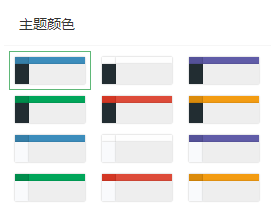
先上效果图:

主要页面代码及样式:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> .tab-pane{ width:268px; } .tab-header{ position: relative; height: 42px; line-height: 42px; padding: 0 15px; color: #333; border-radius: 2px 2px 0 0; font-size: 14px; border-bottom: 1px solid #f6f6f6; } .set-theme { padding: 5px; overflow-x: hidden; position: relative; line-height: 24px; } .set-theme-color { list-style: none; margin: 0; padding: 0; } .set-theme-color li { position: relative; display: inline-block; vertical-align: top; cursor: pointer; font-size: 12px; color: #666; width: 70px; padding: 5px; border: 1px solid #fff; } .set-theme-color li.active, .set-theme-color li.active:after, .set-theme-color li:hover, .set-theme-color li:after { border-color:#5FB878; opacity: 1; } .set-theme-page { display: block; } .set-theme-logo { display: block; width: 20%; float: left; height: 7px; box-shadow: 0 0 1px rgba(0,0,0,0.4); } .set-theme-header { display: block; width: 80%; float: left; height: 7px; box-shadow: 0 0 1px rgba(0,0,0,0.4); } .set-theme-side { display: block; width: 20%; float: left; height: 20px; box-shadow: 0 0 1px rgba(0,0,0,0.4); } .set-theme-body { display: block; width: 80%; float: left; height: 20px; box-shadow: 0 0 1px rgba(0,0,0,0.4); } *[data-skin="skin-blue"] .set-theme-logo { background: #367fa9; } *[data-skin="skin-blue"] .set-theme-header { background: #3c8dbc; } *[data-skin="skin-blue"] .set-theme-side { background: #222d32; } *[data-skin="skin-blue"] .set-theme-body { background: #eee; } *[data-skin="skin-black"] .set-theme-logo { background: #fefefe; } *[data-skin="skin-black"] .set-theme-header { background: #fefefe; } *[data-skin="skin-black"] .set-theme-side { background: #222d32; } *[data-skin="skin-black"] .set-theme-body { background: #eee; } *[data-skin="skin-purple"] .set-theme-logo { background: #555299; } *[data-skin="skin-purple"] .set-theme-header { background: #605ca8; } *[data-skin="skin-purple"] .set-theme-side { background: #222d32; } *[data-skin="skin-purple"] .set-theme-body { background: #eee; } *[data-skin="skin-green"] .set-theme-logo { background: #008d4c; } *[data-skin="skin-green"] .set-theme-header { background: #00a65a; } *[data-skin="skin-green"] .set-theme-side { background: #222d32; } *[data-skin="skin-green"] .set-theme-body { background: #eee; } *[data-skin="skin-red"] .set-theme-logo { background: #d33724; } *[data-skin="skin-red"] .set-theme-header { background: #dd4b39; } *[data-skin="skin-red"] .set-theme-side { background: #222d32; } *[data-skin="skin-red"] .set-theme-body { background: #eee; } *[data-skin="skin-yellow"] .set-theme-logo { background: #db8b0b; } *[data-skin="skin-yellow"] .set-theme-header { background: #f39c12; } *[data-skin="skin-yellow"] .set-theme-side { background: #222d32; } *[data-skin="skin-yellow"] .set-theme-body { background: #eee; } *[data-skin="skin-blue-light"] .set-theme-logo { background: #367fa9; } *[data-skin="skin-blue-light"] .set-theme-header { background: #3c8dbc; } *[data-skin="skin-blue-light"] .set-theme-side { background: #f9fafc; } *[data-skin="skin-blue-light"] .set-theme-body { background: #eee; } *[data-skin="skin-black-light"] .set-theme-logo { background: #fefefe; } *[data-skin="skin-black-light"] .set-theme-header { background: #fefefe; } *[data-skin="skin-black-light"] .set-theme-side { background: #f9fafc; } *[data-skin="skin-black-light"] .set-theme-body { background: #eee; } *[data-skin="skin-purple-light"] .set-theme-logo { background: #555299; } *[data-skin="skin-purple-light"] .set-theme-header { background: #605ca8; } *[data-skin="skin-purple-light"] .set-theme-side { background: #f9fafc; } *[data-skin="skin-purple-light"] .set-theme-body { background: #eee; } *[data-skin="skin-green-light"] .set-theme-logo { background: #008d4c; } *[data-skin="skin-green-light"] .set-theme-header { background: #00a65a; } *[data-skin="skin-green-light"] .set-theme-side { background: #f9fafc; } *[data-skin="skin-green-light"] .set-theme-body { background: #eee; } *[data-skin="skin-red-light"] .set-theme-logo { background: #d33724; } *[data-skin="skin-red-light"] .set-theme-header { background: #dd4b39; } *[data-skin="skin-red-light"] .set-theme-side { background: #f9fafc; } *[data-skin="skin-red-light"] .set-theme-body { background: #eee; } *[data-skin="skin-yellow-light"] .set-theme-logo { background: #db8b0b; } *[data-skin="skin-yellow-light"] .set-theme-header { background: #f39c12; } *[data-skin="skin-yellow-light"] .set-theme-side { background: #f9fafc; } *[data-skin="skin-yellow-light"] .set-theme-body { background: #eee; } </style> </head> <body> <div class="tab-pane"> <div class="tab-header">主题颜色</div> <div class="set-theme"> <ul class="set-theme-color"> <li title="Blue" data-skin="skin-blue" class="active"> <div class="set-theme-page"> <div class="set-theme-logo"></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> <li title="Black" data-skin="skin-black"> <div class="set-theme-page"> <div class="set-theme-logo"></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> <li title="Purple" data-skin="skin-purple"> <div class="set-theme-page"> <div class="set-theme-logo"></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> <li title="Green" data-skin="skin-green"> <div class="set-theme-page"> <div class="set-theme-logo"></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> <li title="Red" data-skin="skin-red"> <div class="set-theme-page"> <div class="set-theme-logo"></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> <li title="Yellow" data-skin="skin-yellow"> <div class="set-theme-page"> <div class="set-theme-logo"></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> <li title="Blue Light" data-skin="skin-blue-light"> <div class="set-theme-page"> <div class="set-theme-logo"></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> <li title="Black Light" data-skin="skin-black-light"> <div class="set-theme-page"> <div class="set-theme-logo"></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> <li title="Purple Light" data-skin="skin-purple-light"> <div class="set-theme-page"> <div class="set-theme-logo"></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> <li title="Green Light" data-skin="skin-green-light"> <div class="set-theme-page"> <div class="set-theme-logo" ></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> <li title="Red Light" data-skin="skin-red-light"> <div class="set-theme-page"> <div class="set-theme-logo"></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> <li title="Yellow Light" data-skin="skin-yellow-light"> <div class="set-theme-page"> <div class="set-theme-logo"></div> <div class="set-theme-header"></div> <div class="set-theme-side"></div> <div class="set-theme-body"></div> </div> </li> </ul> </div> </div> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构