一、单纯使用icon字体,不带原始样式
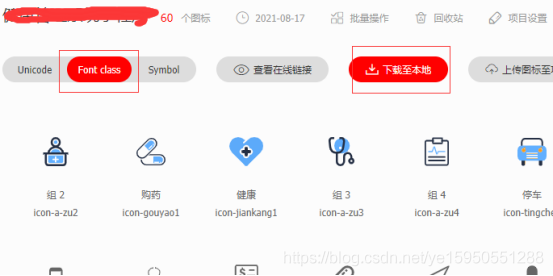
1、下载fontClass版图标

2、解压缩,将其中的.ttf字体格式文件进行转化
注:微信小程序里本身不支持通过url引入外部文件的方式,所以要将引用的文件转成引用Base64码

转化后:

然后将这段转化后的@font-face替换到原先的iconfont.css文件中的@font-face
转化方法:
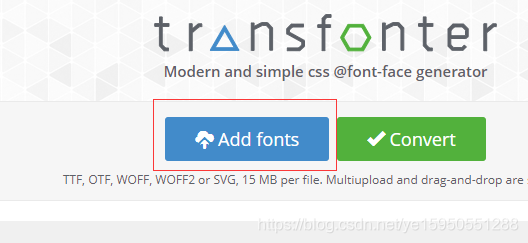
推荐转化网站:https://transfonter.org/

将iconfont.ttf字体文件上传,

上传成功后,将相应的配置打开:

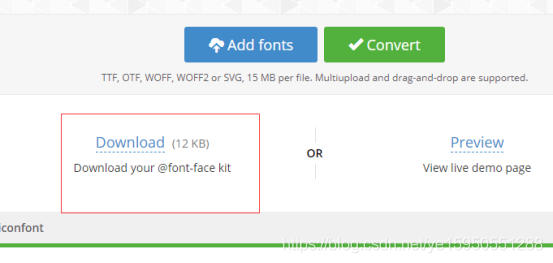
然后转化下载Convert:


3、将iconfont.css扩展名改成wxss文件放到项目的assets文件下,其它的文件就不需要了,

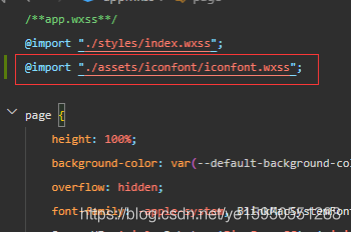
4、在app.wxss中引用iconfont

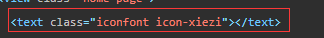
5、使用

转载自 https://blog.csdn.net/m0_56542349/article/details/126045399





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构