因为项目需要结合bootstrap使用table布局页面,在设置边框的时候在火狐和ie浏览器遇到显示不全的问题,
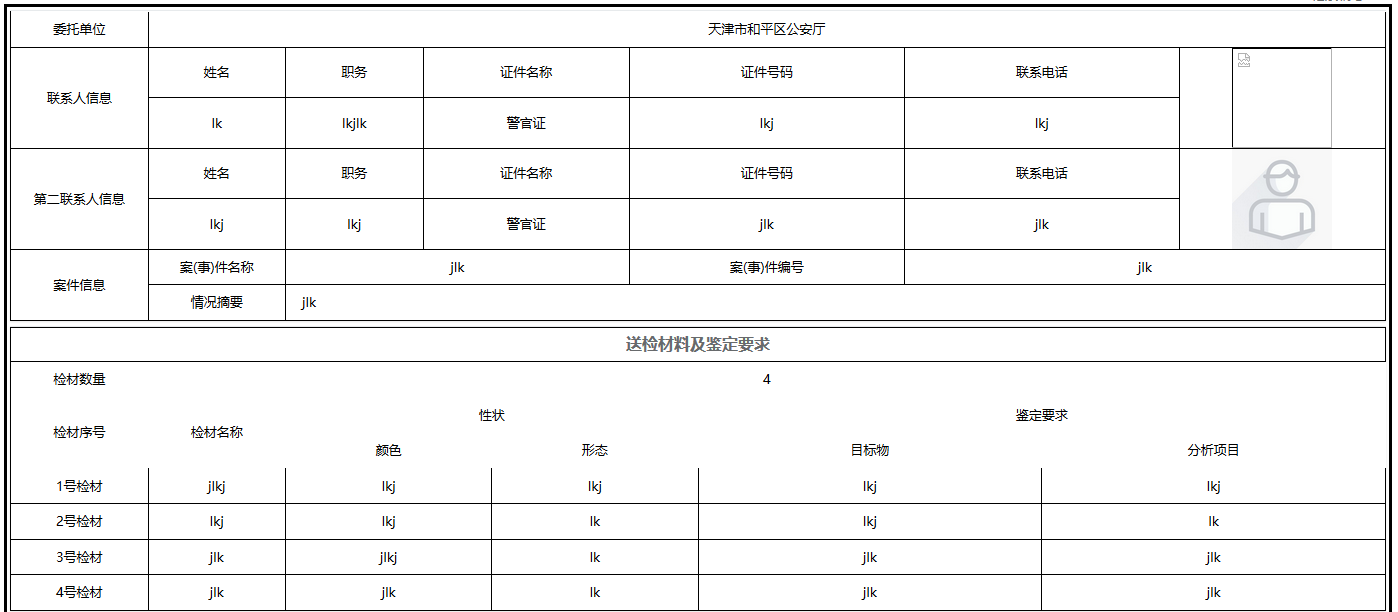
谷歌下显示正常为左面图片展示 火狐和ie边框显示不全 如右面图片展示。(内容区域填写为例子)


table {
border-spacing: 0;
border-collapse: collapse;
}
表格边框的设置如上所示。
当时想着是因为使用了border-collapse: collapse;而使表格在火狐和ie上折叠了 致使边框显示不全,但是有的地方显示还是完好的 ,觉得特别费解,通过查找终于找到解决方法。
因为表格的头部即thead部分设置了背景色,所以使边框显示不全,此时给表格单元格设置 td{ background-clip: padding-box; } 完美解决。
https://www.cnblogs.com/okgoodman/p/8665912.html 详细讲解了background-clip



