1.初始化一个vue脚手架, 安装 vue-cli-plugin-chrome-ext 插件
vue create '项目名'
yarn add vue-cli-plugin-chrome-ext 按提示完成配置
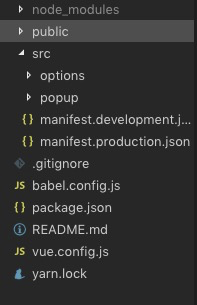
2. 很标准的前端项目, popup是插件的预览页, options是后台页面, 路径为 chrome-extension://插件id/options.html

##接下来, 我们来完成一个浏览器请求代理插件
1.首先, 引入组件化引入element-ui, 防止包过大
import Vue from "vue"; import AppComponent from "./App/App.vue"; Vue.component("app-component", AppComponent); import { Switch, Button, Icon } from 'element-ui'; Vue.use(Switch).use(Button).use(Icon); new Vue({ el: "#app", render: createElement => { return createElement(AppComponent); } });
2. 首先进入options/App/App.vue 完成配置页, 将代理配置存入storage
<template>
<div class="main_app">
<p>代理配置列表</p>
<el-row v-for="(item, index) in list" :key="index" class="row">
<el-col :span="4" :offset="6">
<el-input size="mini" placeholder="请输入目标字符串" v-model="list[index].api"></el-input>
</el-col>
<el-col :span="4" class="col-right">
<el-input size="mini" placeholder="请输入替换字符串" v-model="list[index].target"></el-input>
</el-col>
<el-col :span="4" class="col-right">
<el-button size="mini" type="danger" @click="remove(index)">删除</el-button>
</el-col>
</el-row>
<el-row>
<el-col :span="1" :offset="6">
<el-button @click="add" size="mini" type="primary">添加</el-button>
</el-col>
<el-col :span="1">
<el-button @click="save" size="mini" type="success">保存</el-button>
</el-col>
</el-row>
</div>
</template>
<script>
import { Message } from 'element-ui'
export default {
name: 'app',
data () {
return {
list: [
{
api: '/api',
target: ''
}
]
}
},
methods: {
add () {
this.list.push({api: '', target: ''})
},
remove (i) {
this.list.splice(i, 1)
},
save () {
// 将配置数据存入storage
chrome.storage.sync.set({proxyOption: this.list}, function() {
Message.success('保存成功!')
chrome.extension.getBackgroundPage().background()
})
}
},
created () {
let that = this
chrome.storage.sync.get(['proxyOption'], function(opts) {
if (opts.proxyOption) that.list = opts.proxyOption
})
}
}
3. 在public文件夹下新建 background.js 文件, 并在manifest.json文件中配置
"background": { "scripts": ["background.js"] }
"permissions": [
"webRequest",
"webRequestBlocking",
"<all_urls>",
"notifications",
"tabs",
"storage"
]
该文件会在插件启动后自动执行
4. background.js 文件中, 我们可以定义一下代理请求的代码
// background.js let proxyOption = [] function background () {
// 从storage中获取配置数据, 代理列表和是否开启代理选项 chrome.storage.sync.get(['proxyOption', 'isOpen'], function(opts) { if (opts.isOpen && opts.proxyOption) { proxyOption = opts.proxyOption proxy() } }) }
// 监听函数, 当符合代理配置的, 重写请求路径 function callback (details) { let options = proxyOption const url = details.url; if (options) { for (let i = 0; i < options.length; i++) { let opt = options[i] if (!opt.api || !opt.target) continue if (url.indexOf(opt.api) > -1) { return { redirectUrl: opt.target + url.split(opt.api)[1] } } } } return {cancel: false} } // 添加代理监听方法 function proxy () { chrome.webRequest.onBeforeRequest.addListener( callback, {urls: ["<all_urls>"]}, ["blocking"] ) // alert(chrome.webRequest.onBeforeRequest.hasListeners()) } // 移除代理监听 function stopProxy () { chrome.webRequest.onBeforeRequest.removeListener( callback, {urls: ["<all_urls>"]}, ["blocking"] ) // alert(chrome.webRequest.onBeforeRequest.hasListeners()) } background()
这里注意, chrome.webRequest.onBeforeRequest.removeListener的参数不能是匿名函数, 否则无法移除监听
5. 现在, 我们进入popup/App/App.vue, 编写插件使用页面
<template>
<div class="main_app">
<div class="row" @click="toggleProxy">
<i :class="state ? 'el-icon-check' : 'el-icon-close'"></i><span>{{state?'已开启':'已关闭'}}</span>
</div>
<div @click="toOptions" class="row"><i class="el-icon-setting"></i> <span class="setting">设置</span></div>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
state: false
}
},
methods: {
toggleProxy () {
this.state = !this.state
let that = this
chrome.storage.sync.set({ isOpen: this.state }, function() {
// 调用background.js中的代理方法
that.state ? chrome.extension.getBackgroundPage().background() : chrome.extension.getBackgroundPage().stopProxy()
})
},
toOptions () {
window.open('./options.html')
}
},
created () {
let that = this
chrome.storage.sync.get(['isOpen'], function (opts) {
that.state = opts.isOpen
})
}
}
6.至此, 我们就可以进入打包流程, npm run build, 将dist文件改名后拖入 chrome, 然后在浏览器中,可以导出为crx格式文件
源码地址 https://github.com/wenfangcao/proxyCrx
附赠学习文档:
GitHub - sxei/chrome-plugin-demo: 《Chrome插件开发全攻略》



