项目总结29:改装videoplayer插件,实现Html直接RTMP播放视频(附源码)
前言
因为项目需要Html播放RTMP视频,在网上找了好久,都没成功;最后自己根据videoplauer插件源码,改装成自己需要的代码逻辑
思路
- 先在videplayer上测试rtmp视频,确认插件没有问题;
- 快速浏览插件相关的源码,并逐步删除自己不需要的内容,可以用浏览器调试工具帮助自己快速定位自己需要的内容,从而删除自己不需要的部分;
- videoplayer原始页面展示

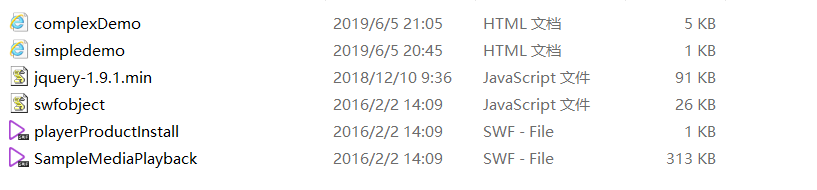
源码目录(为了方便演示,这里将全部文件放在了同义目录下)
目录如下;

- complexDemo和simpleDemo。是html页面,区别在于:前者的播放标签是动态生成的,可以进行嵌入业务,比较灵活;后者是静态标签,仅作展示;
- jquery.js。不做作解释;
- swfobject.js。动态创建包房标签需要的js文件
- playerProductInstall.swf。一个Flash程序,被用来在高于6.65版本的Flash Player 被安装后更新用户系统的Flash Player。
- SampleMediaPlayBack.swf。 暂时还不清楚其作用,但是必要文件
源码
simpleDemo源码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>rtmp play demo</title> <script src="jquery-1.9.1.min.js"></script> </head> <body style="margin: 0 auto"> <object type="application/x-shockwave-flash" id="SampleMediaPlayback" name="SampleMediaPlayback" align="middle" data="SampleMediaPlayback.swf" width="1520" height="860"> <param name="quality" value="high"><param name="bgcolor" value="#000000"> <param name="allowscriptaccess" value="sameDomain"> <param name="allowfullscreen" value="true"> <param name="flashvars" value="src=rtmp://localhost/live/stream&streamType=vod&autoPlay=true&controlBarAutoHide=true&controlBarPosition=bottom"> </object> </body> </html>
complexDemo源码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>rtmp play demo</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <!-- functionality --> <script src="jquery-1.9.1.min.js"></script> <script type="text/javascript" src="swfobject.js"></script> <script language="javascript"> $(function(){ var rtmpUrl = "rtmp://localhost/live/stream"; initialise(rtmpUrl); }) var queryParameters = new Array(); var flashVars = ""; var tag = ""; var url = ""; function initialise(rtmpUrl) { flashVars += "&src="; flashVars += rtmpUrl; flashVars += "&autoHideControlBar="; flashVars += unescape("true"); flashVars += "&streamType=vod"; flashVars += "&autoPlay="; flashVars += unescape("true"); flashVars += "&verbose=true"; var soFlashVars = { src: rtmpUrl, streamType: "vod", autoPlay: "true", controlBarAutoHide: "true", controlBarPosition: "bottom" }; tag = "<object width='1080' height='720' id='SampleMediaPlayback' name='SampleMediaPlayback' type='application/x-shockwave-flash' classid='clsid:d27cdb6e-ae6d-11cf-96b8-444553540000' ><param name='movie' value='SampleMediaPlayback.swf' /> <param name='quality' value='high' /> <param name='bgcolor' value='#000000' /> <param name='allowfullscreen' value='true' /> <param name='wmode' value='Opaque' /> <param name='flashvars' value= '" + flashVars + "'/><embed src='SampleMediaPlayback.swf'wmode='Opaque' width='1080' height='640' id='SampleMediaPlayback' quality='high' bgcolor='#000000' name='SampleMediaPlayback' allowfullscreen='true' pluginspage='http://www.adobe.com/go/getflashplayer' flashvars='" + flashVars + "' type='application/x-shockwave-flash'> </embed></object>"; <!-- For version detection, set to min. required Flash Player version, or 0 (or 0.0.0), for no version detection. --> var swfVersionStr = "10.3.0"; <!-- To use express install, set to playerProductInstall.swf, otherwise the empty string. --> var xiSwfUrlStr = "swfs/playerProductInstall.swf"; var params = {}; params.quality = "high"; params.bgcolor = "#000000"; params.allowscriptaccess = "sameDomain"; params.allowfullscreen = "true"; var attributes = {}; attributes.id = "SampleMediaPlayback"; attributes.name = "SampleMediaPlayback"; attributes.align = "middle"; swfobject.embedSWF("SampleMediaPlayback.swf", "flashContent", "1520", "860", swfVersionStr, xiSwfUrlStr, soFlashVars, params, attributes); <!-- JavaScript enabled so display the flashContent div in case it is not replaced with a swf object. --> swfobject.createCSS("#flashContent", "display:block;text-align:left;"); } </script> </head> <body style="margin: 0 auto"> <!-- SWFObject's dynamic embed method replaces this alternative HTML content with Flash content when enough JavaScript and Flash plug-in support is available. The div is initially hidden so that it doesn't show when JavaScript is disabled. --> <div id="flashContent" style="position: relative"> <p>To view this page ensure that Adobe Flash Player version 10.3.0 or greater is installed.</p> <script type="text/javascript"> var pageHost = ((document.location.protocol == "https:") ? "https://" : "http://"); document.write("<a href='http://www.adobe.com/go/getflashplayer'><img src='"+pageHost + "www.adobe.com/images/shared/download_buttons/get_flash_player.gif' alt='Get Adobe Flash player' /></a>"); </script> </div> </body> </html>
源码链接:
链接:https://pan.baidu.com/s/1AwVD7fUWU9ir1v6CnfMB1g
提取码:cdno
效果展示(第一打开浏览器,可能会询问是否允许插件,点击确认即可)



