项目需要添加和修改的弹窗里面有树形结构一级为部门 二级为人员 ;
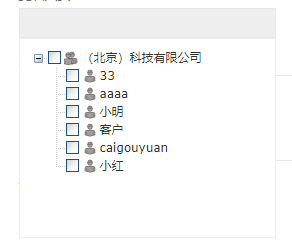
添加弹窗里面点击input框出现下面树形结构,

修改弹窗里面,一进弹窗input默认有内容时,点击input框下面树形结构想对应的复选框也要勾上,

我在做的过程中遇到个问题,就是修改的时候是正确的因为我打开修改弹窗的时候把选中的树id 保存了 ,
但是添加的时候会出现一个问题就是我点击input时树形显示,我选中复选框后input上也有相对应的人名,
但是我发现我少点了一个需要再点击input出现树形去选择的时候,居然清空了input和树前面勾选过的人名。
这个因为勾选的时候会自动触发onCheck事件,后来经过修改实现了最终效果,
但我个人认为不是很好,不知道大家有没有好的思路,希望做过的给个主意,谢谢。。。
下面是自己实现的内容
布局很简单
<input type="text" style="overflow: hidden;text-overflow: ellipsis; white-space: nowrap;" class="form-control" readonly="readonly" maxlength="50" name="AddNewDetailObject" property="hides" notnull="true" notnulleinfo='带"*"的信息为必填项' id="person_shu">
<div id="treediv" class="treediv" style="display: none;position:absolute;overflow:auto;background: #fff;z-index: 999;left: 0;width:100%;height:200px; padding: 5px;border: 1px solid #eee;" >
<ul id="treeDemo" class="ztree"></ul>
</div>
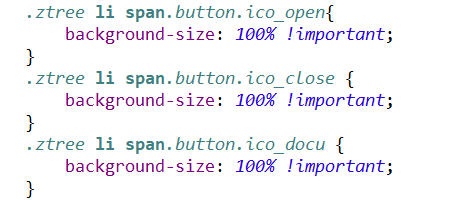
css可以换一下图片 ,使用的图片放到ztree目录里面的img下面

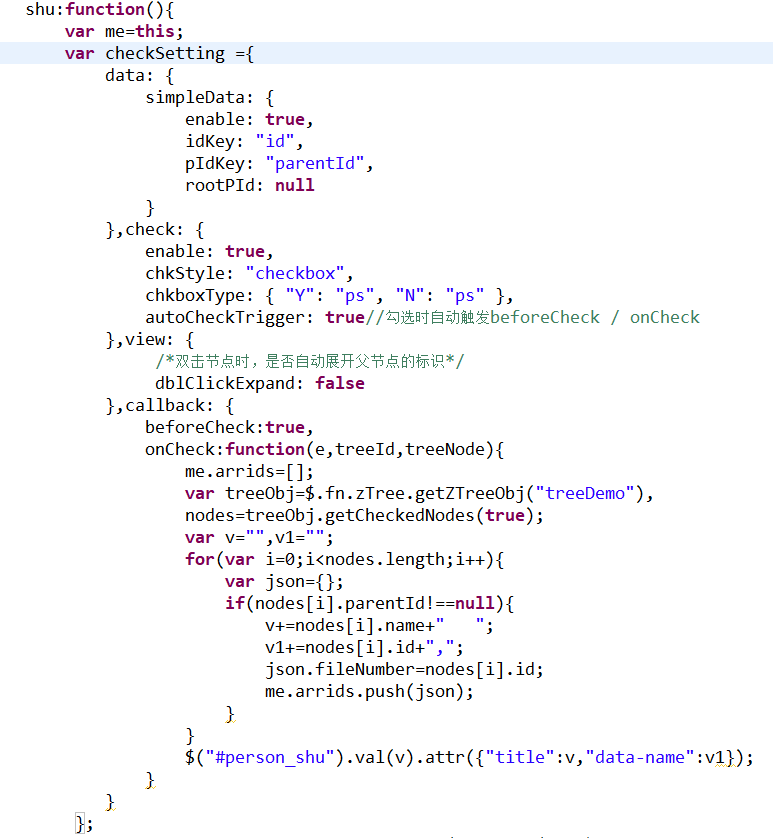
js代码过程
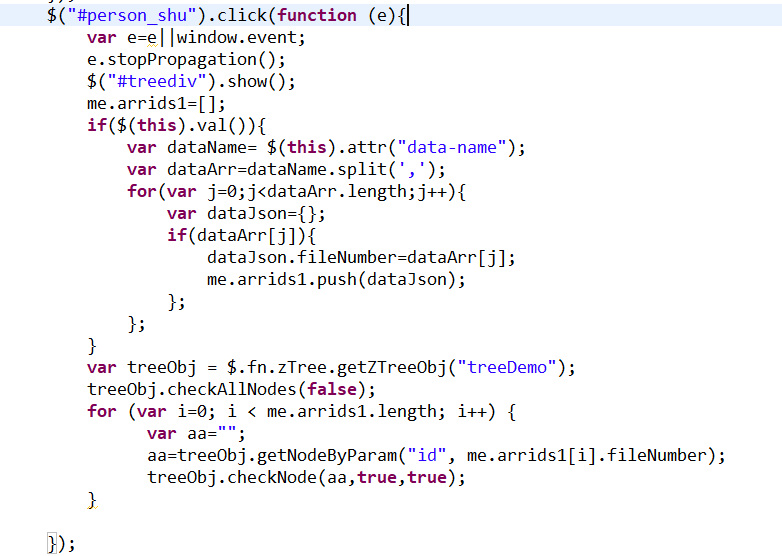
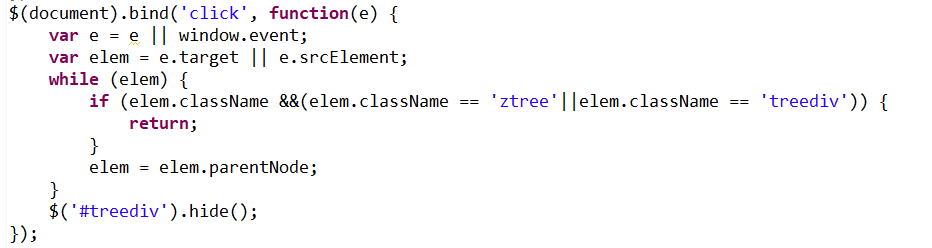
下面是点击input的时候让树出现和隐藏 并且如果input有值 让树默认选中复选框


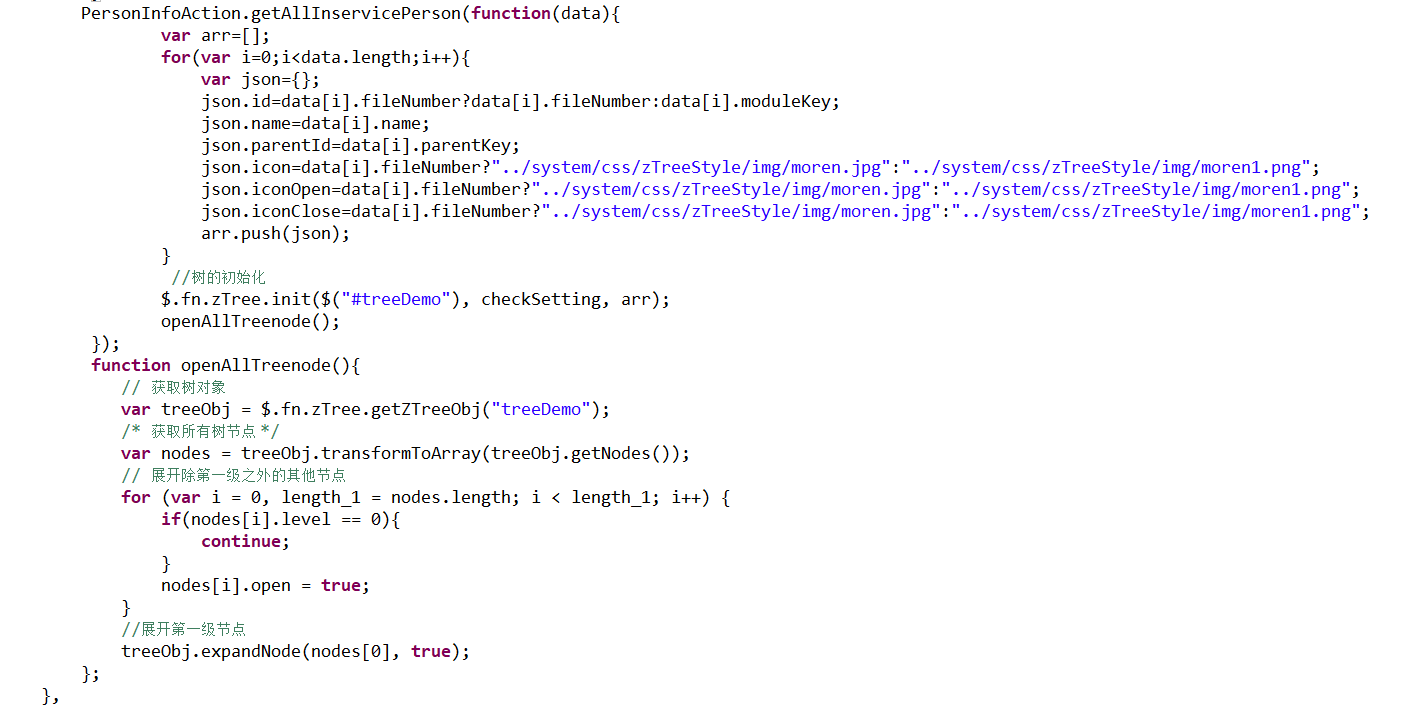
下面是实现初始化树结构

下面是调用后台数据 并且树的图片可以进行修改

下面这是点击修改弹窗的时候 通过后台获得数据让input显示内容




