JavaScript 函数有 4 种调用方式。
每种方式的不同在于 this 的初始化。
一、作为一个函数调用

以上函数不属于任何对象。但是在 JavaScript 中它始终是默认的全局对象。
在 HTML 中默认的全局对象是 HTML 页面本身,所以函数是属于 HTML 页面。在浏览器中的页面对象是浏览器窗口(window 对象)。以上函数会自动变为 window 对象的函数。
myFunction() 和 window.myFunction() 是一样的:
二、函数作为方法调用

注:函数作为方法调用会使得this的值成为对象本身。
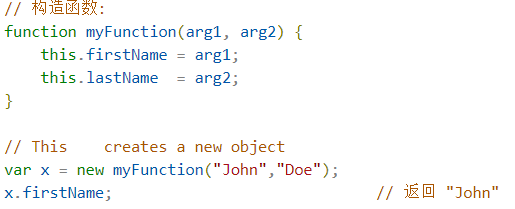
三、使用构造函数调用函数
注:如果函数调用前使用了 new 关键字, 则是调用了构造函数。
构造函数的调用会创建一个新的对象。新对象会继承构造函数的属性和方法。
四、作为函数方法调用函数
在 JavaScript 中, 函数是对象。JavaScript 函数有它的属性和方法。
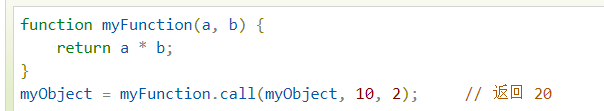
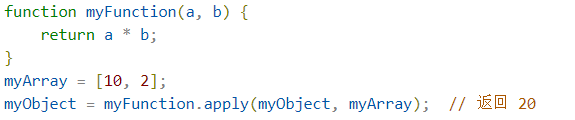
call() 和 apply() 是预定义的函数方法。 两个方法可用于调用函数,两个方法的第一个参数必须是对象本身。


注:两个方法都使用了对象本身作为第一个参数。 两者的区别在于第二个参数: apply传入的是一个参数数组,也就是将多个参数组合成为一个数组传入,而call则作为call的参数传入(从第二个参数开始)。
通过call()和apply()方法你可以设置this的值,且作为已存在对象的新方法调用
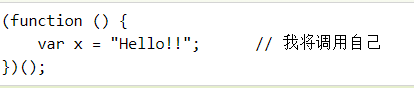
五、函数的自我调用
函数表达式可以 "自调用"。
自调用表达式会自动调用。
如果表达式后面紧跟 () ,则会自动调用。
不能自调用声明的函数。
通过添加括号,来说明它是一个函数表达式:

以上函数实际上是一个 匿名自我调用的函数 (没有函数名)。
注:this 是 JavaScript 语言的一个关键字。
它代表函数运行时,自动生成的一个内部对象,只能在函数内部使用。比如:
function test() {
this.x = 1;
}
随着函数使用场合的不同,this 的值会发生变化。但是有一个总的原则,那就是this指的是,调用函数的那个对象。



