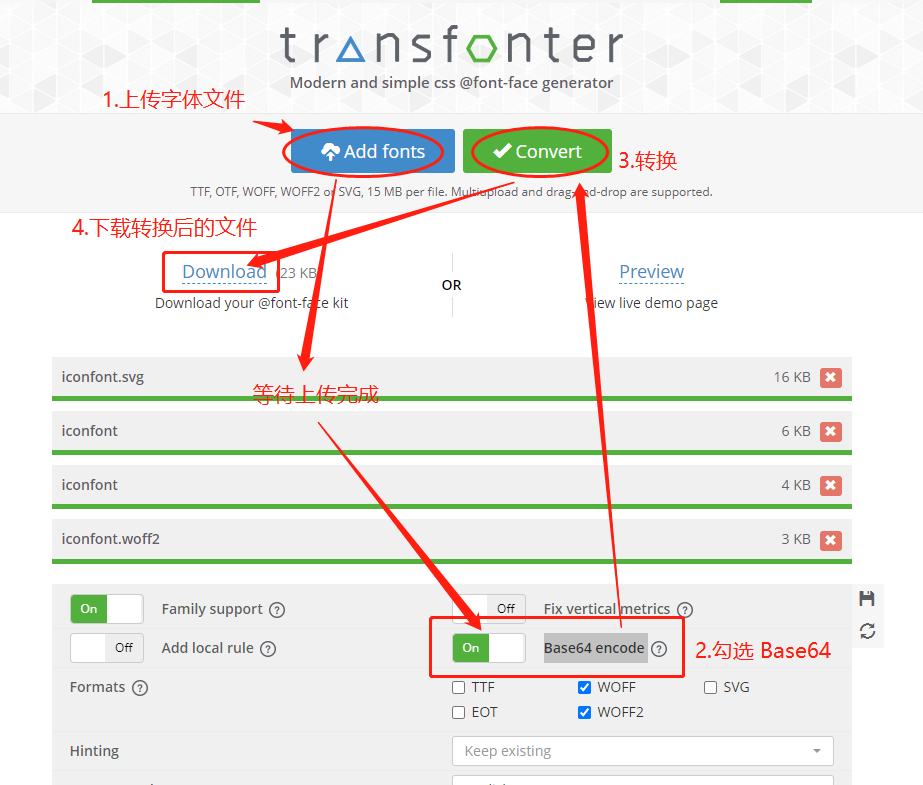
3. 进入 transfonter 后,点击 Add fonts 按钮,将上图中红色框中的文件上传上去,勾选启用 ,点击 Convert 按钮,完成后点击下载 Download

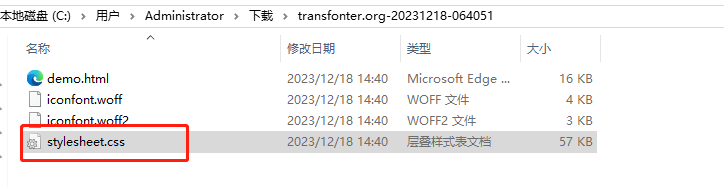
4.解压转化后下载的文件

5.找到 stylesheet.css 文件,将 @font-face 内容,替换到,第2步中解压的文件中 iconfont.css 文件里面的 @font-face 内容,保存新的文件 iconfont.css 就可以使用了。


