按照网上推荐做法,重写了weui样式, 最好是覆盖重写,而不是直接修改它的原代码方式. 重写了 weui的 checkbox 与 radio 样式.
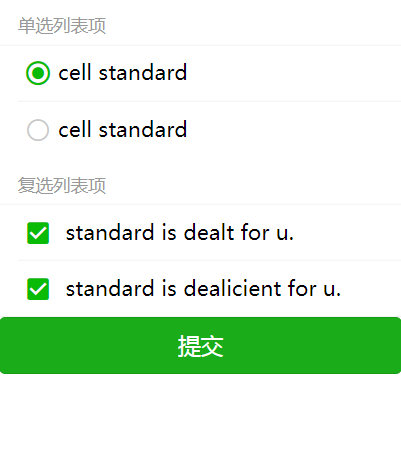
先来张效果图:

在企业内部经常需要开发一些小的表单应用, 但是weui的 radio/checkbox两个控样式总觉得不适合,典经的radio/checkbox样式.
所以花了点时间重写了一下这两个控件的样式.
这两个控件的样式,采用字体方式来实现的, 所以 我们可以 从 https://www.iconfont.cn/ 阿里的这个网站挑选自己喜欢的字体图标..
以下是两个控件 未选 与 选中 时的样式.
<style> @font-face { font-family: 'iconfont'; src: url('iconfont.eot'); src: url('iconfont.eot?#iefix') format('embedded-opentype'), url('iconfont.woff2') format('woff2'), url('iconfont.woff') format('woff'), url('iconfont.ttf') format('truetype'); } /* radio-未选中效果 */ .weui-cells_radio .weui-icon-checked:before { font-family: "iconfont" !important; content: '\e731'; color: #C9C9C9; font-size: 23px; } /* radio-选中效果 */ .weui-cells_radio .weui-check:checked + .weui-icon-checked:before { font-family: "iconfont" !important; display: block; content: '\e62e'; color: #09BB07; font-size: 23px; } /* checkbox-未选中效果 */ .weui-cells_checkbox .weui-icon-checked:before { font-family: "iconfont" !important; content: '\E658'; color: #C9C9C9; font-size: 23px; } /* checkbox-选中效果 */ .weui-cells_checkbox .weui-check:checked + .weui-icon-checked:before { font-family: "iconfont" !important; content: '\e623'; color: #09BB07; } </style>



