1.最近在做移动端开发,框架是vue,一产品需求是,后台返回数据,通过qrcode.js(代码比较简单,百度上已经很多了)生成二维码,然后通过html2canvas,将html元素转化为canvas,通过 canvas.toDataURL() 方法转化为base64,二进制流的图片,显示在页面上,因为微信内置浏览器不支持下载(可能是我不会,谁实现了可以教一下我),需要用户触屏手动保存图片。下面贴出部分代码
2.
<template>
<section id="section">
<p>当前积分<span>365</span></p>
<p>参与项目数量<span>12</span></p>
<p>募捐金额<span>45678</span>元</p>
<p>荣誉等级<span>海绵宝宝</span></p>
<div id="qrcode">
</div>
</section>
<div id='photo'>
<span>长按图片保存和分享</span>
</div>
<button @click="saveImg">生成图片</button>
</template>
<script>
export default{
methods:{
saveImg(){
var shareContent = document.getElementById("section");
html2canvas( shareContent,{
onrendered: function(canvas){
var img = new Image();
img.src = canvas.toDataURL() ;
document.getElementById("photo").appendChild(img);
}
})
}
}
</script>
3.当然前提是先引入html2canvas文件,我直接在index.html 引入CDN 地址是
<script src="https://cdn.bootcss.com/html2canvas/0.4.1/html2canvas.js"></script>
不要问我为什么不用最新 0.5.0版本,网上有人说坑比较多,我项目赶进度,没来得及去踩坑,你们想尝试也可以玩玩。
4.然而,通过上述代码,PC端,包括开发者工具均可显示生成的图片,移动端安卓系统也能正常显示和保存。然而,坑坑的IOS图片区域一片空白;于是,本人开始漫长的百度之旅
5.说法1:ios显示base64图片,需要去除格式前缀
我们通过控制台,可以看到canvas.toDataURL() 出来的格式,img src 可以直接显示 "data:image/png;base64,iVBORw0KGgoAAAANSU.....==="格式的图片,但是ios需要去除 data:image/png;base64 前缀,于是我通过以下判定,当是IOS系统时,去除前缀
var u = navigator.userAgent, app = navigator.appVersion; var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //g var isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端 if (isAndroid) { //这个是安卓操作系统 mg.src = canvas.toDataURL() ; } if (isIOS) { //这个是ios操作系统 mg.src = canvas.toDataURL() .replace("data:image/png;base64,",""); }
然而开发者工具调为IOS手机,也出现系统报错,可以发现,去除前缀,浏览器会自动添加地址前缀。所以,这种解决办法失败。接着来


6.说法2,首先在页面添加img,通过给src赋值,完成,而不是appendChild
<div id='photo'>
<span>长按图片保存和分享</span>
<img src="" id="img">
</div>
..
html2canvas( shareContent,{
onrendered: function(canvas){
document.getElementById("img").src = canvas.toDataURL() ;
}
}
当然,结果依旧是空白一片 

7.说法3,无效
document.getElementById("img").src = canvas.toDataURL() .replace("image/png", "image/octet-stream") ;
8.说法4,blob格式生成http URL地址格式显示
和说法1有点相关,当去掉IMG格式前缀,SRC会添加域名,显示地址,那我们直接显示地址行不行,有人通过后台完成,但是,太过复杂。尝试blob格式生成http URL?
function dataURLtoBlob(dataurl) { var arr = dataurl.split(','),mime = arr[0].match(/:(.*?);/)[1], bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n); while(n--){ u8arr[n] = bstr.charCodeAt(n); } return new Blob([u8arr], {type:mime}); } let dataUrl = dataURLtoBlob(canvas.toDataURL()) ; document.getElementById("img").src = URL.createObjectURL(dataUrl);
这样,IMG的SRC显示就不是base64格式,而是http格式的URL,但是,ios依然无法显示图片
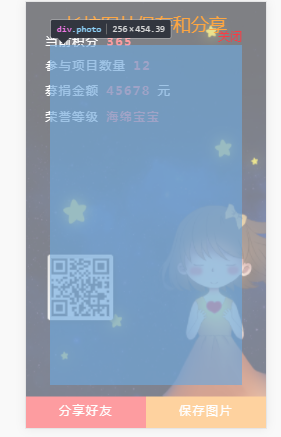
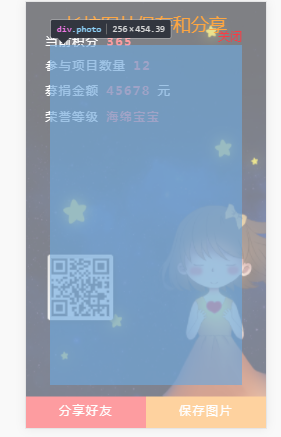
8.做到这里,我产生了让后端帮助的念头,但随后放弃了,于是开始整理思路,我一直觉得是ios不支持base64格式图片,网上也有人说是ios11无法显示html2canvas.然而通过第四种借助http url的方法,还是没有成功,于是我开始思考是不是其他地方出现的问题。搜索了很多文章,忽然一个说法让我觉得很有可能是解决办法,那就是,ios系统无法动态给img src赋值,可以通过div 显示背景的方式显示图片。但是,即使可以成功,也完不成我这个项目功能,因为作为背景图的话,用户无法触屏保存图片...而,这里,就体现了框架相对原生JS的好处,我可以通过v-bind绑定src 再给data赋值的方式。激动的我赶紧尝试。
<template>
<section id="section">
<p>当前积分<span>365</span></p>
<p>参与项目数量<span>12</span></p>
<p>募捐金额<span>45678</span>元</p>
<p>荣誉等级<span>海绵宝宝</span></p>
<div id="qrcode">
</div>
</section>
<div id='photo'>
<span>长按图片保存和分享</span>
<img :src="url">
</div>
<button @click="saveImg">生成图片</button>
</template>
<script>
export default{
data(){
return{
url:""
}
},
methods:{
saveImg(){
var shareContent = document.getElementById("section");
html2canvas( shareContent,{
onrendered: function(canvas){
this.url = canvas.toDataURL() ;
}
})
}
}
</script>
大功告成!嗯...最后的原因只是因为ios不支持直接给img src赋值,
当然,还可以优化,比如加入截屏声音。
//添加快门声音 var audio = document.createElement("audio"); audio.src = "/static/1374.wav"; audio.autoplay = "autoplay" ; photo.appendChild(audio); setTimeout(()=>{ photo.removeChild(audio); },2000);



